Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
## [Security Solution] Alerts Treemap and Multi-Dimensional Alert Gro…
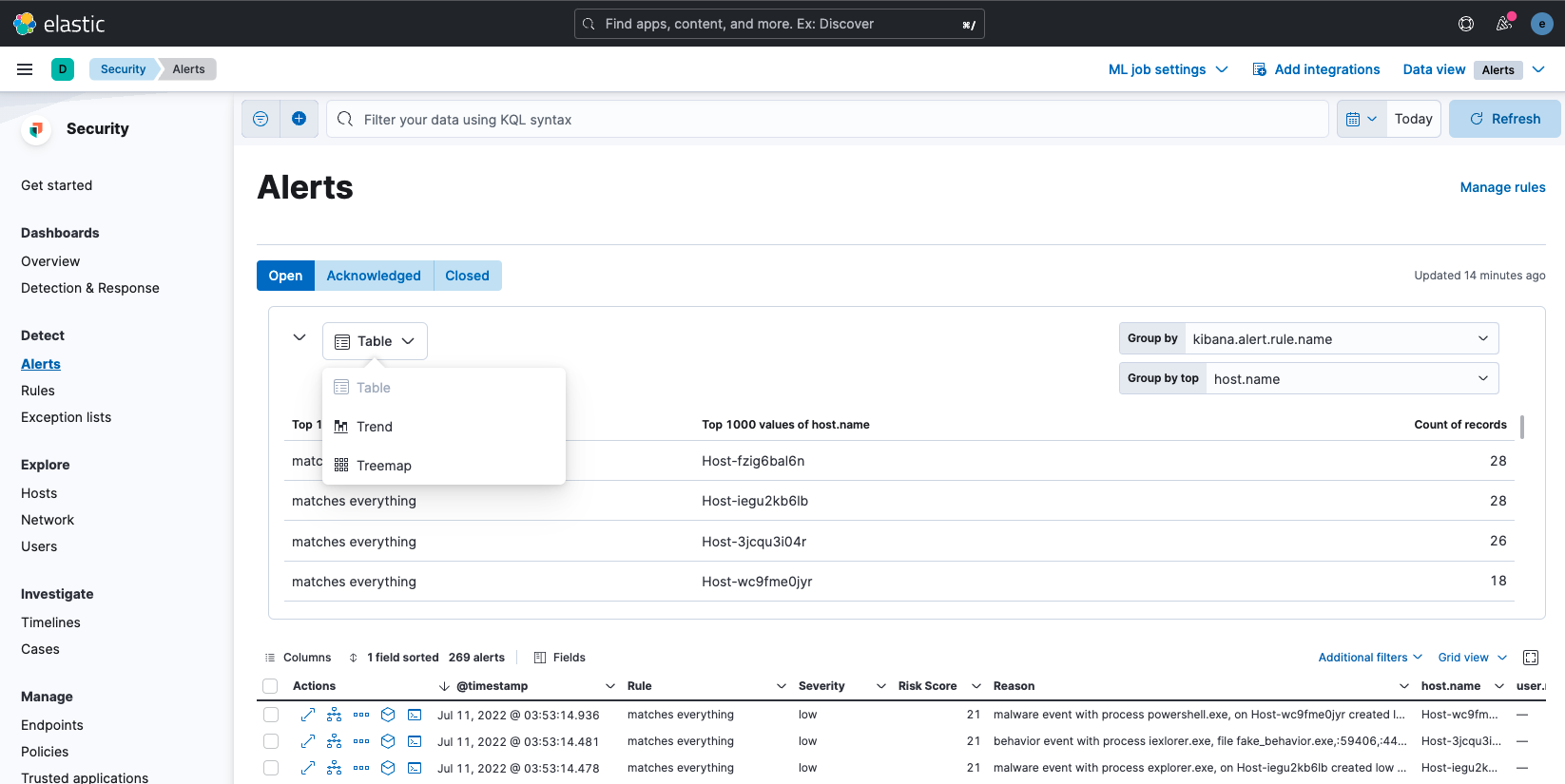
…uping This PR introduces the new _Treemap_ and _Multi-Dimensional Alert Grouping_ to the Alerts page. The initial commit was developed as an _ON week_ proof of concept (POC). It has since been updated to incorporate product and UX feedback. ### Alerts treemap The new _Alerts_ page treemap is shown in the screenshot below:  _Above: The new `treemap` in the Alerts page_ - Alerts are colored by risk score - Clicking on a cell instantly filters the alerts page - Treemap legend items may be added to filters and Timeline investigations - The new treemap supports multi-dimensional grouping and filtering - Alerts are grouped by `kibana.alert.rule.name` and `host.name` by default ### Multi-Dimensional Alert Grouping The table on the Alerts page, which previously supported grouping by a single field, has also been enhanced to support multi-dimensional grouping, per the screenshot below:  _Above: The table in the Alerts page, enhanced to support multi-dimensional grouping_ ## Filtering the Alerts page by risk score Every rule, including prebuilt Elastic rules and custom rules created by users, must specify a risk score at rule creation time, per the screenshot below:  _Above: Every rule has a risk score specified when it's created_ The colors of the alerts displayed in the treemap are determined by the rule's risk score. This makes it easy to quickly filter the entire alerts page by clicking on the riskiest alerts. Clicking on a cell in the treemap adds two filters, one for each group by field, per the screenshot below:  _Above: Two filters, (one for each group by field), are added to the page when a cell is clicked_ The Alerts page updates instantly when filters are added or removed. In the screenshot below, the 2nd filter was removed to filter the page to all `mimikatz process started` alerts:  _Above: Removing the 2nd filter, a specific `host.name`, revealed all the hosts in the `mimikatz process started` alerts_ ### Switching views Users may switch between the following views: - Table - Trend (default) - Treemap per the screenshot below:  _Above: View selection_ The default _Trend_ view is shown in the screenshot below:  _Above: The (default) Trend view_ - The Trend chart's legend has been enhanced to display counts, per the design detailed in issue <elastic#120282> - The Trend view only supports visualizing a single dimension. Hovering over the disabled `Group by top` select in the Trend view displays the tooltip shown in the screenshot below:  _Above: The Trend view only supports visualizing a single dimension_ ### Collapsing the panel The panel may optionally be collapsed to save space, per the screenshot below:  _Above: The panel (optionally) collapsed_ ### User preferences are persisted to local storage Previously, the _Group by_ selections on the Alerts page were always forgotten when users navigated away from the Alerts page. As a result, users had to re-select their preferred Group by fields every time they visited the page. We now store all of the following preferences in local storage: - View selection (Table, Trend, Treemap) - Group by selections - Panel collapse state The preferences above are now restored the next time users return to the Alerts page. ### Group by field selection is synchronized between views Group by field selection is synchronized between views. For example, if a user changes the Group by fields in the Treemap view and then switches to the Table view, the same Group by fields will be displayed in the Table view. ### Resetting Group by fields to their defaults Users may reset the Group by fields to their defaults (`kibana.alert.rule.name` and `host.name`) for any visualization via the menu shown in the screenshot below:  _Above: Resetting Group by fields to defaults via the menu_
- Loading branch information