-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Passwords #56
Comments
Dropbox Paper auditOn 15 October 2018 the Design System team reviewed a Dropbox Paper document called Create a password. The aim was to reduce the number of places containing guidance and code by:
Below is a record of the outcomes of that review. Review outcomesUpdates to the Design SystemThe Design System team will carry out the following updates to ensure that relevant, useful content from the Dropbox Paper file is added to the Design System.
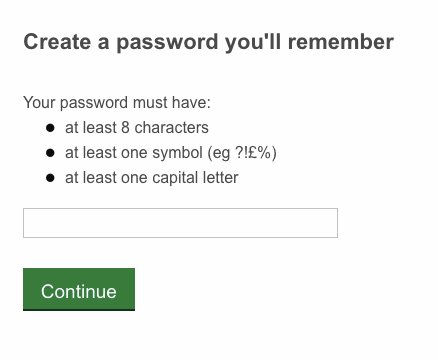
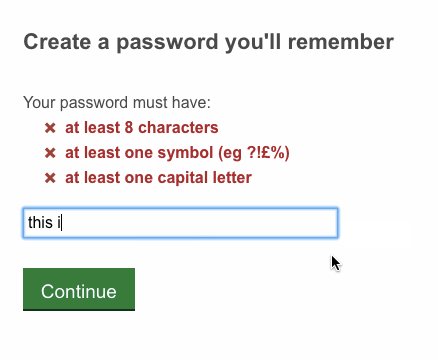
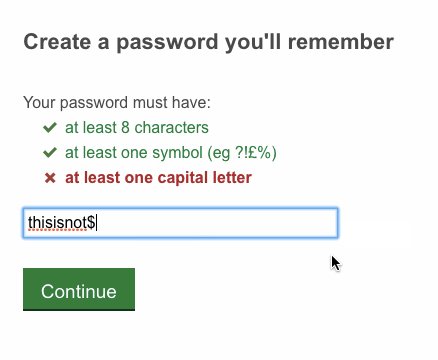
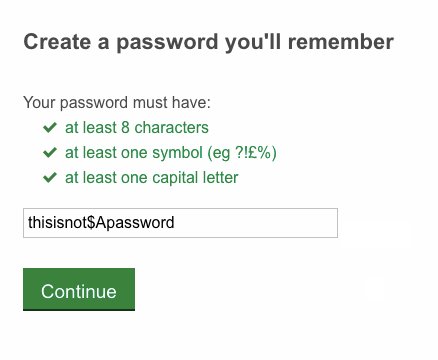
Research and examplesThe following example was shared in the original Dropbox Paper file and some further research is needed on whether using inline validation to help users who are creating a password is helpful: If you have experience or examples of using inline validation to help users create a password, please share your findings and screenshots in a comment below. |
|
I think the gif above is from GOV.UK Verify, that I worked on. We iterated on this pattern - starting without any inline validation, just the password requirements. We found that users find it very hard to meet password requirements, even with the password visible, as above. Making the requirements status update in realtime helped them understand which requirements they had met, and which they had not. With less complicated requirements, inline validation may not be necessary. |
|
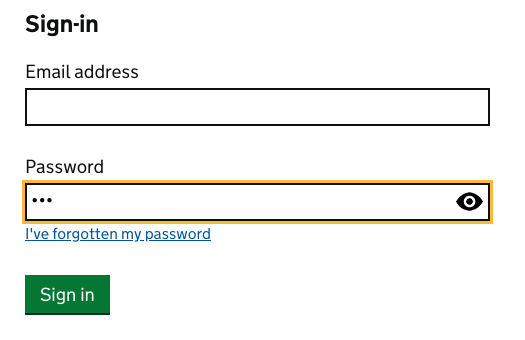
DFE Sign in have an eye icon to indicate a show/hide password toggle. I don't know how well it tests. I think the code is here: https://github.com/DFE-Digital/dfe.ui.toolkit/blob/15aade4b481e84839bace40f3773f2d1c66238b2/app/views/change-password-current.html |
|
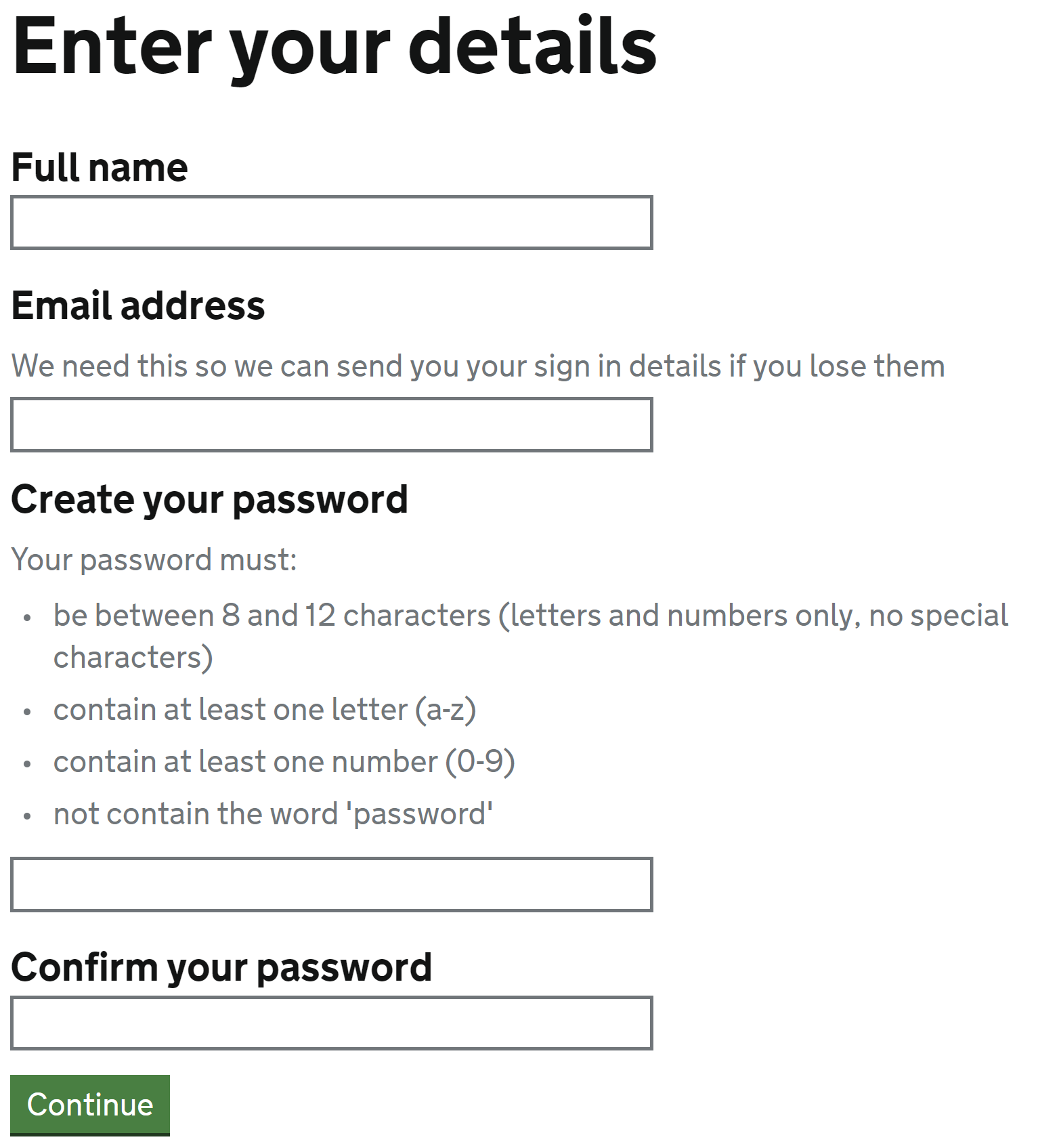
Hi, I found the password guidance really useful. I had one question that I didn't see covered that I wondered if there was opinion/consensus on. A quick skim of the NCSC guidance didn't find me anything. When a new user registers and sets their new password (or similar for resetting a password), should you include a 'confirm' field for the password to be entered a second time so you can check it matches the first? Notify don't appear to - https://www.notifications.service.gov.uk/register Note, this question is more out of my own curiosity when doing some learning about passwords and login patterns so doesn't need a speedy response or any real effort put into investigation. Thanks! |
|
@idavidmcdonald I am interested too. When you create a Government Gateway user ID it asks you to confirm your password. |
|
This was prompted by a discussion with the Barnardo's Design System team. To continue @fofr 's example of password masking toggling. It feels like many services are giving the option to users to toggle a masked password field, is anyone else doing this in production? Questions
Resources
|
|
Has anyone looked into error messages for new passwords? We have a situation where the system could identify that a new password is 'too easy to guess' (i.e. the user is including their name, email, date of birth, etc.). Interested to find out how others are solving this - what does the error message say, do you have different error messages to handle different non-compliance issues (i.e. one for wrong format, another for too easy to guess) or just one? |
|
It might be good to add guidance around how to use the autocomplete attribute when asking users to change their password – specifically using |
|
Password reveal component in the MOJ Design System |
|
From a slack discussion. The guidance says "show the last typed character of their password". People think this text has been written based on a known pattern which doesn't show the last character indefinitely - it becomes hidden after the next character is typed or after [x] seconds whichever is sooner. Nobody reported having ever seen a service doing it and people thought it would be tricky to do. A show/hide password button might be easier to implement. Comments? |
|
I asked on slack about this, to see if there was any examples. (thanks for the nudge @terrysimpson99) It was pointed out on mobile that this functionality happens by default, so I was wondering if anyone had implemented this on desktop? (I started and it seemed super hacky and awful). I guess the assumption is on desktop the show/hide buttons would be more valuable (people who don't type and look at the screen etc) |
|
For context, these lines appear to have been taken from the original passwords 'pattern' in the Service Manual:
http://web.archive.org/web/20171208002107/https://www.gov.uk/service-manual/design/passwords |
|
There's an interesting blog post from GOV.UK Accounts about their 'Show password' functionality: |
|
This blog post highlights the risks of a 'show password' toggle allowing a user to accidentally share their password (or part of it) with an external (remote) spellchecking service built into their browser. Browsers will ignore spellchecking text within inputs with a Any implementations should probably set the |
|
We ran an external accessibility audit for some of the components and patterns in GOV.UK Frontend in May 2023. In that audit, we included an example of the Password component. We’re adding results from that audit here so that we can:
One WCAG AAA issue raisedWhen there's 2+ password fields on a page, the 'show' and 'hide' labels need to be different
More detail in this issue: |




Use this issue to discuss this pattern in the GOV.UK Design System.
See also Identifying users
The text was updated successfully, but these errors were encountered: