-
Notifications
You must be signed in to change notification settings - Fork 81
JSCITY
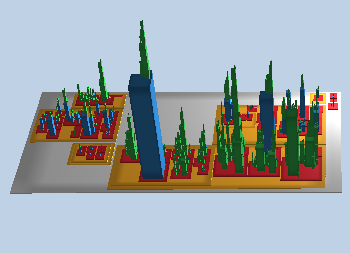
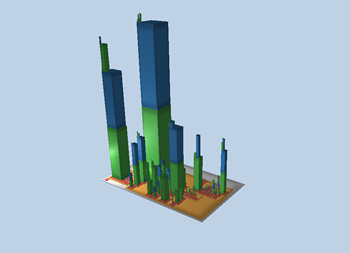
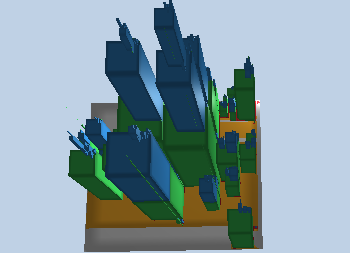
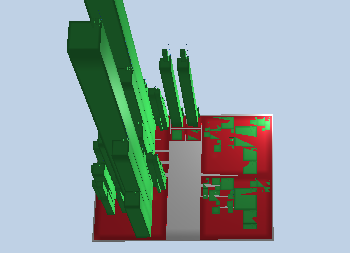
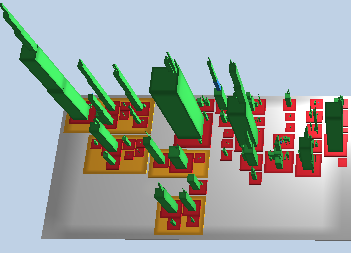
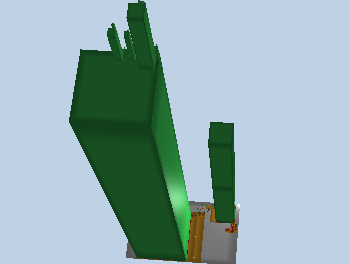
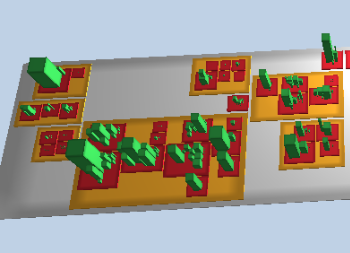
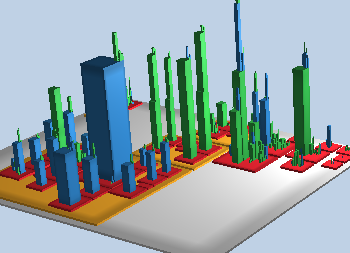
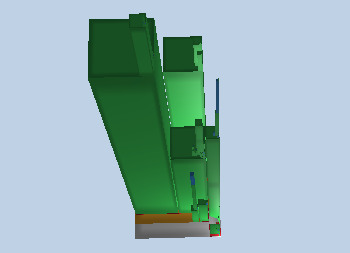
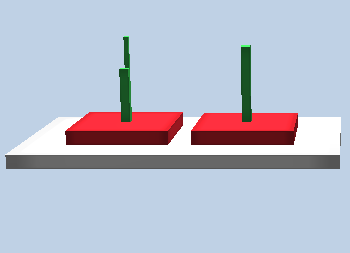
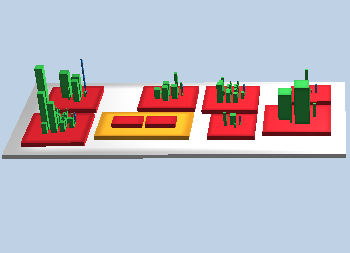
JSCity is an implementation of the Code City metaphor for visualizing source code. JSCity represents a JavaScript program as a city, as follows:
- Folders are districts and files are sub-districts
- Functions are buildings; inner functions are represented as buildings on the top of their nested function/building.
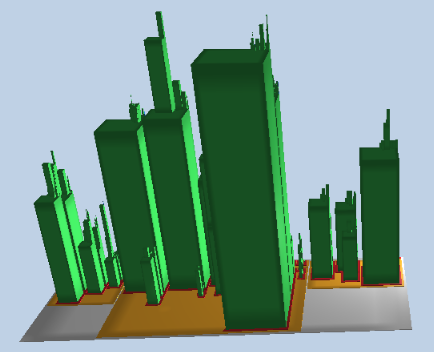
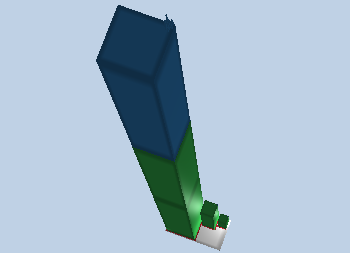
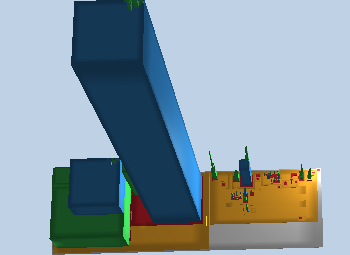
The Number of Lines of Source Code (LOC) represents the height of the buildings; the Number of Variables (NOV) in a function correlates to the building's base size. Blue buildings are named functions; green buildings are anonymous functions.
JSCity source code is publicly available here (including instructions for generating cities for your own system).
JSCity is an outcome of research conducted in the Applied Software Engineering Research Group, at Federal University of Minas Gerais, Brazil.
See and navigate by a list of cities for 60 popular JavaScript software (just click in the images to start the visualization).
cappuccino [new]
|
florajs
|
cappuccino [new]
|
florajs
|
dexter
|
move [new]
|
gulp
|
isomer 
|
mootools
|
tweenJs [new]
|
soket.io
|
mustache
|
parallax 
|
respond
|
reveal
|
slick
|