-
Notifications
You must be signed in to change notification settings - Fork 384
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Gutenberg] Add amp-fit-text support to text blocks #1151
Conversation
|
Conflicts need resolving. |
|
Develop merged & conflicts resolved. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
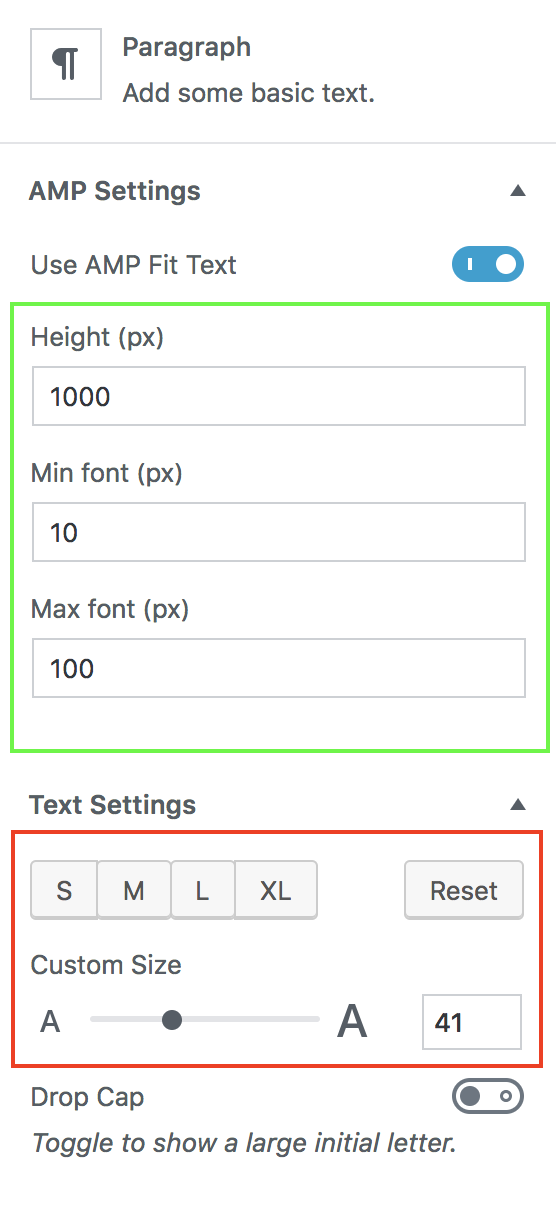
@miina When checking the fit-text checkbox, can the font size controls under Text Settings be hidden?
Also, can the same font-size-picker component be used for the min/max font? The default min could be the S size. And the default max could be the XL size.
I should think also that the max font size should not be able to set to a value greater than the height (if the max font size is set to be greater then perhaps the height could automatically be likewise increased). Likewise, I shouldn't think that the min font size should ever be able to be set to be larger than the max font size. I currently can do both of these things, and the result is an amp-fit-text that doesn't render.
assets/js/amp-editor-blocks.js
Outdated
| * | ||
| * @param {Object} settings Settings. | ||
| * @param {string} name Block name. | ||
| * @return {*} Settings. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Return is {Object}, no?
assets/js/amp-editor-blocks.js
Outdated
| TextControl = wp.components.TextControl, | ||
| ToggleControl = wp.components.ToggleControl, | ||
| PanelBody = wp.components.PanelBody, | ||
| label = 'Use AMP Fit Text'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Needs translation
assets/js/amp-editor-blocks.js
Outdated
| props.setAttributes( { ampFitText: ! ampFitText } ); | ||
| } | ||
| } ), | ||
| el( TextControl, { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can the font-size-picker control be used instead?
assets/js/amp-editor-blocks.js
Outdated
| label: __( 'Max font (px)' ), | ||
| value: maxFont, | ||
| onChange: function( nextMaxFont ) { | ||
| props.setAttributes( { maxFont: nextMaxFont } ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Make sure the height is set to be the Math.max() of the nextMaxFont and its current value.
assets/js/amp-editor-blocks.js
Outdated
| label: __( 'Min font (px)' ), | ||
| value: minFont, | ||
| onChange: function( nextMinFont ) { | ||
| props.setAttributes( { minFont: nextMinFont } ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Abort if nextMinFont is larger than maxFont
assets/js/amp-editor-blocks.js
Outdated
| label: label, | ||
| checked: ampFitText, | ||
| onChange: function() { | ||
| props.setAttributes( { ampFitText: ! ampFitText } ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should ampFitText be replaced with event.checked?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Most of the core blocks seem to use negating the current value for toggle controls (as far as I've seen), thought of staying consistent with the core blocks when using that. Thoughts?
assets/js/amp-editor-blocks.js
Outdated
| label: label, | ||
| checked: ampFitText, | ||
| onChange: function() { | ||
| props.setAttributes( { ampFitText: ! ampFitText } ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can this also result in the font-size-picker and range-control under Text Settings to be hidden when ampFitText is true?
|
@westonruter Changes made. It's still possible to set larger minFont than maxFont, for example when first setting Would be great if the InspectorControls would have validation option (for example with option to display error message) and disable saving in case of incorrect values instead of automatically changing other values. Wondering if something like this is planned, tried to find an issue for it but without success. |
* Hide pixel unit since assumed for fonts. * Fix reset behavior. * Use number input type for height. * Add default values for min and max font size.
…ved in non-AMP response (dirty AMP)
|
@pbakaus with 937035f I've made it so that if you are using an AMP block in content that the required AMP component scripts will get added to the page even in non-AMP documents. This ensures that the components actually render instead of being empty, which seems better. The downside here is that the AMP runtime is trying to take control of the entire page, not just the components you're using. So for example attempting to submit the comment form results in an error: I think that the AMP runtime should perhaps skip doing anything other than render specific components when the document lacks the boilerplate or the |
|
@westonruter good call. Yes, I think it's fair to file this on the amphtml repo as issue, should be a fairly easy fix. |
|


Adds
amp-fit-texttoggle and controls to the following blocks:Settings when amp-fit-text is selected:

Currently has the default layout of
fixed-height, perhaps this could be changed with a next iteration once AMP Layout has been implemented.