
DevHub: GitHub Notifications Manager & Activity Watcher
Android, iOS, Web & Desktop with 95%+ code sharing between them
thanks to React Native + React Native Web
DevHub is a mobile and desktop app to help you manage GitHub Notifications and stay on top of repository activities. Save custom searches, apply filters and don't miss anything important.
- Web: devhubapp.com
- Android: Play Store
- iOS: App Store
- Desktop:
- GitHub Releases (macOS, Windows, Linux)
- Homebrew (macOS alternative):
brew tap devhubapp/devhub brew cask install devhub
- Multi-column layout: See at a quick glance everything that is going on (like TweetDeck!);
- Single-column layout: Do focused work, a single task at a time;
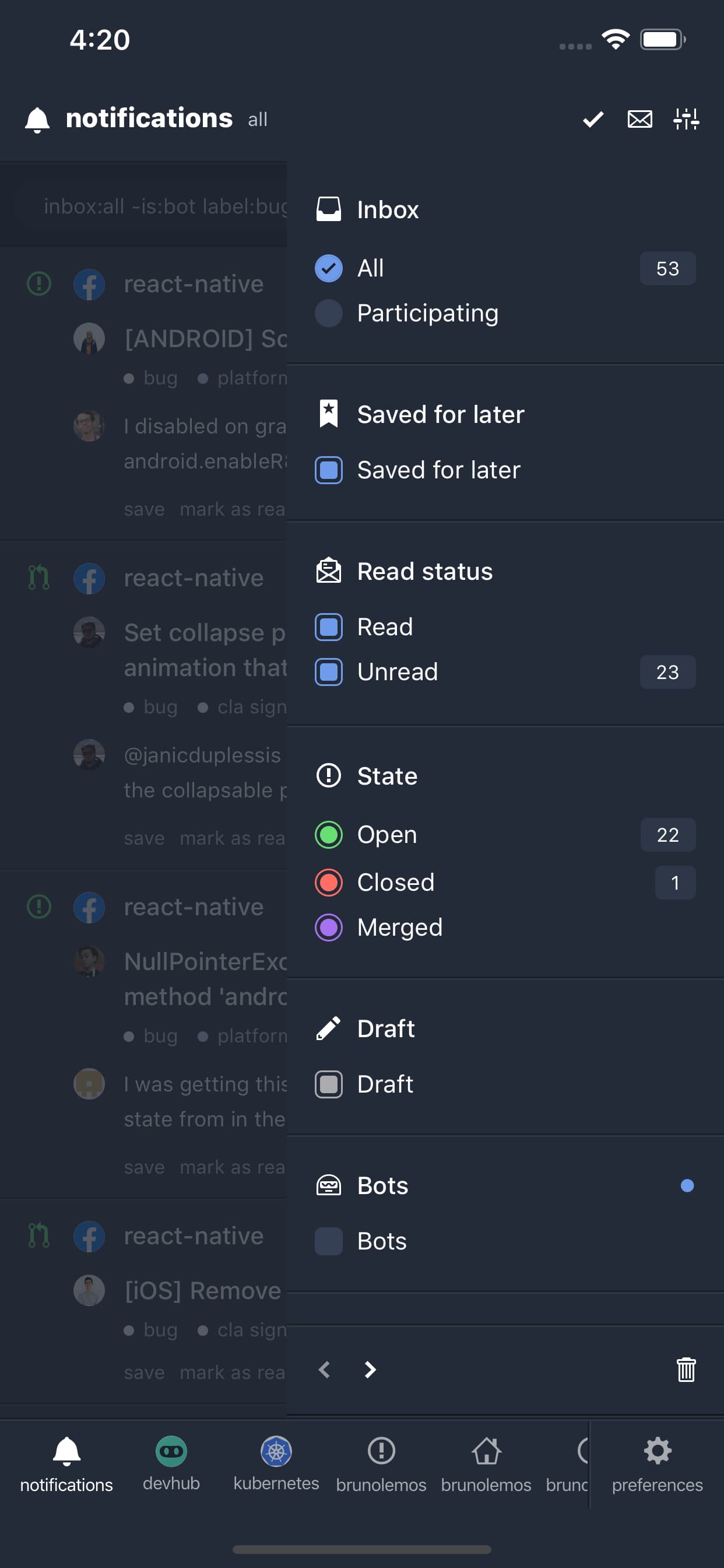
- Filters: Apply different filters to each column, save your custom searches to make your life easier;
- Inbox Zero: Clear all the seen items and gain peace of mind;
- Notifications manager: See all the relevant information before opening the notification, like comment content, issue/pull request status, release description, etc.;
- Repository watcher: Keep up to date with repositories' activities without using the
watchfeature so your notifications don't get cluttered; - User stalking: Follow user activities without using the
followbutton; see activities that GitHub doesn't show on your feed, like their issue comments and pushed commits; - Home/Dashboard: See yours or other users' home screen (a.k.a. GitHub Dashboard), a great way to discover interesting repositories;
- Save for later: Save any activity or notification for later, so you don't forget to get back to them;
- Keyboard shortcuts: Do anything using only the keyboard (see shortcuts below);
- Theme support: Choose between 6 light or dark themes; Automatically toggle on day/night switch;
- And more!: Desktop apps, native mobile apps, open source, modern tech stack, ...
- Issues/PR management: Manage all issues and PRs, filter the ones related to you, take actions, etc. (#110);
- Trending: New column type to show Trending repositories (#48);
- Push notifications: Enable push notifications for your filtered columns on mobile and/or desktop (#51);
- Drag & Drop: Allow moving columns using drag&drop (#42)
- GitHub Enterprise: Support for self hosted GitHubs on local networks; contact us via e-mail: [email protected] to show your interest.
Which one do you want first? Any other recommendations? Search for existing feature requests and add a 👍 reaction on them, or create a new one. Feel free to ping me (@brunolemos) if you feel it's something important.
Thank you to all our backers! 🙏 [Become a backer]
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
- TypeScript
- Create React App
- Yarn Workspaces (Monorepo)
- React (100% Hooks, zero classes)
- React Native
- React Native Web
- Redux
- Redux Persist
- Redux Saga
- Reselect
- GraphQL
See CONTRIBUTING.md
| Key | Action | Implemented | By |
|---|---|---|---|
Esc |
Close currently open modal | ✅ | @brunolemos |
Esc |
Exit full screen mode on desktop | ✅ | @brunolemos |
Esc |
Unselect currently selected item | ✅ | @brunolemos |
n |
Add a new column | ✅ | @brunolemos |
p |
Open preferences | ✅ | @brunolemos |
1...9 |
Go to the nth column |
✅ | @brunolemos |
0 |
Go to the last column | ✅ | @brunolemos |
Arrow, j, k |
Move down/up inside a column | ✅ | @thefrontendwizard |
Arrow, h, l |
Move left/right between columns | ✅ | @thefrontendwizard |
r |
Mark item as read/unread | ✅ | @brunolemos |
s |
Toggle save item for later | ✅ | @brunolemos |
Alt + Arrow |
Move currently selected column | ✅ | @brunolemos |
Tab |
Navigate between buttons and links | ✅ | @brunolemos |
? |
Show keyboard shortcuts | ✅ | @brunolemos |
Tip: To scroll horizontally on devices without horizontal scrolling (e.g. on Windows), hold
Shiftand scroll vertically
Follow me on Twitter: @brunolemos
Donate to me: Patreon | Crypto
Donate to DevHub: OpenCollective | Crypto
Copyright (c) 2019 Bruno Lemos.
This project is provided as is without any warranties. Use at your own risk.
By using DevHub you agree with its privacy policy and license.