You can use this react hook to get delayed value of string input, it helps to get final string after typing stops. You can adjust delayed time by passing time in milliseconds to useDelayedSearch hook.
To install and set up the library, run:
npm install -S use-delayed-searchOr if you prefer using Yarn:
yarn add --dev use-delayed-searchconst Component = () => {
const [value, delayedValue, setValue] = useDelayedSearch(1000);
return (
<>
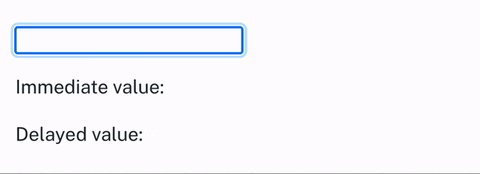
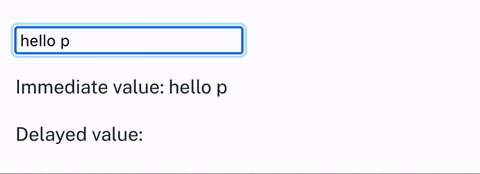
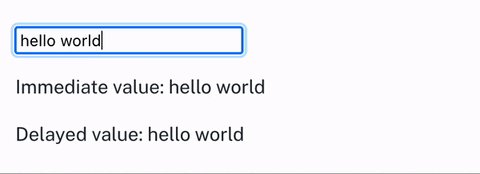
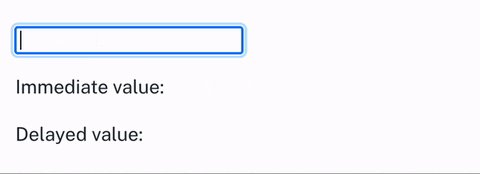
<input value={value} onChange={(e) => setValue(e.target.value)} />
<p>Immediate value: {value}</p>
<p>Delayed value: {delayedValue}</p>
</>
);
};