-
-
Notifications
You must be signed in to change notification settings - Fork 50k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
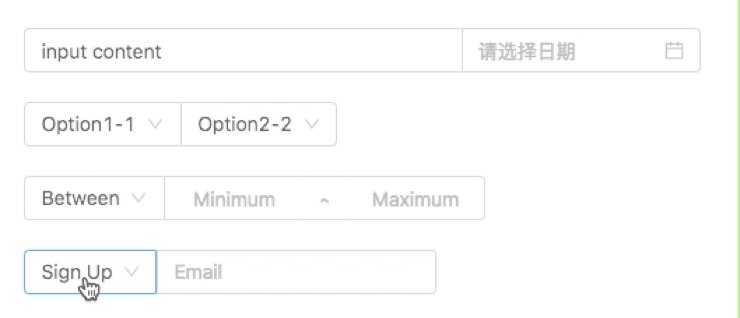
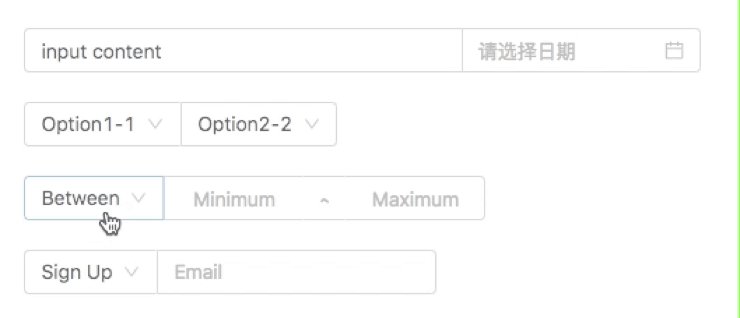
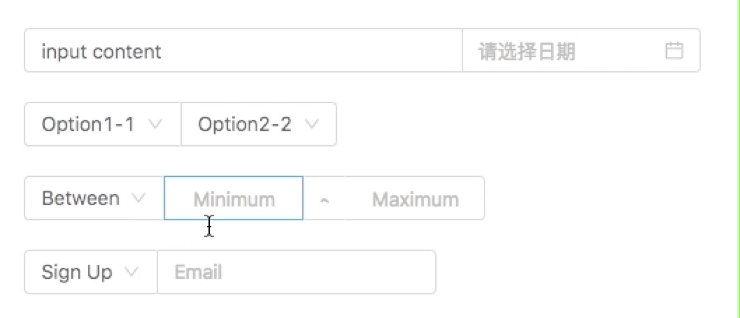
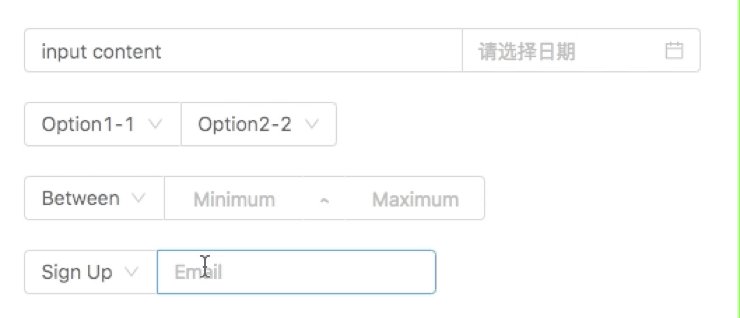
fix #12395. input group hover style error #12407
Conversation
|
Deploy preview for ant-design ready! Built with commit 67e6a8f |
Codecov Report
@@ Coverage Diff @@
## master #12407 +/- ##
==========================================
+ Coverage 92.27% 92.3% +0.03%
==========================================
Files 210 210
Lines 5486 5486
Branches 1506 1545 +39
==========================================
+ Hits 5062 5064 +2
+ Misses 420 418 -2
Partials 4 4
Continue to review full report at Codecov.
|
components/input/style/mixin.less
Outdated
| &-addon, | ||
| &-wrap, | ||
| > .@{inputClass} { | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
unnecessary empty line
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
removed
components/input/style/mixin.less
Outdated
| @@ -26,7 +26,7 @@ | |||
|
|
|||
| // == when hoverd | |||
| .hover(@color: @input-hover-border-color) { | |||
| border-color: ~`colorPalette("@{color}", 5)`; | |||
| border-color: ~`colorPalette("@{color}", 5)` !important; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
可否尽量不用 important?
|
@zombieJ 这个我看了 是因为 有什么好的建议吗? |
First of all, thank you for your contribution! :-) Please makes sure that these checkboxes are checked before submitting your PR, thank you! * [x] Make sure that you propose PR to right branch: bugfix for `master`, feature for branch `feature`. * [x] Make sure that you follow antd's [code convention](https://github.com/ant-design/ant-design/wiki/Code-convention-for-antd). * [x] Run `npm run lint` and fix those errors before submitting in order to keep consistent code style. * [x] Rebase before creating a PR to keep commit history clear. * [x] Add some descriptions and refer relative issues for you PR. Extra checklist: **if** *isBugFix* **:** * [x] Make sure that you add at least one unit test for the bug which you had fixed. **elif** *isNewFeature* **:** * [ ] Update API docs for the component. * [ ] Update/Add demo to demonstrate new feature. * [ ] Update TypeScript definition for the component. * [ ] Add unit tests for the feature.
| @@ -13,7 +13,7 @@ | |||
| background-color: transparent !important; | |||
| cursor: pointer; | |||
| width: 100%; | |||
| position: static; | |||
| position: relative; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
* Add fault-tolerant processing for rowSelection.getCheckboxProps * Upload prop onRemove: allow Promise as return type * onDragEnter的函数定义缺少一个expandedKeys:string[]? 官方的示例里有expandedKeys, 可是typescript定义里没有,所以扩展一下 * Fix docs (ant-design#16637) * Format (ant-design#16639) * `==` to `===` close ant-design#16640 * fix close animation * Update drawer.less * fix space missing in button (ant-design#16551) * feat: Add Mentions component (ant-design#16532) * init * first demo * support empty * add loading support * add form sample * update form sample * omit value & defaultValue * add 2 rest demo * placement support * update docs * fix test * update docs * add test case * fix lint * follow textarea style * update docs style * 💄 unified Cascader selected style with Select * docs: Add the changelog of 3.18.2 (ant-design#16666) * Bump 3.18.2 * fix form typescript doc * prettier md files * Fix stylelint errors * Add renovate.json * Update renovate.json * Refined translation of St.Exupery quote including link to quote site * fix horizontal divider style * 🆙 support ESC to close drawer * ✅ update snapshots * 💄 improve code style of Drawer * update drawer version * update config-provider test * fix shouldComponentUpdate * Upload prop onRemove: fix action https://github.com/react-component/upload/tree/d0cf0eecee3b31888791f8c57acddb575bd259d4#api * Update dependency logrocket to v1 * 💄 chore some documents style * 📝 update customize theme * 🆙 rc-drawer 1.9.3 * 🎬 Add example for Select ``optionLabelProp` prop, ant-design#16709 * ✅ update snapshots * 💄 fix emoji lint problem https://github.com/evcohen/eslint-plugin-jsx-a11y/blob/master/docs/rules/accessible-emoji.md * New component Descriptions (ant-design#14645) * add new component: DescriptionList * add warning message * docs: fix doc typo * feat: implement the size attribute * docs: fix doc typo * refactor: use new name Descriptions * test: snapshots updated * feat: support react15 * style: fix code style warring * style: better var name * style: better code style * style: merge css class * feat: add responsive config * fix: fix error title * style: use @border-radius-base * update snapshot * feat: set default column * test: add test script * style: fix property defaultProps is useless error * style: more robust code * style: fix codereview warning * style: fix review warning * use responsiveObserveserve * fix review warning * bug: add childrenArray copy,prevent changes to incoming parameters * fix dom error * fix typo * fix test * don't use this * snapshot updated * prettier md * remove descriptions md text * new rendering method * doc :add dot * style: add right border * Update index.en-US.md add missing prop `showTitle` in documentation of Pagination * adjust Carousel children change goto Logic (ant-design#16756) * 📝 Add Programmatic Usage of antd colors * update preview demo * 🐛 Fix Cascader displayRender not interactive close ant-design#16738 and ant-design#10433 this bug had been fixed in bc4143f before, but it was broken by ant-design#12407 here we change another method to fix ant-design#12395 * Create FUNDING.yml * 📝 Add opencollective link * upload disabled remove * feat: Steps support clickable (ant-design#16773) * support clickable * update snapshot * update desc * Locale (feat ant-design#16752): Added Latvian localization (ant-design#16780) * update getPopupContainer (ant-design#16778) since select/index.d.ts requires getPopupContainer={triggerNode => HTMLElement} but parentNode actually is not HTMLElement. * Remove ancient prop types (ant-design#16705) * Remove ancient Modal.propTypes.align and Progress.propTypes.size * Remove linkRender and nameRender from Breadcrumb * 🐛 Fix Input parser type close ant-design#15226 * feat: New calendar apis, headerRender method (ant-design#16535) * added new calendar api, renderHeader now we can customize calendar header * fixed typo for tests * error handling for renderHeader * covering all cases with tests * fixed tests and change console error to warning * fixed feedbacks and code optimization * cleanup callback function arguments * removed unused changes * fixed tests * added extra classes * fixed some comments * tying to fix test for remote * tying to fix test for remote in my local machin it works fine * tying to fix test for remote in my local machin it works fine * tying to fix test for remote in my local machin it works fine * updated test snapshots * fixed comment * fixed linting * fixed some texts * added header for CN and added argument types * removed extra row * Allow users to define where tooltips should appear on slider marks (ant-design#16641) * feat: add disable style to upload component * Fix the problem that the Slider's Tooltip is in the incorrect position when use modal (ant-design#16717) * Fix incorrect position of tooltip when use slider * Remove useless comment * Reduce code * Update * getTooltipPopupContainer default to body * Public Slider's ref * Add docs * Update docs * 💄 Correct Statistic font color (ant-design#16801) close ant-design#15514 * docs: 3.19.0 changelog (ant-design#16796) * add changelog * add ant-design#16535 * update * add missing changelog * add ant-design#16801 changelog * adjust description * more desc * more info * change logo * fix: mentions ts definition update (ant-design#16814) * fix mentions ts definition * adjust logic of Mentions * fix: Tooltip not hidden when menu is in control mode (ant-design#16812) * fix: Select ts define (ant-design#16817) * fix: Descriptions warning should work as expect (ant-design#16819) * fix warning * add MockDate * Fix typescript compile error (ant-design#16816) * 🐛 Fix typo name icons, add warning and update docs (ant-design#16818) close ant-design#13007 close ant-design#16810 deps: ant-design/ant-design-icons#63 * docs: 3.19.1 change-log (ant-design#16820) * update changelog * add missing one * ✅ Add test case for TransButton * fix: Tabs card vertical support scroll (ant-design#16825) * Update util.test.js * fix(Transfer): set state on an unmounted component (ant-design#16822) * chore: Add warning if use `inlineCollapsed` under Sider (ant-design#16826) * typescript: adding forceSubmenuRender as MenuProps * 💄 Optimize examples code style * Update index.en-US.md * ⚡ export TypographyProps close ant-design#15190 * add onChange prop type definition to Steps * add onChange prop type definition to Steps (ant-design#16845) * add semicolon * fix: add webkitRelativePath (ant-design#16850) * fix: fix type of RcFile * fix: fix type of action in UploadProps * Update xhr2 requirement from ^0.1.4 to ^0.2.0 Updates the requirements on [xhr2](https://github.com/pwnall/node-xhr2) to permit the latest version. - [Release notes](https://github.com/pwnall/node-xhr2/releases) - [Commits](pwnall/node-xhr2@v0.1.4...0.2.0) * Remove okButtonDisabled/cancelButtonDisabled never used prop defs - Also remove them from the CHANGELOG because they were never actually implemented, the prop was renamed to okButtonProps/cancelButtonProps within PR ant-design#10955 but these prop defs were left behind and ended up incorrectly included in the CHANGELOG. * 修复Breadcrumb.tsx 中处理route.children 路径不对 <Menu.Item key={child.breadcrumbName || child.path}> {itemRender(child, params, routes, [...paths, this.getPath(child.path, params)])} </Menu.Item> itemRender(...args) 中路径应该到拼接当前child.path * fix Breadcrumb.tsx getPath() 参数赋默认值 * fix: use @error-color & @warning-color instead of @text-color-danger & @text-color-warning ant-design#16856 * fix Breadcrumb.tsx 对于子路径是否为空进行判断 * add antd pro 4.0 badge (ant-design#16894) * Update ansi-styles requirement from ^3.2.1 to ^4.0.0 Updates the requirements on [ansi-styles](https://github.com/chalk/ansi-styles) to permit the latest version. - [Release notes](https://github.com/chalk/ansi-styles/releases) - [Commits](chalk/ansi-styles@v3.2.1...v4.0.0) * doc: changelog 3.19.2 * doc: changelog * tweak: order changelog * doc: changelog * doc: changelog * doc: changelog * doc: changelog * doc: format * doc: changelog * 📝 changelog * 📝 changelog * release: 3.19.2 * 🐛 fixes ant-design#16871 Cascader - Space during search * 🔧 Add packtracker * Remove useless type * fix: Transfer render Empty when customize without data (ant-design#16925) * fix: Hide Spinner of InputNumber when type is number (ant-design#16926) * fix: Hide Spinner of InputNumber when type is number * Firefox not obedient * fix: Breadcrumb validateDOMNesting warning (ant-design#16929) * 🐛 Fix Breadcrumb validateDOMNesting warning ``` Warning: validateDOMNesting(...): <a> cannot appear as a descendant of <a>. in a (created by Context.Consumer) in span (created by Context.Consumer) in a (created by Context.Consumer) in Trigger (created by Dropdown) in Dropdown (created by Context.Consumer) in Dropdown (created by Context.Consumer) in span (created by Context.Consumer) in BreadcrumbItem (created by Context.Consumer) in div (created by Context.Consumer) in Breadcrumb (created by TestBreadcrumb) in TestBreadcrumb ``` * ✅ update snapshots * Update Breadcrumb.tsx * 🐛 Fix abnormal scrollbar in Chrome when rowSelection and title work together close ant-design#16912 * 🐛 Fix Table header extra scrollbar control close ant-design#4637 close ant-design#14211 react-component/table#333 * ✅ update snapshots * 💄 Fix scrollbar border bottom * ✅ update snapshots * 📝 fix size toc overflow style * 💄 use marginRight remind developer * fix: test ci * rebase * fix: Table miss border-raidus in Firefox (ant-design#16957) * Revert "Merge pull request ant-design#16174 from ant-design/fix-table-chrome" This reverts commit 686c1fc, reversing changes made to 924afc2. * firefox only * add comment * ✅ update snapshots * 🆙 upgrade all deps to latest version * 🆙 fix for [email protected] * 🔧 ignore other files for packtracker * Suppress autoprefixer warning * add new less var * less variable should be extended * ✅ Fix ci * 📝 Add FAQ for DatePicker/RangePicker mode prop usage * fix packtracker exclude_assets * 🐛 Fix Divider `orientation="center"` style close ant-design#16987 * Add missing spanish translations * Export TextProps and update english in error * ✅ Fix test snapshots * Fix typo * Update colors.zh-CN.md * docs: 3.19.3 change-log (ant-design#16998) * chore: update package.json * fix: Table with sort should reset to first page (ant-design#17020) * sort reset pagination * add test case * 🐛 Fix margin issue of PageHeader extra close ant-design#17025 * ⬆️ Update majo requirement from ^0.7.1 to ^0.8.0 Updates the requirements on [majo](https://github.com/egoist/majo) to permit the latest version. - [Release notes](https://github.com/egoist/majo/releases) - [Commits](egoist/majo@v0.7.1...v0.8.0) Signed-off-by: dependabot-preview[bot] <[email protected]> * 🐛 Fix margin issue of PageHeader extra continually * update calendar (ant-design#17038) * 💄 Keep submenu selected style * Update index.less * Update default.less * Update certain-category.md * Update uncertain-category.md * ✅ update snapshots * 📝 Fix image in feedback spec documentation * ✅ update snapshots * use calc to fix tree line (ant-design#17055) * fix: add link button to basic demo of button docs * 💄 adjust bordered table header scrollbar style * 💄 optimize bordered table header scrollbar style continue after ant-design#17065 * Fix grammar on message documentation * fix: remove margin for collapse arrow (ant-design#17009) * remove margin for collapse arrow * change translateY to -21px in collapse * remove line-height to center arrow * Fixing date formats for Arabic-Egypt locale * Update index.zh-CN.md add getPopupContainer props * 🐛 Fix Input not align with other components in Chrome close ant-design#17082









First of all, thank you for your contribution! :-)
Please makes sure that these checkboxes are checked before submitting your PR, thank you!
master, feature for branchfeature.npm run lintand fix those errors before submitting in order to keep consistent code style.Extra checklist:
if isBugFix :
elif isNewFeature :