-
Notifications
You must be signed in to change notification settings - Fork 385
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add AMP validation checking for Gutenberg blocks #1019
Conversation
|
@kienstra feel free to pick this up from me. |
|
Thanks, @westonruter! It'll be great to work on this PR. If it's alright, tomorrow is probably the earliest I could get to it. I'm working on #1018 now. |
|
There is a bug with how Mustache replacements are being done which is corrupting the JSON in the block attributes. I'm working on a fix for that. Not a blocker for work being done on this. |
…ssues Remove requirement that amp_debug query var have a value
…y target template elements
4a10ee4 to
07aeee2
Compare
| if ( ! empty( $block['innerBlocks'] ) ) { | ||
| $rendered_inner_blocks = self::render_blocks( $block['innerBlocks'] ); | ||
|
|
||
| // Inject rendered inner blocks before closing tag of outer block (or at end of string if no closing). @todo Confirm approach here. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've raised this in WordPress #core-editor:
https://wordpress.slack.com/archives/C02QB2JS7/p1521043684000458
|
Let's not merge this as part of 0.7 since nested blocks are still in flux. |
Commit ba9365 removed this, as it wasn't needed for 0.7. This restores the logic for the REST API, but not the wp-cron logic. See PR #971.
The POST to the REST API in the JS file doesn't work yet. And this doesn't apply a requirement in PR #1019: 'Pass validation errors back in REST API response when Gutenberg saves a post.' But this is a prototype of a way to display notices for each block, async. The UX would be like that in the previous PR #902. As Weston mentioned earlier, edit() is synchronous. And REST requests to validate content could delay it. So add a component for 'edit.' Display a notice, based on the state of isValidAMP. The REST API request will update the state.
|
@kienstra Here's an idea: what if we piggy-backed on the autosave functionality to incorporate the validation results? This could avoid the need to trigger an update when changing each block. We would be piggy-backing on the autosave interval. Upon saving draft we'll want to do the loopback request to get the full validation results anyway and display them in a notification. (Also, a block may enqueue scripts which would need to be caught but In short, I think perhaps this REST API endpoint should not be used, but rather a new REST field should be added to the existing post/page endpoints. When a |
|
Validation On Saving Post Hi @westonruter, I'll look at how we might display individual block notices when the page autosaves. So far, it looks setting the state of the |
I think that it shouldn't actually be part of the state then in this case. Instead the AMP validation results should be stored in the store that then sends the data down as props. So then you just update the store with the validation results, and then the edit function for a block can determine (somehow) which validation errors are relevant to itself and then display them. I'm guessing this is what you'll want to use: https://github.com/WordPress/gutenberg/tree/master/data |
|
Thanks Hi @westonruter, |
The approach changed, and I'm going to add a response field to existing endpoints.
@todo: implement the output callback. Thanks to Weston's suggestion, This will enable displaying notices in blocks.
In new field 'amp_validation_errors'. @todo: we might not always want to output this. It's mainly useful in the Gutenberg editor.
| * @return array|null $validation_data Validation data if it's available, or null. | ||
| */ | ||
| public static function rest_field_amp_validation( $post_data, $field_name ) { | ||
| $validation_post = self::get_validation_status_post( $post_data['link'] ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Excellent re-use of this function.
One key thing is that instead of $post_data['link'] it should do amp_get_permalink( $post_data['id'] ) so that it can work in paired mode.
Idea: If this post is empty or the post type is not viewable, should we take the post content and try to validate it? In other words, this:
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good idea, @westonruter. This commit abstracts that snippet above into get_existing_validation_errors(), and reuses it here. If there are no existing errors, it validates the front-end.
The only issue is that this delays the response if it validates several posts.
| */ | ||
| public static function add_rest_api_fields() { | ||
| register_rest_field( | ||
| array( 'post', 'page' ), |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
When ! amp_is_canonical() then this should be the REST object types for all post types that have amp post type support. Otherwise, it should be added for all post types which have the editor post type support.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, @westonruter. This commit implements that, and updates the tests.
assets/js/amp-block-validation.js
Outdated
| let block = wp.blocks.unregisterBlockType( blockType ); | ||
| let OriginalBlockEdit = block.edit; | ||
|
|
||
| block.edit = class AMPNotice extends wp.element.Component { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
ES6 classes aren't going to work in IE11.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, @westonruter. This commit removes the ES6 class.
assets/js/amp-block-validation.js
Outdated
|
|
||
| return module; | ||
|
|
||
| } )( window.jQuery ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We should eliminate jQuery as being a dependency for this script. Extending Gutenberg should be jQuery-free.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, @westonruter. This commit removes the jQuery dependency.
As Weston mentioned, we can't use ES6 classes in IE11. The script is probably going to change drastically, in how it displays notices for validation errors. So remove almost all of the existing logic.
Per Weston's suggestion, if this is Native AMP (canonical), it will be all posts with 'editor' support. Otherwise, all REST objects that have 'amp' support.
|
|
ca6c96c to
8372dbd
Compare
8372dbd to
7a60509
Compare
|
|
…dd/block-validation
|
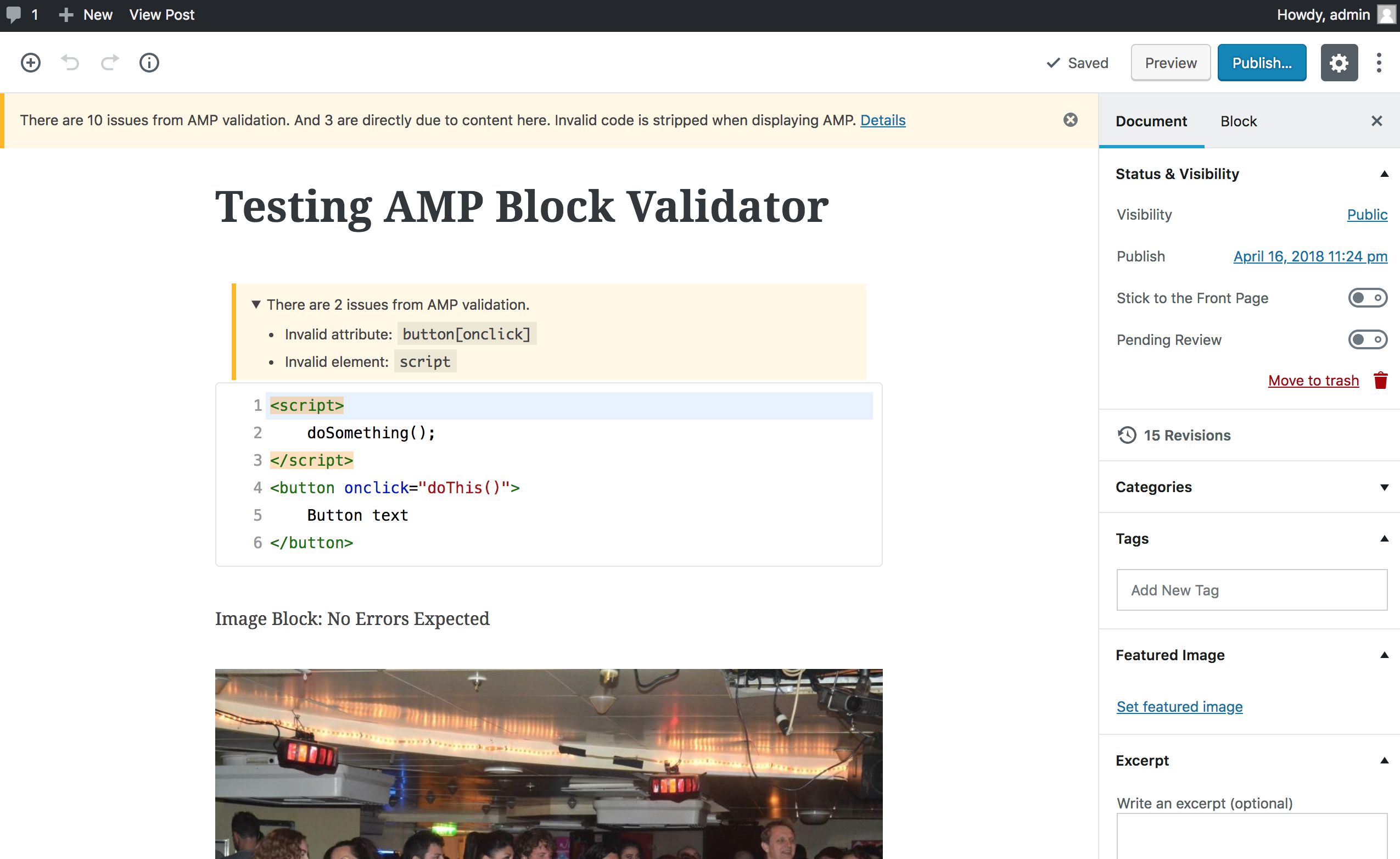
@kienstra this is now unblocked and ready for review/merge. The latest state of There will be more work to do on it of course, but the initial Gutenberg block validation seems important to get merged to start testing and using. The easiest way to test this is to add a Custom HTML block and add a
|
|
Approved Hi @westonruter, It's nice how the notice at the top of the editor says "But none are directly due to content here." And as expected, there was no block validation error on the page created by the |
|
|
||
| module.store = module.registerStore(); | ||
|
|
||
| wp.data.subscribe( module.handleValidationErrorsStateChange ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good idea to use wp.data.subscribe().
| // Clear out block validation errors in case the block sand errors cannot be aligned. | ||
| wp.data.dispatch( module.storeName ).updateBlocksValidationErrors( {} ); | ||
|
|
||
| noticeMessage += ' ' + wp.i18n._n( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice use of _n() to make the message clearer.
| class_exists( 'WP_Block_Type_Registry' ) | ||
| ); | ||
| if ( $is_gutenberg_active ) { | ||
| add_filter( 'the_content', array( __CLASS__, 'add_block_source_comments' ), $do_blocks_priority - 1 ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good idea to run this at the priority of $do_blocks_priority - 1.
| * @return array|null $validation_data Validation data if it's available, or null. | ||
| */ | ||
| public static function get_amp_validity_rest_field( $post_data, $field_name, $request ) { | ||
| unset( $field_name ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This doesn't look to do any harm, but is there a reason to unset() this? Maybe to clarify that it's not used in the function.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's to prevent PhpStorm from flagging an unused function argument.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, that makes sense.
|
Request For Testing Hi @csossi,
<script>doThis();</script>
<button onclick="doSomething();">
Click Me
</button>
|
|
Request For Regression Testing Hi @csossi, Also, could you please test for edge cases by creating several blocks, moving and duplicating blocks, and other combinations? Here's the staging site: |
|
verified in QA |




An invalid
scriptinside of an HTML block which is inside of a Column block has sources that look like this:Fixes #1009.