-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
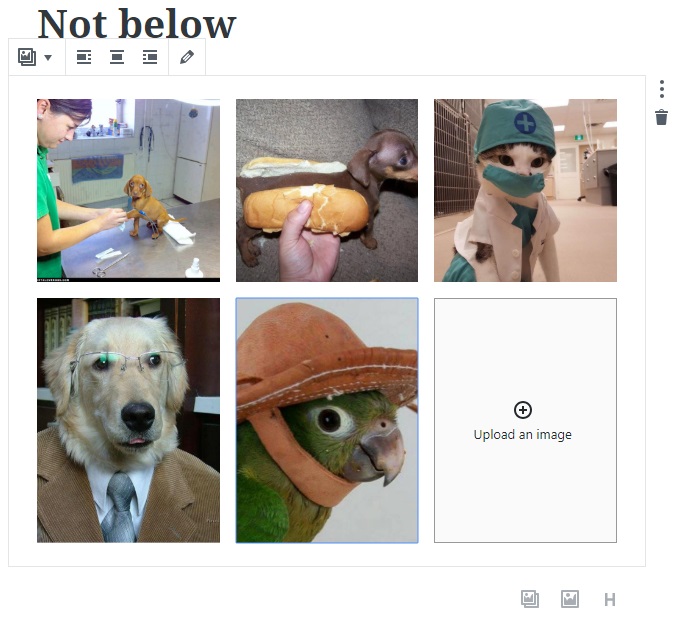
Always show "new gallery item" below the gallery #7391
Always show "new gallery item" below the gallery #7391
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I dig it, nice!
Just a small comment tweak and class name change requested from me, but I tested it locally and it works well!
core-blocks/gallery/style.scss
Outdated
| @@ -81,6 +81,13 @@ | |||
| } | |||
| } | |||
|
|
|||
| // Apply max-width to gallery item that contains the add new gallery item button | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This comment could be a bit clearer; it's intent is to make the "add new gallery item" button full-width, so let's just say that 😄:
// Make the "Add new Gallery item" button full-width (so it always appears below other items).| @@ -264,7 +264,7 @@ class GalleryEdit extends Component { | |||
| </li> | |||
| ) ) } | |||
| { isSelected && | |||
| <li className="blocks-gallery-item"> | |||
| <li className="blocks-gallery-item has-add-item-button"> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't understand this class name exactly... wouldn't is-selected or something like that be better? Or I guess this is saying it's surrounding the add-item-button, but this has- prefix makes this read to me like it could have or could not have that button.
What about blocks-gallery-add-item-button?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just noticed that this file doesn't follow coding guidelines for CSS class names: https://github.com/WordPress/gutenberg/blob/master/docs/reference/coding-guidelines.md#naming.
In this case it should be:
.editor-[ directory name ]__[ descendant description ].is-[ modifier description ]
or
.editor-[ directory name ]__[ descendant description ]
I.e.:
classname="core-blocks-gallery__item is-add-button"
or
classname="core-blocks-gallery__add-item-button"
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I wish we could lint these somehow, I always forget them as my brain is still adjusting from my old class name habits!
Thanks for catching that. 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @tofumatt thanks for the review. I used has-add-item-button instead of is-selected because the latter is a different existing behaviour. Also, yes. A gallery ítem like could or not have that button (this same element type is used to contain the images). The button per se was already 100% width, but its container wasn't. Does this make sense to you guys? @gziolo
|
Thanks for looking into this and suggesting @nagayama. [edit] I was going to close but see there's discussion in issue so will add my thoughts there. |
Added `has-add-item-button` class to the corresponding `li` element. Added `has-add-item-button` class css for the desired effect.
df8e120 to
010a6d4
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Approving based on consensus to get feedback.
|
Sweet! 🚢 |
Added
has-add-item-buttonclass to the correspondinglielement.Added
has-add-item-buttonclass css for the desired effect.Description
Selecting a gallery won't shift the layout presentation to accommodate the extra placeholder item anymore.
Fixes #7300.
How has this been tested?
Ran
npm testusing the docker-compose setup.Screenshots
Before:


After:
Types of changes
Visual change
Checklist: