A MagicMirror module that displays information from any json source
This module is not maintained and will not recieve any support from me. Please take a look at alternatives here.
This code is partially copied from the very simple stock ticker from @alexyak.
Notice: I have no intention of adding new features to the code here. Multiple people have asked for more customized features. If you are interested in something cool and awesome that isn't implemented, let me know and if I do get time I may be able to help. A small donation to the beer/coffee fund never hurts (paypal: [email protected]) to show your appreciation (by no means required)! I love open source software and love providing time to my projects, but I don't use this module so it is not high on my list of things to do. As always, if you make modifications start a PR and we can merge it into the master branch.
Nothing too pretty, just the data you want to see :)
There are some config options to make the json keys a bit prettier though, mentioned below in the config.
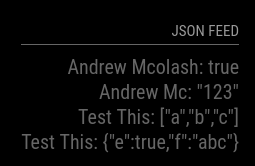
Here is the above json example data:
{
"andrewMcolash":true,
"AndrewMc":"123",
"test_this":["a","b","c"],
"Test_This":{"e":true,"f":"abc"}
}
cd MagicMirror/modules
git clone https://github.com/amcolash/MMM-json-feed.git
cd MagicMirror/modules/MMM-json-feed
git pull
It is very simple to set up this module, a sample configuration looks like this:
modules: [
{
module: 'MMM-json-feed',
position: 'bottom_bar',
config: {
urls: [
'http://your.server.json.here/abc1.json',
'http://your.server.json.here/abc2.json',
]
}
}
]
| Option | Description |
|---|---|
prettyName |
Pretty print the name of each JSON key (remove camelCase and underscores). Default value: true |
stripName |
Removes all keys before the printed key. Example: a.b.c will print c.Default value: true |
title |
Title to display at the top of the module. Default value: JSON Feed |
urls |
An array of urls for your json feeds. Note that duplicate keys WILL be clobbered. Default value: REQUIRED |
url |
DEPRECATED, Please use urls instead.Default value: REQUIRED |
updateInterval |
The time between updates (In milliseconds). Default value: 300000 (5 minutes) |
singleLine |
Display all values on a single line. Default value: false |
values |
Specify specific values from the json feed to only show what you need. Example: ["key1", "key2", "keyA.keyB.keyC"]Default value: [] (Shows all keys in the object) |
arrayName |
Name of array of items to iterate through. Default value: undefined |
arraySize |
Number of array of items to show. Default value: 999 |
replaceName |
Specify key names to replace in the json. This is an array of arrays [find, replace] Example: [ ["body", "replaced body"], ["id", "replacedID"] ] |
You can use the new config arrayName to parse through an array and then add parts from each object.
For the given json:
{
messages: [
{ name: "a", id: 1, somethingElse: false },
{ name: "b", id: 2, somethingElse: false },
{ name: "c", id: 3, somethingElse: true }
]
}
you could have in your config (to show only the parts you care about and limit to 5 entries):
config: {
...
arrayName: "messages",
arraySize: 5,
values: [ "name", "id" ]
}