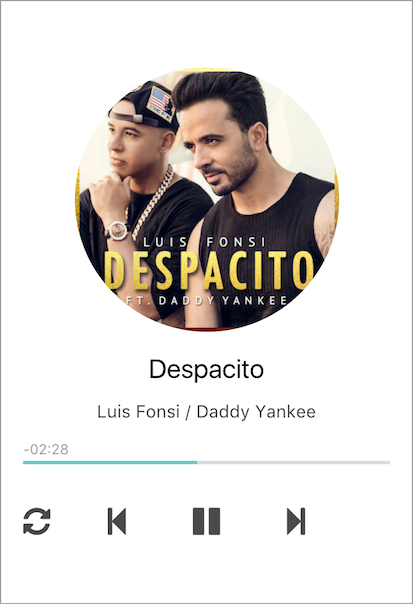
Please see a demo.
npm install react-responsive-music-player --saveor
yarn add react-responsive-music-playerimport React, { Component } from 'react';
import MusicPlayer from 'react-responsive-music-player';
class App extends Component {
render() {
return (
<div>
<MusicPlayer playlist={playlist} />
</div>
);
}
}| prop | type | default | notes |
|---|---|---|---|
| mode | string | horizontal | set the layout of player: vertical or horizontal |
| width | number, string | 100% | |
| autoplay | bool | false | |
| progressColor | string | #66cccc | the color of the progress |
| btnColor | string | #4a4a4a | the color of the buttons |
| playlist | array | [] | the playlist |
| style | object | {} |
const playlist = [
{
url: 'path/to/mp3',
cover: 'path/to/jpg',
title: 'Despacito',
artist: [
'Luis Fonsi',
'Daddy Yankee'
]
},
{
url: 'path/to/mp3',
cover: 'path/to/jpg',
title: 'Bedtime Stories',
artist: [
'Jay Chou'
]
}
]
npm install
npm startMIT License
Copyright (c) 2019 Shixiang Zhang