1. About
2.1. Requirements
3. Usage
3.1. Structure
5. Issues
6. Contributing
7. License
8. Community
This project was created using c4builder to show Horusec's architecture. See below the tools we used:
-
PlantUml creates diagrams from plain text.
-
Markdown creates rich text documents from plain text.
-
C4Model the idea behind maps of your code.
-
C4-PlantUML C4 syntax support for generating plantuml diagrams.
-
vscode-plantuml plugin for Visual Studio Code to view diagrams from design time.
Check out below the requirement to edit, run and build this project:
1. Node & NPM
- Check installation run in your terminal
npm -vandnode -v
2. C4Builder
- Check installation run in your terminal
c4builder
- Add in your
settings.jsonthis configuration:
"plantuml.server": "http://127.0.0.1:8080",
"plantuml.render": "PlantUMLServer"- To run this project you can choose
ptorenfolder and run this command:
make run- Check the generated website at https://localhost:3000
- To use in Visual Studio Code, you need up plantuml-server, see the example:
docker run -d -p 8080:8080 plantuml/plantuml-server:tomcatWhen you have plantuml-server running, type the commands below.
- To edit and view the current diagram, run:
Press ALT + D
They use your software system (as actors, roles, personas, etc).
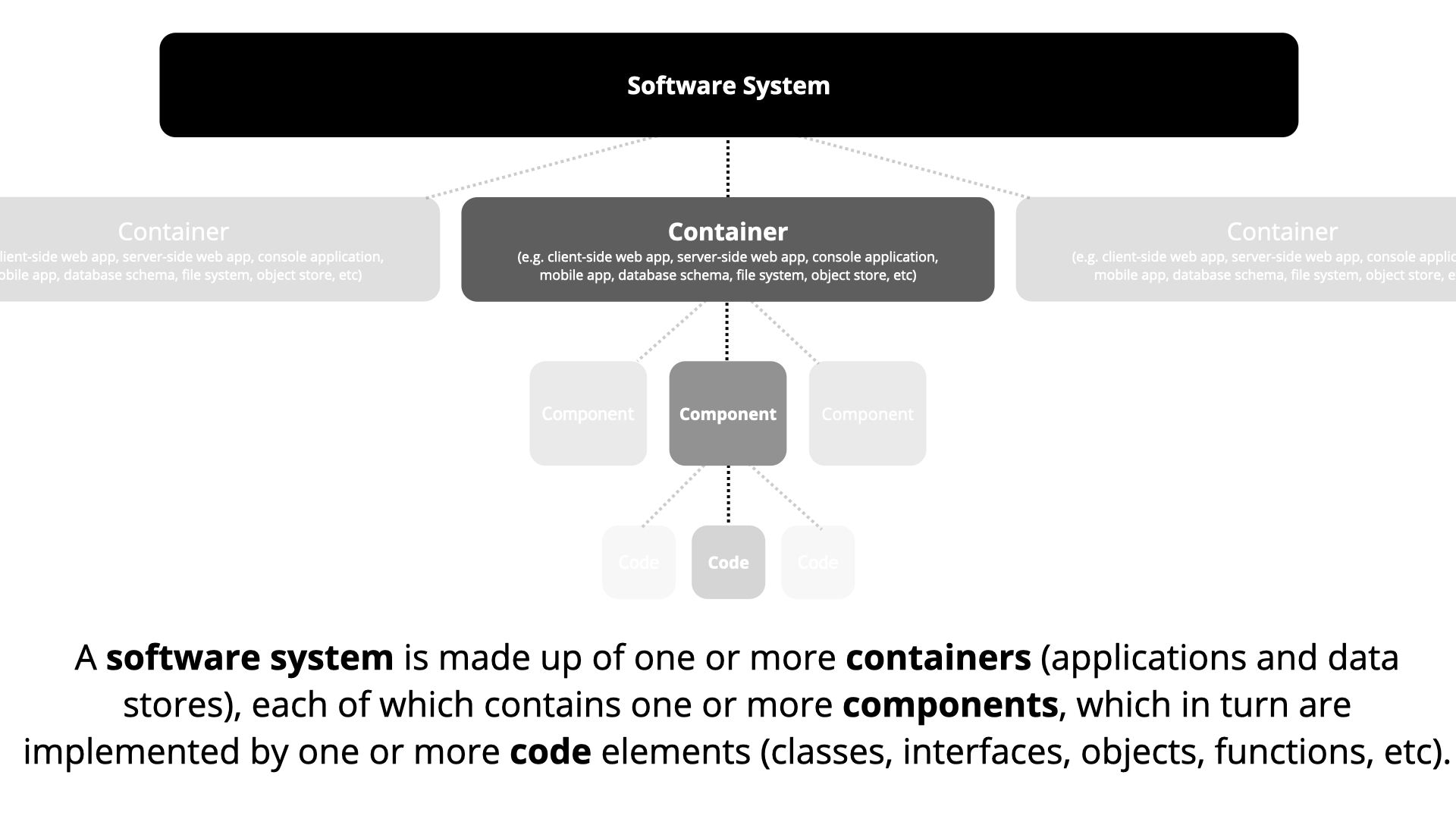
A software system is the highest level of abstraction and describes something that delivers value to its users, whether they are human or not. This includes the software system you are modeling, and the other software systems upon which your software system depends (or vice versa).
A container represents something that hosts code or data. A container is something that needs to be running in order for the overall software system to work. In real terms, a container is something like:
- Server-side web application:
- A Java EE web application running on Apache Tomcat.
- An ASP.NET MVC application running on Microsoft IIS.
- A Ruby on Rails application running on WEBrick, a Node.js application, etc.
- Client-side web application:
- A JavaScript application running in a web browser using Angular, Backbone.JS, jQuery, etc).
- Client-side desktop application:
- A Windows desktop application written using WPF.
- An OS X desktop application written using Objective-C.
- A cross-platform desktop application written using JavaFX, etc.
- A Mobile app: An Apple iOS app, an Android app, a Microsoft Windows Phone app, etc.
- Server-side console application: A standalone (e.g. "public static void main")
In this context, a component is a group of related functionality encapsulated behind a well-defined interface. If you're using a language like Java or C#, the simplest way to think of a component is that it's a collection of implementation classes behind an interface. The aspects such as how those components are packaged (e.g. one component vs many components per JAR file, DLL, shared library, etc) is a separate and orthogonal concern.
All components inside a container typically execute in the same process space.
You can find Horusec's documentation on our website.
To open or track an issue for this project, in order to better coordinate your discussions, we recommend that you use the Issues tab in the main Horusec repository.
Feel free to use, recommend improvements, or contribute to new implementations.
Check out our contributing guide to learn about our development process, how to suggest bugfixes and improvements.
Feel free to reach out to us at:
- GitHub Issues
- If you have any questions or ideas, let's chat in our Zup Open Source Forum.