-
-
Notifications
You must be signed in to change notification settings - Fork 280
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
docs: small social media system example #651
Merged
asyncapi-bot
merged 14 commits into
asyncapi:master
from
jonaslagoni:feature/social_media_example
Dec 21, 2021
Merged
Changes from all commits
Commits
Show all changes
14 commits
Select commit
Hold shift + click to select a range
93b50e0
Added documents and basic readme
jonaslagoni 0cf4764
Added caption
jonaslagoni aa9b953
Added links to applications
jonaslagoni b860cc4
Added empty channels to dictionary
jonaslagoni 5c1a9d5
Added link to cupid
jonaslagoni 84e924c
Restructured setup
jonaslagoni e45ab55
Changed describtion
jonaslagoni a17a6b0
Updated readme
jonaslagoni 2b499c1
Update examples/social-media/common/schemas.yaml
jonaslagoni e455e12
Merge branch 'master' into feature/social_media_example
jonaslagoni 90fba64
Merge branch 'master' into feature/social_media_example
jonaslagoni c6b004d
Added counter
jonaslagoni ed48a01
Update examples/social-media/common/schemas.yaml
jonaslagoni 2b29998
Merge branch 'master' into feature/social_media_example
derberg File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,46 @@ | ||
| asyncapi: 2.2.0 | ||
|
|
||
| info: | ||
| title: Website Backend | ||
| version: 1.0.0 | ||
|
|
||
| servers: | ||
| websiteWebSocketServer: | ||
| url: ws://mycompany.com/ws | ||
| protocol: ws | ||
| mosquitto: | ||
| url: mqtt://test.mosquitto.org | ||
| protocol: mqtt | ||
| bindings: | ||
| mqtt: | ||
| clientId: websocketServer | ||
|
|
||
| channels: | ||
| comment/liked: | ||
| description: Notify all the services that a comment has been liked. | ||
| servers: ['mosquitto'] | ||
| subscribe: | ||
| message: | ||
| $ref: '../common/messages.yaml#/commentLiked' | ||
| like/comment: | ||
| description: When a comment like is received from the frontend. | ||
| servers: ['websiteWebSocketServer'] | ||
| publish: | ||
| message: | ||
| $ref: '../common/messages.yaml#/likeComment' | ||
| comment/{commentId}/changed: | ||
| description: When an event from the broker arrives telling us to update the comment likes count on the frontend. | ||
| parameters: | ||
| commentId: | ||
| schema: | ||
| $ref: '../common/schemas.yaml#/commentId' | ||
| servers: ['mosquitto'] | ||
| publish: | ||
| message: | ||
| $ref: '../common/messages.yaml#/commentChanged' | ||
| update/comment/likes: | ||
| description: Update comment likes count in the frontend. | ||
| servers: ['websiteWebSocketServer'] | ||
| subscribe: | ||
| message: | ||
| $ref: '../common/messages.yaml#/updateCommentLikes' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| asyncapi: 2.2.0 | ||
|
|
||
| info: | ||
| title: Comments Service | ||
| version: 1.0.0 | ||
| description: This service is in charge of processing all the events related to comments. | ||
|
|
||
| servers: | ||
| mosquitto: | ||
| url: mqtt://test.mosquitto.org | ||
| protocol: mqtt | ||
| bindings: | ||
| mqtt: | ||
| clientId: comment-service | ||
|
|
||
| channels: | ||
| comment/liked: | ||
| description: Updates the likes count in the database and sends the new count to the broker. | ||
| publish: | ||
| message: | ||
| $ref: '../common/messages.yaml#/commentLiked' | ||
| comment/{commentId}/changed: | ||
| description: Sends the new count to the broker after it has been updated in the database. | ||
| parameters: | ||
| commentId: | ||
| schema: | ||
| $ref: '../common/schemas.yaml#/commentId' | ||
| subscribe: | ||
| message: | ||
| $ref: '../common/messages.yaml#/commentChanged' | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| commentLiked: | ||
| description: Message that is being sent when a comment has been liked by someone. | ||
| payload: | ||
| $ref: './schemas.yaml#/commentLikedPayload' | ||
| likeComment: | ||
| description: Message that is being sent when someone wants to like a comment. | ||
| payload: | ||
| $ref: './schemas.yaml#/likeCommentPayload' | ||
| commentChanged: | ||
| description: Message that is being sent when a comment have been updated. | ||
| payload: | ||
| $ref: './schemas.yaml#/commentChanged' | ||
| updateCommentLikes: | ||
| description: Message that is being sent when a comment have been updated. | ||
| payload: | ||
| $ref: './schemas.yaml#/updateCommentLikesPayload' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,50 @@ | ||
| commentLikedPayload: | ||
| type: object | ||
| title: commentLikedPayload | ||
| additionalProperties: false | ||
| properties: | ||
| commentId: | ||
| allOf: | ||
| - $ref: '#/commentId' | ||
| - description: Id of the comment that was liked | ||
| likeCommentPayload: | ||
| type: object | ||
| title: likeCommentPayload | ||
| additionalProperties: false | ||
| properties: | ||
| commentId: | ||
| allOf: | ||
| - $ref: '#/commentId' | ||
| - description: Id of the comment that should be liked | ||
| likedBy: | ||
| allOf: | ||
| - $ref: '#/userId' | ||
| - description: The id of the user that have liked the comment | ||
| commentChangedPayload: | ||
| type: object | ||
| title: commentChangedPayload | ||
| additionalProperties: false | ||
| properties: | ||
| commentId: | ||
| allOf: | ||
| - $ref: '#/commentId' | ||
| - description: Id of the comment that was changed, such as when someone liked it. | ||
| likeCount: | ||
| type: integer | ||
| description: The new like count of how many have liked the comment. | ||
| updateCommentLikesPayload: | ||
| type: object | ||
| title: updateCommentLikesPayload | ||
| additionalProperties: false | ||
| properties: | ||
| commentId: | ||
| allOf: | ||
| - $ref: '#/commentId' | ||
| - description: Id of the comment that was changed, such as when someone liked it. | ||
| likeCount: | ||
| type: integer | ||
| description: The new like count of how many have liked the comment. | ||
| commentId: | ||
| type: string | ||
| userId: | ||
| type: string | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| asyncapi: 2.2.0 | ||
|
|
||
| info: | ||
| title: Website WebSocket Client | ||
| version: 1.0.0 | ||
|
|
||
| servers: | ||
| websiteWebSocketServer: | ||
| url: ws://mycompany.com/ws | ||
| protocol: ws | ||
|
|
||
| channels: | ||
| like/comment: | ||
| description: Notify the backend that a comment has been liked. | ||
| subscribe: | ||
| message: | ||
| $ref: '../common/messages.yaml#/likeComment' | ||
| update/comment/likes: | ||
| description: Update the UI when the comment likes count is updated. | ||
| publish: | ||
| message: | ||
| $ref: '../common/messages.yaml#/updateCommentLikes' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| asyncapi: 2.2.0 | ||
|
|
||
| info: | ||
| title: Notifications Service | ||
| version: 1.0.0 | ||
|
|
||
| servers: | ||
| mosquitto: | ||
| url: mqtt://test.mosquitto.org | ||
| protocol: mqtt | ||
| bindings: | ||
| mqtt: | ||
| clientId: notification-service | ||
|
|
||
| channels: | ||
| comment/liked: | ||
| description: When a "comment has been liked" message is received, it sends an SMS or push notification to the author. | ||
| publish: | ||
| message: | ||
| $ref: '../common/messages.yaml#/commentLiked' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| asyncapi: 2.2.0 | ||
|
|
||
| info: | ||
| title: Public API | ||
| description: Public API for others to interact with the system | ||
| version: 1.0.0 | ||
|
|
||
| servers: | ||
| mosquitto: | ||
| url: mqtt://test.mosquitto.org | ||
| protocol: mqtt | ||
| bindings: | ||
| mqtt: | ||
| clientId: public-api | ||
|
|
||
| channels: | ||
| comment/liked: | ||
| description: Others are publishing to you, whenever a comment is liked, for you to do react to such an event. | ||
| publish: | ||
| message: | ||
| $ref: '../common/messages.yaml#/commentLiked' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| ## Small social media example | ||
|
|
||
| Say we have a social network, a very basic one, where all you can do is upvoting comments. | ||
|
|
||
| The individual services are defined as such: | ||
|
|
||
| - [A frontend application (./frontend)](./frontend/asyncapi.yaml) where users interact through the website, where they can like comments. | ||
| - [A backend WebSocket server (./backend)](./backend/asyncapi.yaml) that sends and receives events for the UI to update in real-time. | ||
| - [A comment service (./comments-service)](./comments-service/asyncapi.yaml) which processes all events related to comments through a message broker. | ||
| - [A notification service (./notification-service)](./notification-service/asyncapi.yaml) which ensures all relevant parties to the comment is notified. | ||
| - [A public-facing API (./public-api)](./public-api/asyncapi.yaml) which is an external application, where anyone outside the organization can get notified about updates. | ||
|
|
||
|
|
||
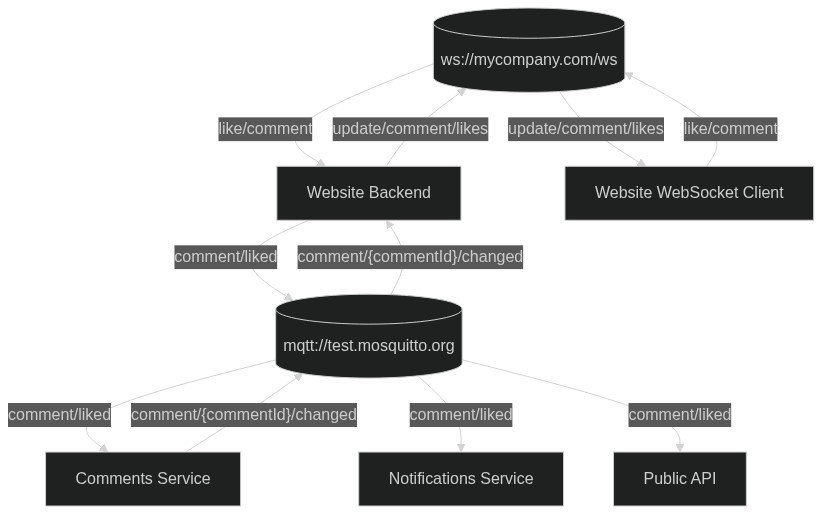
| [](https://mermaid-js.github.io/mermaid-live-editor/edit/#eyJjb2RlIjoiXG5ncmFwaCBURFxuIHNlcnZlcjFbKHdzOi8vbXljb21wYW55LmNvbS93cyldXG5XZWJzaXRlQmFja2VuZFtXZWJzaXRlIEJhY2tlbmRdXG5XZWJzaXRlV2ViU29ja2V0Q2xpZW50W1dlYnNpdGUgV2ViU29ja2V0IENsaWVudF1cbldlYnNpdGVXZWJTb2NrZXRDbGllbnQgLS0gbGlrZS9jb21tZW50IC0tPiBzZXJ2ZXIxXG5zZXJ2ZXIxIC0tIGxpa2UvY29tbWVudCAtLT4gV2Vic2l0ZUJhY2tlbmRcbldlYnNpdGVCYWNrZW5kIC0tIHVwZGF0ZS9jb21tZW50L2xpa2VzIC0tPiBzZXJ2ZXIxXG5zZXJ2ZXIxIC0tIHVwZGF0ZS9jb21tZW50L2xpa2VzIC0tPiBXZWJzaXRlV2ViU29ja2V0Q2xpZW50XG5zZXJ2ZXIyWyhtcXR0Oi8vdGVzdC5tb3NxdWl0dG8ub3JnKV1cbldlYnNpdGVCYWNrZW5kIC0tIGNvbW1lbnQvbGlrZWQgLS0-IHNlcnZlcjJcbkNvbW1lbnRzU2VydmljZVtDb21tZW50cyBTZXJ2aWNlXVxuc2VydmVyMiAtLSBjb21tZW50L2xpa2VkIC0tPiBDb21tZW50c1NlcnZpY2Vcbk5vdGlmaWNhdGlvbnNTZXJ2aWNlW05vdGlmaWNhdGlvbnMgU2VydmljZV1cbnNlcnZlcjIgLS0gY29tbWVudC9saWtlZCAtLT4gTm90aWZpY2F0aW9uc1NlcnZpY2VcbkNvbW1lbnRzU2VydmljZSAtLSBcImNvbW1lbnQve2NvbW1lbnRJZH0vY2hhbmdlZFwiIC0tPiBzZXJ2ZXIyXG5zZXJ2ZXIyIC0tIFwiY29tbWVudC97Y29tbWVudElkfS9jaGFuZ2VkXCIgLS0-IFdlYnNpdGVCYWNrZW5kXG5QdWJsaWNBUElbUHVibGljIEFQSV1cbnNlcnZlcjIgLS0gXCJjb21tZW50L2xpa2VkXCIgLS0-IFB1YmxpY0FQSSIsIm1lcm1haWQiOiJ7XG4gIFwidGhlbWVcIjogXCJkYXJrXCJcbn0iLCJ1cGRhdGVFZGl0b3IiOmZhbHNlLCJhdXRvU3luYyI6dHJ1ZSwidXBkYXRlRGlhZ3JhbSI6ZmFsc2V9) | ||
|
|
||
| <p align = "center"> | ||
| Fig.1 - Mermaid diagram for the system, partly generated using <a href="https://github.com/asyncapi/cupid">Cupid</a>. | ||
| </p> | ||
|
|
||
| This ensures that we try to describe the following use-cases mixed together: | ||
|
|
||
| - A public API, and how others may interact with our system. | ||
| - A broker setup to include the most widely used scenario | ||
| - A WebSocket server and client to ensure we dont focus only on broker centric systems. | ||
| - Reusability where possible, to ensure no dublication of definitions | ||
|
|
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think a
likeCountshould be included as well.There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There are definitely multiple things that could be added to make the system more believable. However, we gotta stop somewhere, and I just decided to take a minimal approach.
I guess my question is: would this minimal payload not show what is needed? 🤔
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It requires a separate call to update the count, and there are race conditions. I don't feel strongly as it's just an example.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
ideal example would be actually something that we can use in code generators to generate real project
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@derberg so you also think we should add more details to the messages?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
hahaha, when I clicked on
Add single commentI had a quick thought in my head "this one can be confusing" 😄basically, when I generate code with these examples, in frontend app when I add logic to react on event about comments count, I will not have access to actually the count information. Thus from a code generation perspective, this is not a full example.
Does it make sense?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmm, that is a good point...
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Alright, I have added a
likedByproperty to thelikeCommentPayload, andlikeCountto the two schemascommentChangedPayload,updateCommentLikesPayload.Not sure if
likedBymakes sense 🤔 Maybe better to be left out. What do you think?