-
Notifications
You must be signed in to change notification settings - Fork 12k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ng is not recognized as valid command even after successful npm install #1149
Comments
|
I did the following:
Open a termina. Run |
|
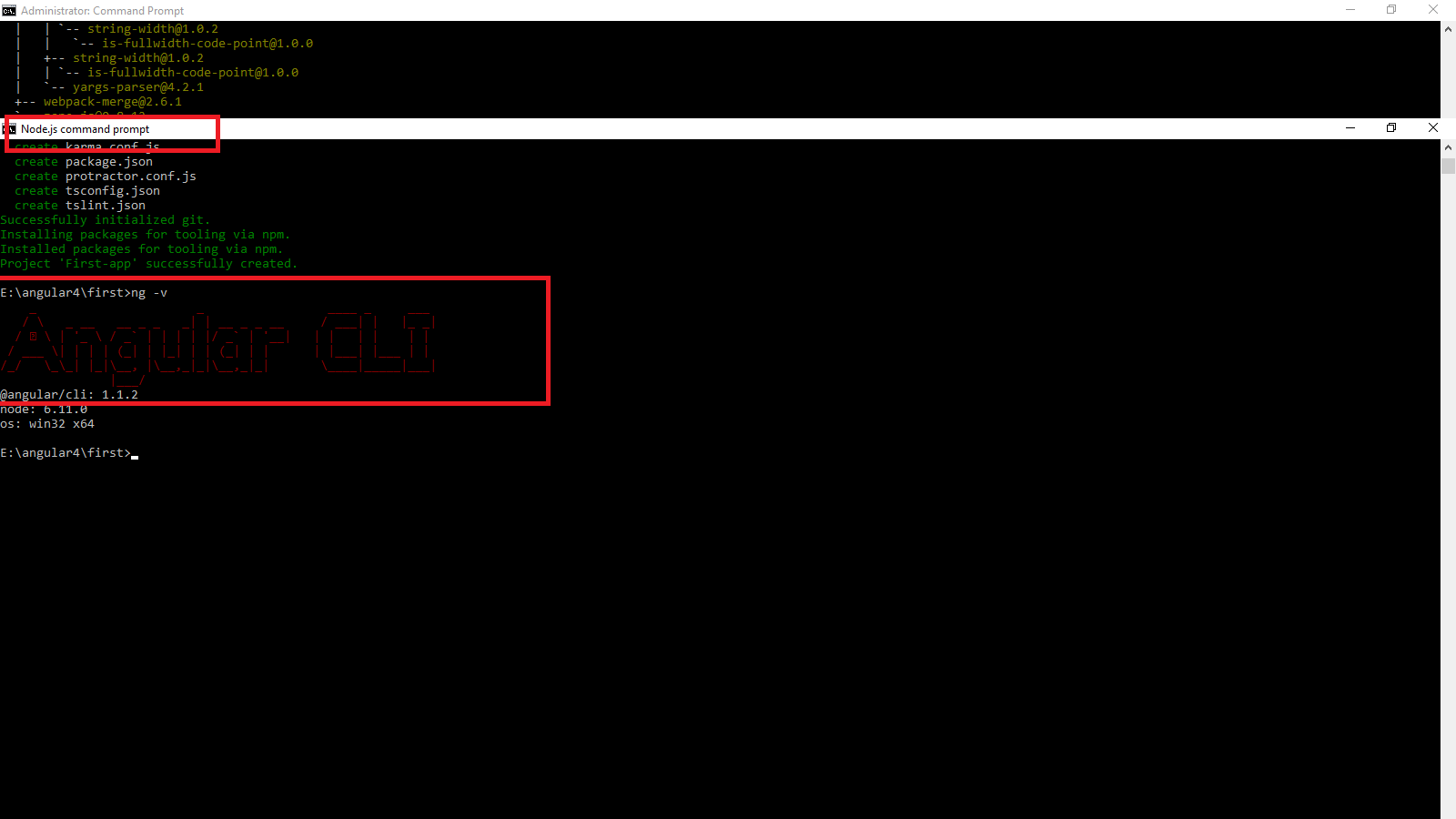
I'm running it on windows 10 as well, and didn't need to run it as an administrator. @indcoder Can you give me the console log from when you did |
|
I still get the same problem |
|
Hi @filipesilva Thanks for looking into this. I don't have the logs of the previous install but I ran the npm install again I think the ng bin is not getting added to the path AC |
|
Hi @filipesilva Do you still need more info from my end? |
|
I tried to install as an Administrator and I get this error. |
|
Upgraded to node v6.2.2 but same error has above....but a big improvement. ng command is working ng --help Error: Cannot find module 'rsvp' |
|
Ok so I upgraded my node from 5.* to 6.2.2. Nuked the .npm and .npm-cache folders and then installed ng. It works correctly. I think:
|
|
Sorry it took me a while to get back to you. Weird bug overall, am glad you got it to work. The missing rsvp module is this issue: #1186, it should be fixed next beta. |
|
Hi, |
|
@sthallapelly if you get that message, it means that the npm install failed. Can you open a new issue with the log you get from running the command? |
|
I am also getting the same error: 'ng' is not recognized as an internal or external command, Thanks in advance |
|
I'm getting the same problem< 'ng' is not recognized as an internal or external command, |
|
Hi, I installed Nodes 7.2.1, which is latest as of now. Am stuck here. please help |
|
@kingshreyash -- this issue is closed. If you have a bug or feature to report, please open a new issue but it sounds like you have a support question which should be directed to StackOverflow. |
|
😔
…On Tue, Dec 13, 2016 at 1:13 PM Jan Nielsen ***@***.***> wrote:
@kingshreyash <https://github.com/kingshreyash> -- this issue is closed.
If you have a bug or feature to report, please open a new issue but it
sounds like you have a support question which should be directed to
StackOverflow.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AXRDSodhObJv6HMKLLTc4TJ20R6xW6xuks5rHuBhgaJpZM4I6C3G>
.
|
|
Hello philipo this is what am getting any help C:\Users\USER>ng --version C:\Users\USER>node --version |
|
Hi, I installed Nodes 7.2.1, which is latest as of now. Am stuck here. please help |
|
i had similar issue, did a nvm check, found the terminal and the ide were running on different version of node |
|
I was stuck on the same issue for many days. Hope this comment will help. |
|
Just open your command prompt (run as administrator). Ensure node --v is 6.9.0 or higher and npm --v is 3.0.0 r higher. After that run the following command: npm install -g @angular/cli Once angular is installed. you can see an entry of angular cli in the path C:\Users\Dell\AppData\Roaming\npm\node_modules@angular Then try ng help. It will work. |
|
When installing Angular Cli from Windows Power Shell with administrative privileges it doesn't create the global variable, the solution was add it manually. Just go to Enviroment Variables and add in the Path variable the directory for the NG exe. In my case, the path was "C:\NPM-Package", after doing so, you have to restart your computer in order to apply the changes. |
|
There is an error in ng... npm install -g @angular/cli |
|
I'm gonna have to chime in regarding the admin install: you definitely shouldn't not use admin privileges for npm installs, it leads to a lot of problems. You can read more about it here: https://docs.npmjs.com/getting-started/fixing-npm-permissions. |
|
C:\Users\Vivek Ghanchi>npm list -g --depth=0 C:\Users\Vivek Ghanchi>ng |
|
For those using windows 7, gautamjgithub's recommendation works. |
|
At last find the solution for ng command is not working issue ,Find the solution below http://itechiesol.blogspot.com/2017/07/angular-cli-ng-command-is-not-working.html |
|
In my case, my ng command was working but i have deleted line |
|
ng command mostly works fine with windows command prompt but it has some dependency issues with VS code or other editor, although we have installed the dependency for ng using npm install -g angular/cli Try executing ng new [projectName] using command prompt, it will work. |
|
I have faced and fixed this issue relates node-sass and python error.Try installing latest angular cli command with the steps below Set the system variable path as well: C:\Users\windowsusername\AppData\Roaming\npm\node_modules@angular\cli\bin; C:\Program Files\nodejs; Then start using angular cli command prompt using: angular client project folder path>npm install -g node-gyp |
|
(All this on Windows 10 ) |
|
is easy add to environment variables your path to ng in my case in command prompt type PATH now it Works ! |
|
it works for me as |
|
i am finding an error in visual studio code, here when i run my programs on react, those will give problems to display my program in chrome i am getting a texual examination for all the programs i write so what can i do? |
|
How to do that??
…On Sat, Dec 1, 2018, 1:31 PM Pushp Singh ***@***.*** wrote:
For react mpn works and for angular ng works. So, try npm start for react
and ng serve for angular.
it would be great if you can attach screenshot of the error.
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
***@***.***> wrote:
> [image: Boxbe] <https://www.boxbe.com/overview> This message is eligible
> for Automatic Cleanup! ***@***.***) Add cleanup rule
> <
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> | More info
> <
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
>
> i am finding an error in visual studio code, here when i run my programs
> on react, those will give problems to display my program in chrome i am
> getting a texual examination for all the programs i write so what can i
do?
>
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub
> <
#1149 (comment)
>,
> or mute the thread
> <
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
>
> .
>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Ae0jrxxUKTTdi0xNfC90pC-Xf1_c50c0ks5u0jdBgaJpZM4I6C3G>
.
|
|
I am not able to debug the program in visual studio code , I came across that we need to change the port of the local host but I don’t know how to change the port of the local host so I felt it’s taking dummy variable than my code , here is the problem
Sent from my iPhone
… On Dec 1, 2018, at 1:31 PM, Pushp Singh ***@***.***> wrote:
For react mpn works and for angular ng works. So, try npm start for react
and ng serve for angular.
it would be great if you can attach screenshot of the error.
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
***@***.***> wrote:
> [image: Boxbe] <https://www.boxbe.com/overview> This message is eligible
> for Automatic Cleanup! ***@***.***) Add cleanup rule
> <https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001>
> | More info
> <http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001>
>
> i am finding an error in visual studio code, here when i run my programs
> on react, those will give problems to display my program in chrome i am
> getting a texual examination for all the programs i write so what can i do?
>
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub
> <#1149 (comment)>,
> or mute the thread
> <https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G>
> .
>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
I am not able to attach screen shorts for react
On Sat, Dec 1, 2018, 6:01 PM SRIGOWRI S Deogirikar <[email protected]
wrote:
…
I am not able to debug the program in visual studio code , I came across
that we need to change the port of the local host but I don’t know how to
change the port of the local host so I felt it’s taking dummy variable than
my code , here is the problem
Sent from my iPhone
On Dec 1, 2018, at 1:31 PM, Pushp Singh ***@***.***> wrote:
For react mpn works and for angular ng works. So, try npm start for react
and ng serve for angular.
it would be great if you can attach screenshot of the error.
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
***@***.***> wrote:
> [image: Boxbe] <https://www.boxbe.com/overview> This message is eligible
> for Automatic Cleanup! ***@***.***) Add cleanup rule
> <
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> | More info
> <
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
>
> i am finding an error in visual studio code, here when i run my programs
> on react, those will give problems to display my program in chrome i am
> getting a texual examination for all the programs i write so what can i
do?
>
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub
> <
#1149 (comment)
>,
> or mute the thread
> <
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
>
> .
>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Ae0jrxxUKTTdi0xNfC90pC-Xf1_c50c0ks5u0jdBgaJpZM4I6C3G>
.
|
|
By default, localhost run on port 3000.
If you want to run on different port use the below command.
ng serve --host 0.0.0.0 --*port* 5000(any port)
OR,
2. In package.json use below line of code
"scripts": {
"start": "ng serve --port 5000"
}
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 6:02 PM Srigowri Deogirikar <[email protected]>
wrote:
…
I am not able to debug the program in visual studio code , I came across
that we need to change the port of the local host but I don’t know how to
change the port of the local host so I felt it’s taking dummy variable than
my code , here is the problem
Sent from my iPhone
> On Dec 1, 2018, at 1:31 PM, Pushp Singh ***@***.***>
wrote:
>
> For react mpn works and for angular ng works. So, try npm start for react
> and ng serve for angular.
> it would be great if you can attach screenshot of the error.
>
>
>
> *Thanks and regards,*
> *Pushp Singh*
> *Mob: +91-958-498-9057*
> *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
>
>
> On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
> ***@***.***> wrote:
>
> > [image: Boxbe] <https://www.boxbe.com/overview> This message is
eligible
> > for Automatic Cleanup! ***@***.***) Add cleanup rule
> > <
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> > | More info
> > <
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> >
> > i am finding an error in visual studio code, here when i run my
programs
> > on react, those will give problems to display my program in chrome i am
> > getting a texual examination for all the programs i write so what can
i do?
> >
> > —
> > You are receiving this because you commented.
> > Reply to this email directly, view it on GitHub
> > <
#1149 (comment)
>,
> > or mute the thread
> > <
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
>
> > .
> >
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub, or mute the thread.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/APmL-CpOxdxQPkMWQqWvaXxP08uPVspWks5u0nb1gaJpZM4I6C3G>
.
|
|
No sir my local host is running on 8081 port so only I wanted to change the port
…Sent from my iPhone
On Dec 1, 2018, at 6:14 PM, Pushp Singh ***@***.***> wrote:
By default, localhost run on port 3000.
If you want to run on different port use the below command.
ng serve --host 0.0.0.0 --*port* 5000(any port)
OR,
2. In package.json use below line of code
"scripts": {
"start": "ng serve --port 5000"
}
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 6:02 PM Srigowri Deogirikar ***@***.***>
wrote:
>
> I am not able to debug the program in visual studio code , I came across
> that we need to change the port of the local host but I don’t know how to
> change the port of the local host so I felt it’s taking dummy variable than
> my code , here is the problem
> Sent from my iPhone
>
> > On Dec 1, 2018, at 1:31 PM, Pushp Singh ***@***.***>
> wrote:
> >
> > For react mpn works and for angular ng works. So, try npm start for react
> > and ng serve for angular.
> > it would be great if you can attach screenshot of the error.
> >
> >
> >
> > *Thanks and regards,*
> > *Pushp Singh*
> > *Mob: +91-958-498-9057*
> > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> >
> >
> > On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
> > ***@***.***> wrote:
> >
> > > [image: Boxbe] <https://www.boxbe.com/overview> This message is
> eligible
> > > for Automatic Cleanup! ***@***.***) Add cleanup rule
> > > <
> https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> >
> > > | More info
> > > <
> http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> >
> > >
> > > i am finding an error in visual studio code, here when i run my
> programs
> > > on react, those will give problems to display my program in chrome i am
> > > getting a texual examination for all the programs i write so what can
> i do?
> > >
> > > —
> > > You are receiving this because you commented.
> > > Reply to this email directly, view it on GitHub
> > > <
> #1149 (comment)
> >,
> > > or mute the thread
> > > <
> https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
> >
> > > .
> > >
> > —
> > You are receiving this because you commented.
> > Reply to this email directly, view it on GitHub, or mute the thread.
>
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub
> <#1149 (comment)>,
> or mute the thread
> <https://github.com/notifications/unsubscribe-auth/APmL-CpOxdxQPkMWQqWvaXxP08uPVspWks5u0nb1gaJpZM4I6C3G>
> .
>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
Sent from Mail for Windows 10
From: Pushp Singh
Sent: Saturday, December 1, 2018 4:44 AM
To: angular/angular-cli
Cc: Srigowri Deogirikar; Comment
Subject: Re: [angular/angular-cli] ng is not recognized as valid command evenafter successful npm install (#1149)
By default, localhost run on port 3000.
If you want to run on different port use the below command.
ng serve --host 0.0.0.0 --*port* 5000(any port)
OR,
2. In package.json use below line of code
"scripts": {
"start": "ng serve --port 5000"
}
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 6:02 PM Srigowri Deogirikar <[email protected]>
wrote:
I am not able to debug the program in visual studio code , I came across
that we need to change the port of the local host but I don’t know how to
change the port of the local host so I felt it’s taking dummy variable than
my code , here is the problem
Sent from my iPhone
> On Dec 1, 2018, at 1:31 PM, Pushp Singh ***@***.***>
wrote:
>
> For react mpn works and for angular ng works. So, try npm start for react
> and ng serve for angular.
> it would be great if you can attach screenshot of the error.
>
>
>
> *Thanks and regards,*
> *Pushp Singh*
> *Mob: +91-958-498-9057*
> *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
>
>
> On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
> ***@***.***> wrote:
>
> > [image: Boxbe] <https://www.boxbe.com/overview> This message is
eligible
> > for Automatic Cleanup! ***@***.***) Add cleanup rule
> > <
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> > | More info
> > <
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> >
> > i am finding an error in visual studio code, here when i run my
programs
> > on react, those will give problems to display my program in chrome i am
> > getting a texual examination for all the programs i write so what can
i do?
> >
> > —
> > You are receiving this because you commented.
> > Reply to this email directly, view it on GitHub
> > <
#1149 (comment)
>,
> > or mute the thread
> > <
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
>
> > .
> >
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub, or mute the thread.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/APmL-CpOxdxQPkMWQqWvaXxP08uPVspWks5u0nb1gaJpZM4I6C3G>
.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
Hi,
I had provided 2 option. have you tried the second one ?
2. In package.json use below line of code
"scripts": {
"start": "ng serve --port 5000"
}
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 6:52 PM Srigowri Deogirikar <[email protected]>
wrote:
… [image: Boxbe] <https://www.boxbe.com/overview> This message is eligible
for Automatic Cleanup! ***@***.***) Add cleanup rule
<https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DBgnT369dRvjaaz9zpq%252BtIvICTn0BGmi3u%252FqQ8eyPuY0%253D%26token%3DcpLXy5rxvSpKqW2TE9BuVyOVaOcw5KeTc7iR1HZURCrpIYErfWeovSub42wUnQ04z6DZKtohCchQizh3g9G4HwqbsXRIw1pifDIkomO1oT0o1h%252FVMDihYp1NDzDV0XrAxpJe5xoomBt995CwyoeTaA%253D%253D&tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001>
| More info
<http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001>
No sir my local host is running on 8081 port so only I wanted to change
the port
Sent from my iPhone
> On Dec 1, 2018, at 6:14 PM, Pushp Singh ***@***.***>
wrote:
>
> By default, localhost run on port 3000.
> If you want to run on different port use the below command.
>
> ng serve --host 0.0.0.0 --*port* 5000(any port)
> OR,
> 2. In package.json use below line of code
>
> "scripts": {
> "start": "ng serve --port 5000"
> }
>
>
> *Thanks and regards,*
> *Pushp Singh*
> *Mob: +91-958-498-9057*
> *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
>
>
> On Sat, Dec 1, 2018 at 6:02 PM Srigowri Deogirikar <
***@***.***>
> wrote:
>
> >
> > I am not able to debug the program in visual studio code , I came
across
> > that we need to change the port of the local host but I don’t know how
to
> > change the port of the local host so I felt it’s taking dummy variable
than
> > my code , here is the problem
> > Sent from my iPhone
> >
> > > On Dec 1, 2018, at 1:31 PM, Pushp Singh ***@***.***>
> > wrote:
> > >
> > > For react mpn works and for angular ng works. So, try npm start for
react
> > > and ng serve for angular.
> > > it would be great if you can attach screenshot of the error.
> > >
> > >
> > >
> > > *Thanks and regards,*
> > > *Pushp Singh*
> > > *Mob: +91-958-498-9057*
> > > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> > >
> > >
> > > On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
> > > ***@***.***> wrote:
> > >
> > > > [image: Boxbe] <https://www.boxbe.com/overview> This message is
> > eligible
> > > > for Automatic Cleanup! ***@***.***) Add cleanup rule
> > > > <
> >
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > >
> > > > | More info
> > > > <
> >
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > >
> > > >
> > > > i am finding an error in visual studio code, here when i run my
> > programs
> > > > on react, those will give problems to display my program in chrome
i am
> > > > getting a texual examination for all the programs i write so what
can
> > i do?
> > > >
> > > > —
> > > > You are receiving this because you commented.
> > > > Reply to this email directly, view it on GitHub
> > > > <
> >
#1149 (comment)
> > >,
> > > > or mute the thread
> > > > <
> >
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
> > >
> > > > .
> > > >
> > > —
> > > You are receiving this because you commented.
> > > Reply to this email directly, view it on GitHub, or mute the thread.
> >
> > —
> > You are receiving this because you commented.
> > Reply to this email directly, view it on GitHub
> > <
#1149 (comment)
>,
> > or mute the thread
> > <
https://github.com/notifications/unsubscribe-auth/APmL-CpOxdxQPkMWQqWvaXxP08uPVspWks5u0nb1gaJpZM4I6C3G
>
> > .
> >
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub, or mute the thread.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/APmL-PEpJNio4xdNGRe3I-15TqXPo6rdks5u0ny7gaJpZM4I6C3G>
.
|
|
Thank you sir I got it
…On Sun, Dec 2, 2018, 8:19 PM Pushp Singh ***@***.*** wrote:
Hi,
I had provided 2 option. have you tried the second one ?
2. In package.json use below line of code
"scripts": {
"start": "ng serve --port 5000"
}
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sat, Dec 1, 2018 at 6:52 PM Srigowri Deogirikar <
***@***.***>
wrote:
> [image: Boxbe] <https://www.boxbe.com/overview> This message is eligible
> for Automatic Cleanup! ***@***.***) Add cleanup rule
> <
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DBgnT369dRvjaaz9zpq%252BtIvICTn0BGmi3u%252FqQ8eyPuY0%253D%26token%3DcpLXy5rxvSpKqW2TE9BuVyOVaOcw5KeTc7iR1HZURCrpIYErfWeovSub42wUnQ04z6DZKtohCchQizh3g9G4HwqbsXRIw1pifDIkomO1oT0o1h%252FVMDihYp1NDzDV0XrAxpJe5xoomBt995CwyoeTaA%253D%253D&tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> | More info
> <
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> No sir my local host is running on 8081 port so only I wanted to change
> the port
>
> Sent from my iPhone
>
> > On Dec 1, 2018, at 6:14 PM, Pushp Singh ***@***.***>
> wrote:
> >
> > By default, localhost run on port 3000.
> > If you want to run on different port use the below command.
> >
> > ng serve --host 0.0.0.0 --*port* 5000(any port)
> > OR,
> > 2. In package.json use below line of code
> >
> > "scripts": {
> > "start": "ng serve --port 5000"
> > }
> >
> >
> > *Thanks and regards,*
> > *Pushp Singh*
> > *Mob: +91-958-498-9057*
> > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> >
> >
> > On Sat, Dec 1, 2018 at 6:02 PM Srigowri Deogirikar <
> ***@***.***>
> > wrote:
> >
> > >
> > > I am not able to debug the program in visual studio code , I came
> across
> > > that we need to change the port of the local host but I don’t know
how
> to
> > > change the port of the local host so I felt it’s taking dummy
variable
> than
> > > my code , here is the problem
> > > Sent from my iPhone
> > >
> > > > On Dec 1, 2018, at 1:31 PM, Pushp Singh ***@***.***>
> > > wrote:
> > > >
> > > > For react mpn works and for angular ng works. So, try npm start for
> react
> > > > and ng serve for angular.
> > > > it would be great if you can attach screenshot of the error.
> > > >
> > > >
> > > >
> > > > *Thanks and regards,*
> > > > *Pushp Singh*
> > > > *Mob: +91-958-498-9057*
> > > > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > > > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> > > >
> > > >
> > > > On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
> > > > ***@***.***> wrote:
> > > >
> > > > > [image: Boxbe] <https://www.boxbe.com/overview> This message is
> > > eligible
> > > > > for Automatic Cleanup! ***@***.***) Add cleanup
rule
> > > > > <
> > >
>
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > > >
> > > > > | More info
> > > > > <
> > >
>
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > > >
> > > > >
> > > > > i am finding an error in visual studio code, here when i run my
> > > programs
> > > > > on react, those will give problems to display my program in
chrome
> i am
> > > > > getting a texual examination for all the programs i write so what
> can
> > > i do?
> > > > >
> > > > > —
> > > > > You are receiving this because you commented.
> > > > > Reply to this email directly, view it on GitHub
> > > > > <
> > >
>
#1149 (comment)
> > > >,
> > > > > or mute the thread
> > > > > <
> > >
>
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
> > > >
> > > > > .
> > > > >
> > > > —
> > > > You are receiving this because you commented.
> > > > Reply to this email directly, view it on GitHub, or mute the
thread.
> > >
> > > —
> > > You are receiving this because you commented.
> > > Reply to this email directly, view it on GitHub
> > > <
>
#1149 (comment)
> >,
> > > or mute the thread
> > > <
>
https://github.com/notifications/unsubscribe-auth/APmL-CpOxdxQPkMWQqWvaXxP08uPVspWks5u0nb1gaJpZM4I6C3G
> >
> > > .
> > >
> > —
> > You are receiving this because you commented.
> > Reply to this email directly, view it on GitHub, or mute the thread.
>
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub
> <
#1149 (comment)
>,
> or mute the thread
> <
https://github.com/notifications/unsubscribe-auth/APmL-PEpJNio4xdNGRe3I-15TqXPo6rdks5u0ny7gaJpZM4I6C3G
>
> .
>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Ae0jrzTlvKUaSvUsKq7MUKH-E_osRUSNks5u0-iRgaJpZM4I6C3G>
.
|
|
Sounds good !
let me know, once your problem is solved.
I will be happy to know.
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sun, Dec 2, 2018 at 8:56 PM Srigowri Deogirikar <[email protected]>
wrote:
… [image: Boxbe] <https://www.boxbe.com/overview> This message is eligible
for Automatic Cleanup! ***@***.***) Add cleanup rule
<https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DjVg7mRRIzYUjIVJoNLv0WJ5OUMJ82lvff6ta1cimfwQ%253D%26token%3DLRFhGz1Mm0CwcXlqlgWCa92T7f5s8%252FKXUVCCl1XSY7%252FkvgHAmeQKw%252BZh52%252FHEljJLi4MdmSlr04DijQTlwOxN9C0RNMMm3xbQC2wnvU0Feo2FWYSO%252FEGGa%252BHR%252FW5qWs0hkFdEyfTQihYWPa%252FhWiwUQ%253D%253D&tc_serial=45748861431&tc_rand=32580833&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001>
| More info
<http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45748861431&tc_rand=32580833&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001>
Thank you sir I got it
On Sun, Dec 2, 2018, 8:19 PM Pushp Singh ***@***.*** wrote:
> Hi,
> I had provided 2 option. have you tried the second one ?
>
> 2. In package.json use below line of code
> "scripts": {
> "start": "ng serve --port 5000"
> }
>
> *Thanks and regards,*
> *Pushp Singh*
> *Mob: +91-958-498-9057*
> *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
>
>
> On Sat, Dec 1, 2018 at 6:52 PM Srigowri Deogirikar <
> ***@***.***>
> wrote:
>
> > [image: Boxbe] <https://www.boxbe.com/overview> This message is
eligible
> > for Automatic Cleanup! ***@***.***) Add cleanup rule
> > <
>
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DBgnT369dRvjaaz9zpq%252BtIvICTn0BGmi3u%252FqQ8eyPuY0%253D%26token%3DcpLXy5rxvSpKqW2TE9BuVyOVaOcw5KeTc7iR1HZURCrpIYErfWeovSub42wUnQ04z6DZKtohCchQizh3g9G4HwqbsXRIw1pifDIkomO1oT0o1h%252FVMDihYp1NDzDV0XrAxpJe5xoomBt995CwyoeTaA%253D%253D&tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> >
> > | More info
> > <
>
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> >
> > No sir my local host is running on 8081 port so only I wanted to change
> > the port
> >
> > Sent from my iPhone
> >
> > > On Dec 1, 2018, at 6:14 PM, Pushp Singh ***@***.***>
> > wrote:
> > >
> > > By default, localhost run on port 3000.
> > > If you want to run on different port use the below command.
> > >
> > > ng serve --host 0.0.0.0 --*port* 5000(any port)
> > > OR,
> > > 2. In package.json use below line of code
> > >
> > > "scripts": {
> > > "start": "ng serve --port 5000"
> > > }
> > >
> > >
> > > *Thanks and regards,*
> > > *Pushp Singh*
> > > *Mob: +91-958-498-9057*
> > > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> > >
> > >
> > > On Sat, Dec 1, 2018 at 6:02 PM Srigowri Deogirikar <
> > ***@***.***>
> > > wrote:
> > >
> > > >
> > > > I am not able to debug the program in visual studio code , I came
> > across
> > > > that we need to change the port of the local host but I don’t know
> how
> > to
> > > > change the port of the local host so I felt it’s taking dummy
> variable
> > than
> > > > my code , here is the problem
> > > > Sent from my iPhone
> > > >
> > > > > On Dec 1, 2018, at 1:31 PM, Pushp Singh <
***@***.***>
> > > > wrote:
> > > > >
> > > > > For react mpn works and for angular ng works. So, try npm start
for
> > react
> > > > > and ng serve for angular.
> > > > > it would be great if you can attach screenshot of the error.
> > > > >
> > > > >
> > > > >
> > > > > *Thanks and regards,*
> > > > > *Pushp Singh*
> > > > > *Mob: +91-958-498-9057*
> > > > > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > > > > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> > > > >
> > > > >
> > > > > On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
> > > > > ***@***.***> wrote:
> > > > >
> > > > > > [image: Boxbe] <https://www.boxbe.com/overview> This message
is
> > > > eligible
> > > > > > for Automatic Cleanup! ***@***.***) Add cleanup
> rule
> > > > > > <
> > > >
> >
>
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > > > >
> > > > > > | More info
> > > > > > <
> > > >
> >
>
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > > > >
> > > > > >
> > > > > > i am finding an error in visual studio code, here when i run my
> > > > programs
> > > > > > on react, those will give problems to display my program in
> chrome
> > i am
> > > > > > getting a texual examination for all the programs i write so
what
> > can
> > > > i do?
> > > > > >
> > > > > > —
> > > > > > You are receiving this because you commented.
> > > > > > Reply to this email directly, view it on GitHub
> > > > > > <
> > > >
> >
>
#1149 (comment)
> > > > >,
> > > > > > or mute the thread
> > > > > > <
> > > >
> >
>
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
> > > > >
> > > > > > .
> > > > > >
> > > > > —
> > > > > You are receiving this because you commented.
> > > > > Reply to this email directly, view it on GitHub, or mute the
> thread.
> > > >
> > > > —
> > > > You are receiving this because you commented.
> > > > Reply to this email directly, view it on GitHub
> > > > <
> >
>
#1149 (comment)
> > >,
> > > > or mute the thread
> > > > <
> >
>
https://github.com/notifications/unsubscribe-auth/APmL-CpOxdxQPkMWQqWvaXxP08uPVspWks5u0nb1gaJpZM4I6C3G
> > >
> > > > .
> > > >
> > > —
> > > You are receiving this because you commented.
> > > Reply to this email directly, view it on GitHub, or mute the thread.
> >
> > —
> > You are receiving this because you commented.
> > Reply to this email directly, view it on GitHub
> > <
>
#1149 (comment)
> >,
> > or mute the thread
> > <
>
https://github.com/notifications/unsubscribe-auth/APmL-PEpJNio4xdNGRe3I-15TqXPo6rdks5u0ny7gaJpZM4I6C3G
> >
> > .
> >
>
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub
> <
#1149 (comment)
>,
> or mute the thread
> <
https://github.com/notifications/unsubscribe-auth/Ae0jrzTlvKUaSvUsKq7MUKH-E_osRUSNks5u0-iRgaJpZM4I6C3G
>
> .
>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/APmL-HUa4uJn3W8W5MZUak1U7Dvca-Aoks5u0_AQgaJpZM4I6C3G>
.
|
|
OK sir
…On Sun, Dec 2, 2018, 9:02 PM Pushp Singh ***@***.*** wrote:
Sounds good !
let me know, once your problem is solved.
I will be happy to know.
*Thanks and regards,*
*Pushp Singh*
*Mob: +91-958-498-9057*
*Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
<https://www.linkedin.com/in/pushp-singh-1a83b336/>*
On Sun, Dec 2, 2018 at 8:56 PM Srigowri Deogirikar <
***@***.***>
wrote:
> [image: Boxbe] <https://www.boxbe.com/overview> This message is eligible
> for Automatic Cleanup! ***@***.***) Add cleanup rule
> <
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DjVg7mRRIzYUjIVJoNLv0WJ5OUMJ82lvff6ta1cimfwQ%253D%26token%3DLRFhGz1Mm0CwcXlqlgWCa92T7f5s8%252FKXUVCCl1XSY7%252FkvgHAmeQKw%252BZh52%252FHEljJLi4MdmSlr04DijQTlwOxN9C0RNMMm3xbQC2wnvU0Feo2FWYSO%252FEGGa%252BHR%252FW5qWs0hkFdEyfTQihYWPa%252FhWiwUQ%253D%253D&tc_serial=45748861431&tc_rand=32580833&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> | More info
> <
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45748861431&tc_rand=32580833&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
>
> Thank you sir I got it
>
> On Sun, Dec 2, 2018, 8:19 PM Pushp Singh ***@***.***
wrote:
>
> > Hi,
> > I had provided 2 option. have you tried the second one ?
> >
> > 2. In package.json use below line of code
> > "scripts": {
> > "start": "ng serve --port 5000"
> > }
> >
> > *Thanks and regards,*
> > *Pushp Singh*
> > *Mob: +91-958-498-9057*
> > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> >
> >
> > On Sat, Dec 1, 2018 at 6:52 PM Srigowri Deogirikar <
> > ***@***.***>
> > wrote:
> >
> > > [image: Boxbe] <https://www.boxbe.com/overview> This message is
> eligible
> > > for Automatic Cleanup! ***@***.***) Add cleanup rule
> > > <
> >
>
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DBgnT369dRvjaaz9zpq%252BtIvICTn0BGmi3u%252FqQ8eyPuY0%253D%26token%3DcpLXy5rxvSpKqW2TE9BuVyOVaOcw5KeTc7iR1HZURCrpIYErfWeovSub42wUnQ04z6DZKtohCchQizh3g9G4HwqbsXRIw1pifDIkomO1oT0o1h%252FVMDihYp1NDzDV0XrAxpJe5xoomBt995CwyoeTaA%253D%253D&tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > >
> > > | More info
> > > <
> >
>
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45721108736&tc_rand=403462609&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > >
> > > No sir my local host is running on 8081 port so only I wanted to
change
> > > the port
> > >
> > > Sent from my iPhone
> > >
> > > > On Dec 1, 2018, at 6:14 PM, Pushp Singh ***@***.***>
> > > wrote:
> > > >
> > > > By default, localhost run on port 3000.
> > > > If you want to run on different port use the below command.
> > > >
> > > > ng serve --host 0.0.0.0 --*port* 5000(any port)
> > > > OR,
> > > > 2. In package.json use below line of code
> > > >
> > > > "scripts": {
> > > > "start": "ng serve --port 5000"
> > > > }
> > > >
> > > >
> > > > *Thanks and regards,*
> > > > *Pushp Singh*
> > > > *Mob: +91-958-498-9057*
> > > > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > > > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> > > >
> > > >
> > > > On Sat, Dec 1, 2018 at 6:02 PM Srigowri Deogirikar <
> > > ***@***.***>
> > > > wrote:
> > > >
> > > > >
> > > > > I am not able to debug the program in visual studio code , I came
> > > across
> > > > > that we need to change the port of the local host but I don’t
know
> > how
> > > to
> > > > > change the port of the local host so I felt it’s taking dummy
> > variable
> > > than
> > > > > my code , here is the problem
> > > > > Sent from my iPhone
> > > > >
> > > > > > On Dec 1, 2018, at 1:31 PM, Pushp Singh <
> ***@***.***>
> > > > > wrote:
> > > > > >
> > > > > > For react mpn works and for angular ng works. So, try npm start
> for
> > > react
> > > > > > and ng serve for angular.
> > > > > > it would be great if you can attach screenshot of the error.
> > > > > >
> > > > > >
> > > > > >
> > > > > > *Thanks and regards,*
> > > > > > *Pushp Singh*
> > > > > > *Mob: +91-958-498-9057*
> > > > > > *Linkedin: https://www.linkedin.com/in/pushp-singh-1a83b336/
> > > > > > <https://www.linkedin.com/in/pushp-singh-1a83b336/>*
> > > > > >
> > > > > >
> > > > > > On Sat, Dec 1, 2018 at 12:36 PM Srigowri Deogirikar <
> > > > > > ***@***.***> wrote:
> > > > > >
> > > > > > > [image: Boxbe] <https://www.boxbe.com/overview> This message
> is
> > > > > eligible
> > > > > > > for Automatic Cleanup! ***@***.***) Add
cleanup
> > rule
> > > > > > > <
> > > > >
> > >
> >
>
https://www.boxbe.com/popup?url=https%3A%2F%2Fwww.boxbe.com%2Fcleanup%3Fkey%3DyYmh%252F8sRv6KRFfjNiNZ6Usa%252FUBSvKpE8MtBVtLfAGeU%253D%26token%3DvDyZhWiscK0m7Cs9aUn9OoPq%252F3DwMP6uCPS3REYVUPds%252BPzrr%252B%252B9YzneAROoBoRmYgAtrf96lmCm3BbVizmWj9CcZHSUn0sGZSUgaYTNDst%252BgqBRL%252FdoB%252Fr5G%252BOibm5CZ%252FMszucgmUdAUP8jRVJBEQ%253D%253D&tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > > > > >
> > > > > > > | More info
> > > > > > > <
> > > > >
> > >
> >
>
http://blog.boxbe.com/general/boxbe-automatic-cleanup?tc_serial=45712512601&tc_rand=634959056&utm_source=stf&utm_medium=email&utm_campaign=ANNO_CLEANUP_ADD&utm_content=001
> > > > > >
> > > > > > >
> > > > > > > i am finding an error in visual studio code, here when i run
my
> > > > > programs
> > > > > > > on react, those will give problems to display my program in
> > chrome
> > > i am
> > > > > > > getting a texual examination for all the programs i write so
> what
> > > can
> > > > > i do?
> > > > > > >
> > > > > > > —
> > > > > > > You are receiving this because you commented.
> > > > > > > Reply to this email directly, view it on GitHub
> > > > > > > <
> > > > >
> > >
> >
>
#1149 (comment)
> > > > > >,
> > > > > > > or mute the thread
> > > > > > > <
> > > > >
> > >
> >
>
https://github.com/notifications/unsubscribe-auth/APmL-Ah0qVFc10emoaSTeQDNSqvgL9Z4ks5u0id_gaJpZM4I6C3G
> > > > > >
> > > > > > > .
> > > > > > >
> > > > > > —
> > > > > > You are receiving this because you commented.
> > > > > > Reply to this email directly, view it on GitHub, or mute the
> > thread.
> > > > >
> > > > > —
> > > > > You are receiving this because you commented.
> > > > > Reply to this email directly, view it on GitHub
> > > > > <
> > >
> >
>
#1149 (comment)
> > > >,
> > > > > or mute the thread
> > > > > <
> > >
> >
>
https://github.com/notifications/unsubscribe-auth/APmL-CpOxdxQPkMWQqWvaXxP08uPVspWks5u0nb1gaJpZM4I6C3G
> > > >
> > > > > .
> > > > >
> > > > —
> > > > You are receiving this because you commented.
> > > > Reply to this email directly, view it on GitHub, or mute the
thread.
> > >
> > > —
> > > You are receiving this because you commented.
> > > Reply to this email directly, view it on GitHub
> > > <
> >
>
#1149 (comment)
> > >,
> > > or mute the thread
> > > <
> >
>
https://github.com/notifications/unsubscribe-auth/APmL-PEpJNio4xdNGRe3I-15TqXPo6rdks5u0ny7gaJpZM4I6C3G
> > >
> > > .
> > >
> >
> > —
> > You are receiving this because you commented.
> > Reply to this email directly, view it on GitHub
> > <
>
#1149 (comment)
> >,
> > or mute the thread
> > <
>
https://github.com/notifications/unsubscribe-auth/Ae0jrzTlvKUaSvUsKq7MUKH-E_osRUSNks5u0-iRgaJpZM4I6C3G
> >
> > .
> >
>
> —
> You are receiving this because you commented.
> Reply to this email directly, view it on GitHub
> <
#1149 (comment)
>,
> or mute the thread
> <
https://github.com/notifications/unsubscribe-auth/APmL-HUa4uJn3W8W5MZUak1U7Dvca-Aoks5u0_AQgaJpZM4I6C3G
>
> .
>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1149 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Ae0jr57iDBHcfuz9FOfkjgNx2MZoiZAsks5u0_JygaJpZM4I6C3G>
.
|
|
hi i just have the same problem of ng is not recognized as an internal or external command. how can i fix it please |
|
If you install the npm correctly then there will be no problem occurring so please check the tutorials point videos ( specifically videos because it will give the answer ) and you can find the answer
… On Dec 20, 2018, at 4:41 AM, MojtabaTaha ***@***.***> wrote:
hi i just have the same problem of ng is not recognized as an internal or external command. how can i fix it please
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
I was getting this error, The term 'ng' is not recognized as the name of a cmdlet, function, script file, or operable program. |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |



Versions. Please run
ng --version. If there's nothing outputted, pleaserun in a Terminal:
node --version
And paste the result here.
v5.9.1
Repro steps. Was this an app that wasn't created using the CLI? What change did you
do on your code? etc.
'ng' is not recognized as an internal or external command,
operable program or batch file.
The log given by the failure. Normally this include a stack trace and some
more information.
Th angular cli version +-- [email protected]
Mention any other details that might be useful.
The text was updated successfully, but these errors were encountered: