-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Remove feature flag for mobile page templates #20718
Conversation
|
Size Change: -14 B (0%) Total Size: 856 kB
ℹ️ View Unchanged
|
|
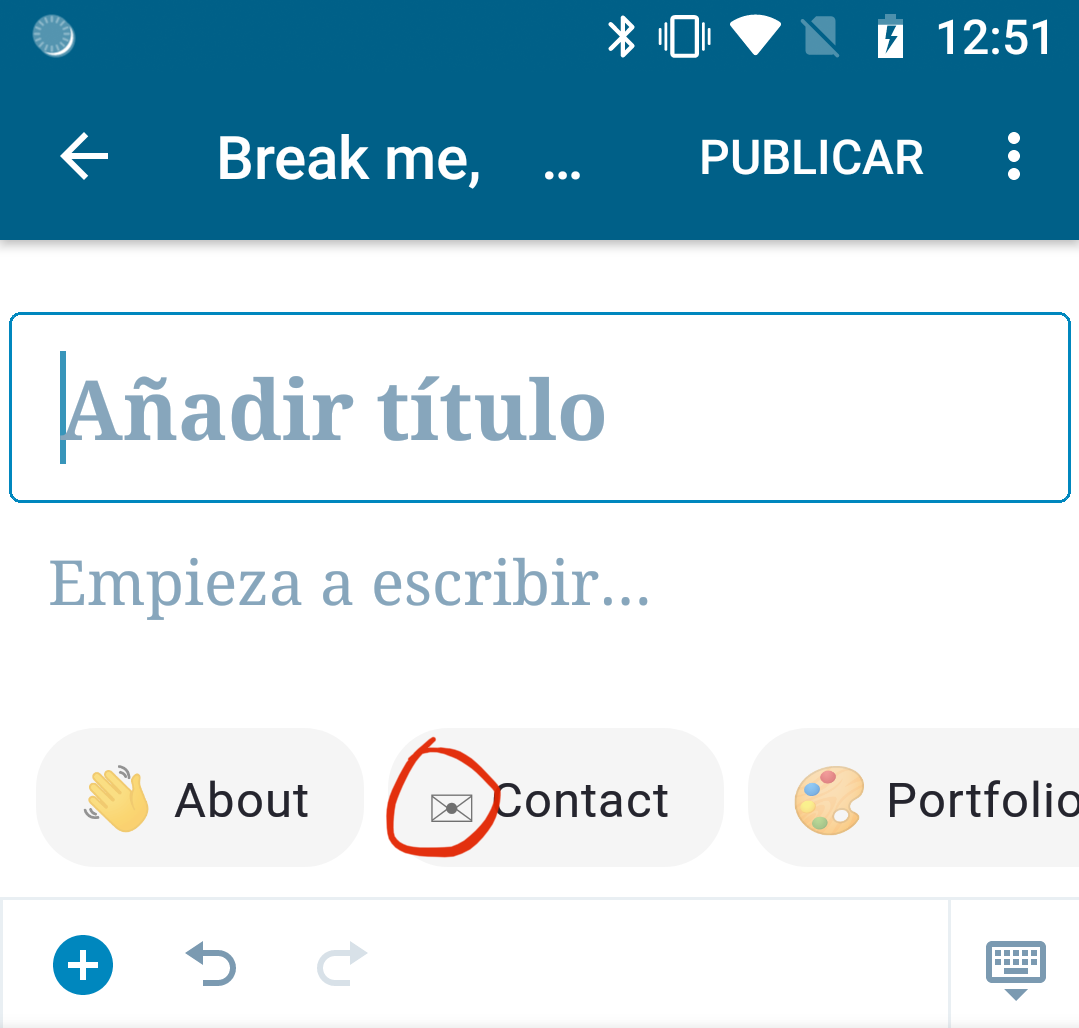
✅ The envelope emoji is not looking right on Android:

Fixed in 3272b04 |
I thought this was already discussed when we dropped the first design which had the buttons under the paragraph block. Because this is pretty much an expected result of sticking the buttons to the keyboard. When the viewport is small things will overlap, same in the landscape mode: BTW I think in reality it is more clear that the picker buttons are moving with the keyboard, so the overlapping didn't feel that buggy to me, also, I was able to close the keyboard to avoid overlapping However, could we use a similar approach to "BlockInsertionPoint" to show the picker buttons? So we'd completely avoid overlapping? @koke |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM! Tested with WPiOS, WPAndroid.
- Apply/cancel template WPiOS
- Apply/cancel template WPAndroid
- Dark mode WPiOS
- Checked template contents&emojis on WPiOS
- Checked template contents&emojis on WPAndroid
Let's also get a 👍 from @iamthomasbishop
That makes sense, I think what I found surprising was the border above the buttons. I would expect the border to have scrolled behind the picker, or even the block to have a white background that partially covered the picker. This way it looks like something is wrong in the Z axis |
|
@koke along with the landscape feedback @pinarol mentioned above, here is some feedback from my initial spin through the test build: UI
Blocks
|
I am a bit confused about this one because we had decided this way: wordpress-mobile/gutenberg-mobile#1790 (comment) This doesn’t necessarily mean we should change that plan, right? @iamthomasbishop |
Thanks for the detailed feedback @iamthomasbishop. Could you specify which ones would you consider blockers? There are some of those that seem like quick fixes, but others would be more challenging and probably handled better as a second iteration on it. Particularly:
It seems doable, but I don't recall having a similar thing anywhere in gutenberg-mobile, so we'd have to build the component, or bridge the existing native one.
I haven't done any animations so far. My understanding is that this would be relatively easy, but we might be in for a surprise 😅
I imagine we'd just have to update the templates to use buttons when #20191 is merged
Removing them on preview only might complicate things. Could we remove them in all cases?
I'm seeing them full width on my iPhone. Do you get that behaviour consistently? 🤔 |
@koke Honestly, I wouldn't consider any of them "complete" blockers. And while I obviously would prefer to solve as many as possible prior to shipping, here are the few that I would like to be solved prior to shipping if were to ship today (in order of priority):
Your Questions
Ok, fair enough. I was hoping we'd be able to bridge to the existing component, but if not let's not worry about it.
Sounds good. Honestly, it's not anything critical, but it may be a nice little improvement if it doesn't require a bunch of work 😄
That's right, should have mentioned that in my previous comment (cc @pinarol, as you were asking here).
I think we could remove the dashed borders for the static state of the Spacer block altogether, but I don't feel super strongly about it. I was thinking the dashed border would be useful to provide a clear tap target and an indication as to what is taking up that space, rather than just have whitespace, but now it kinda feels unnecessary and repetitive in most cases. With that said, it's not specific to this feature, so maybe we can consider it separately.
I should have been a little more specific — I'm seeing this only on the Team template, and testing primarily on an iPhone 11 Pro. This is what I'm seeing (in the template preview and in the editor once applied). FWIW, on iPad (full-screen and split-view) the images span the full viewport width. 🤷♂ Other questions
|
@iamthomasbishop We added gradient and video background support as well! 🎉 But we'll need a final design review from you for removing the DEV flag, so I am not certain about when it can be publicly available yet. |
That's what I understood, but I'm seeing something different. I tried with the iPhone 11 Pro simulator in case it was device specific, but I'm still seeing them full width. https://cloudup.com/c0j0S2N5xvs I'm not sure what's going on but maybe there was some glitch calculating the image sizes and now it's cached? Can you try uninstalling the build and installing again and see if it's still happens. I'm not sure what else to try, since I can't make it happen 😞 |
Very interesting 🤔 I've been bouncing between various alpha builds, so I don't think re-installing will solve anything — but I'll give it a try! |
|
I'm going to go ahead with this PR and move all the items to separate issues.
Fixed here in ab3ea1a
wordpress-mobile/gutenberg-mobile#2012
Moved to wordpress-mobile/gutenberg-mobile#2013
I understand we're not doing this for now?
It should resolve once buttons block ships, although it'll require updating the templates
@iamthomasbishop I'm not sure if we made a decision here
Still investigating, I can't reproduce the issue |
(re: snackbar) That's correct.
(re: removing dashed borders from static Spacer blocks) I think we can handle that separately, as an iteration on the Spacer block itself. |

We are ready to launch Starter Page Templates on mobile (#18055). Since we ended up with a mobile-only implementation for now, I'm removing the feature flag
Fixes wordpress-mobile/gutenberg-mobile#1962
gutenberg-mobile PR: wordpress-mobile/gutenberg-mobile#1987
gutenberg PR: #20718
WPiOS PR: wordpress-mobile/WordPress-iOS#13595
WPAndroid PR: wordpress-mobile/WordPress-Android#11409
cc @iamthomasbishop