-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
RichText: restore focus after setting selection #17617
Conversation
|
Whether we return or don't return focus in any given situation, this is generally a difficult problem full of nuance. For instance, with accessibility in mind, should we make a distinction between clicking on a toolbar control (like Bold) and selecting it with the keyboard? If I select a portion of text and move my mouse to toggle Bold, then I may expect to resume typing, thus focus should be returned to RichText. On the other hand, if I select text, then work my way up to the toolbar controls using Alt+F10 and some tabbing, then perhaps after toggling Bold with Space or Enter I would still like to tab to Italic or Link, especially since the toolbar is still visible. In that case, is my user expectation that I can still tab within the toolbar unreasonable? I have no idea! |
|
@mcsf I couldn't agree more.
On the other hand, it kind of also makes sense that focus stays on the button, even if you merely clicked it. After all, you still clicked it, and therefore moved focus? I'm not sure about this one. Most editors do seem to return focus for a simple button click though. Considering all this, it does seem best if rich text is not focussed after applying formatting, and to add exceptions from there. It's also worth noting that selection is NOT focus. While we do not move focus, we still maintain the selection. |
|
@mcsf We could built that special focus return behaviour into |
Yeah. I wonder if any editors handle this a bit more smartly, perhaps:
|
Yeah, that sounds a bit in line with what I simultaneously commented. :) |
|
Ok, I've modified |
| @@ -76,14 +82,14 @@ exports[`RichText should transform backtick to code 2`] = ` | |||
| <!-- /wp:paragraph -->" | |||
| `; | |||
|
|
|||
| exports[`RichText should update internal selection after fresh focus 1`] = ` | |||
| exports[`RichText should undo backtick transform with backspace 1`] = ` | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These tests were not in alphabetic order... Jest reordered them.
71d4b05 to
9de7520
Compare
|
This PR is ready for review now. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @ellatrix, this PR fixed the popover and seems an overall improvement 👍
I tested this PR together with advanced rich text plugin and I noticed the following issue not sure if related to this PR:
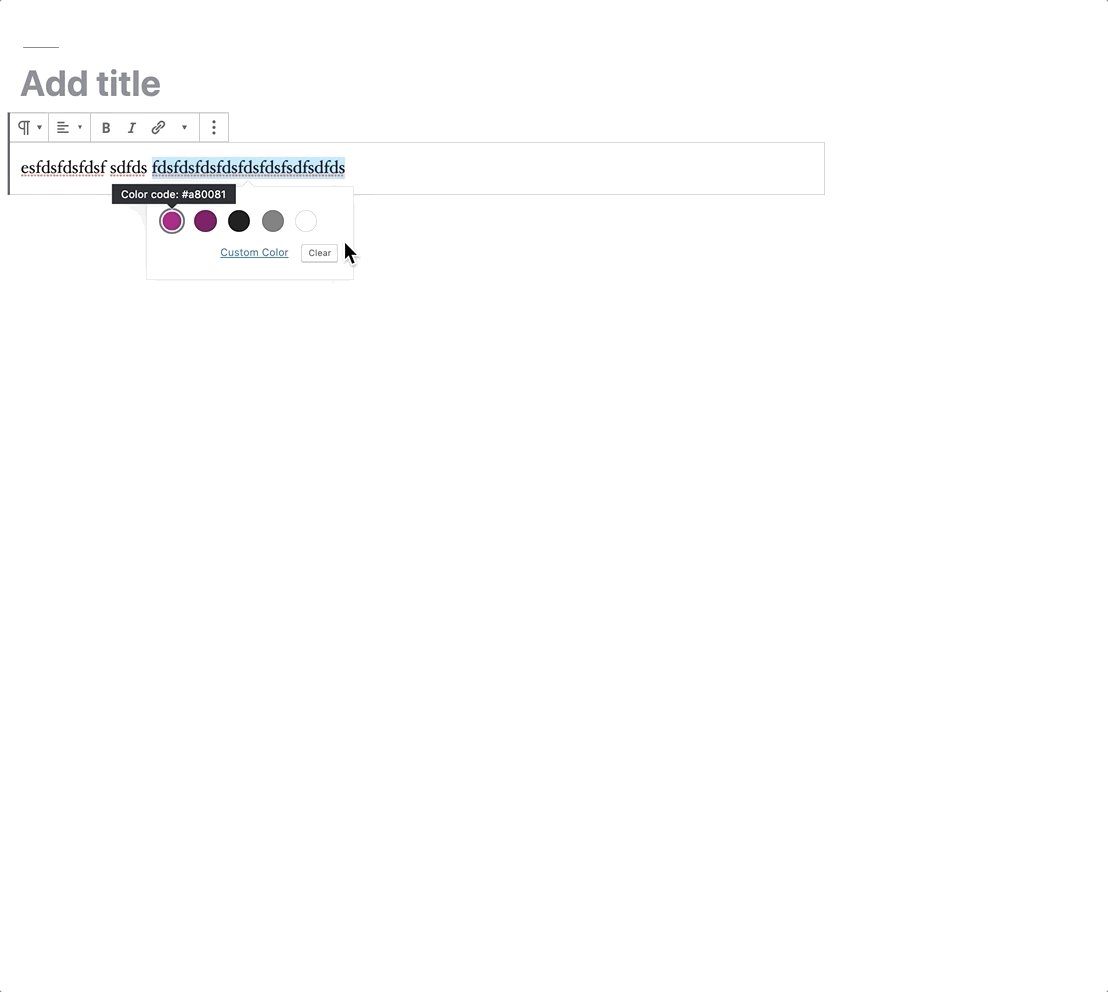
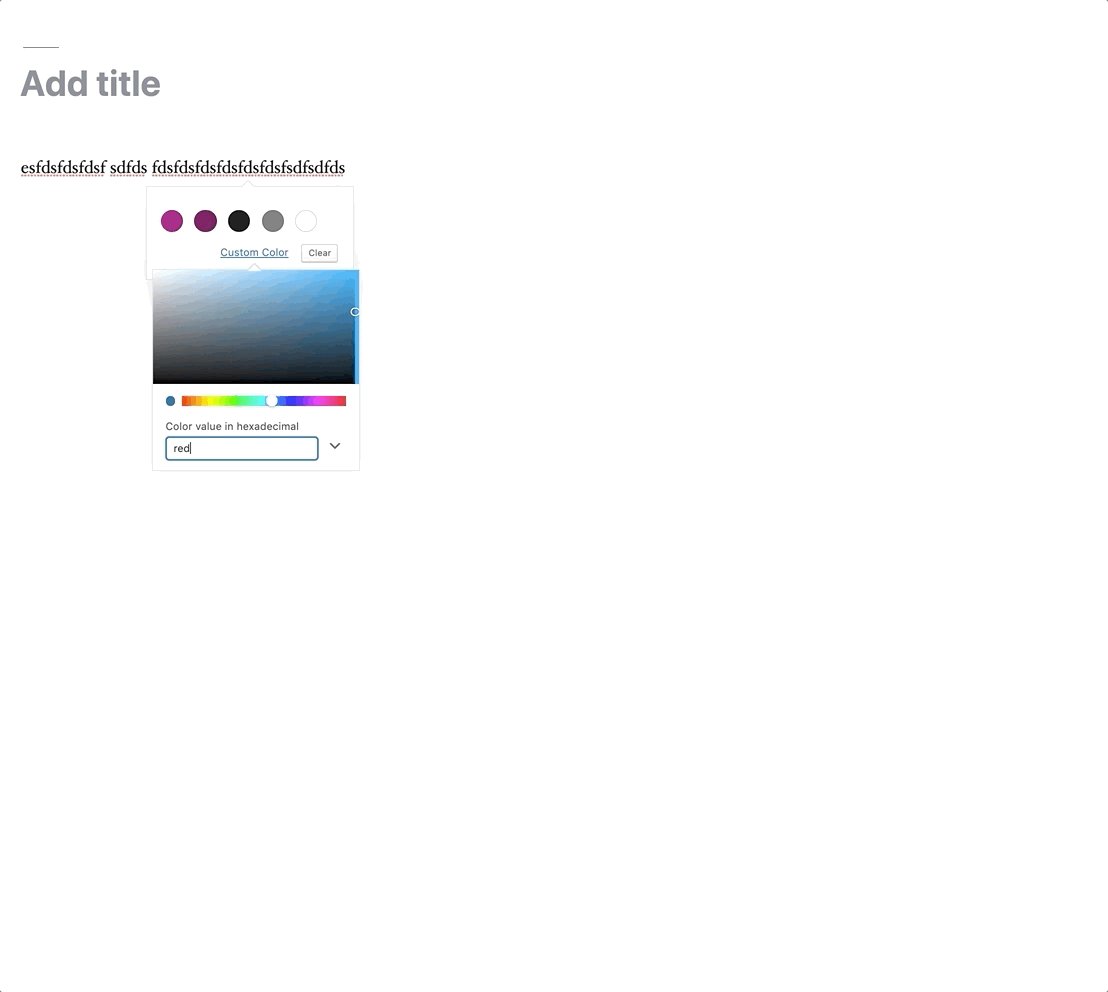
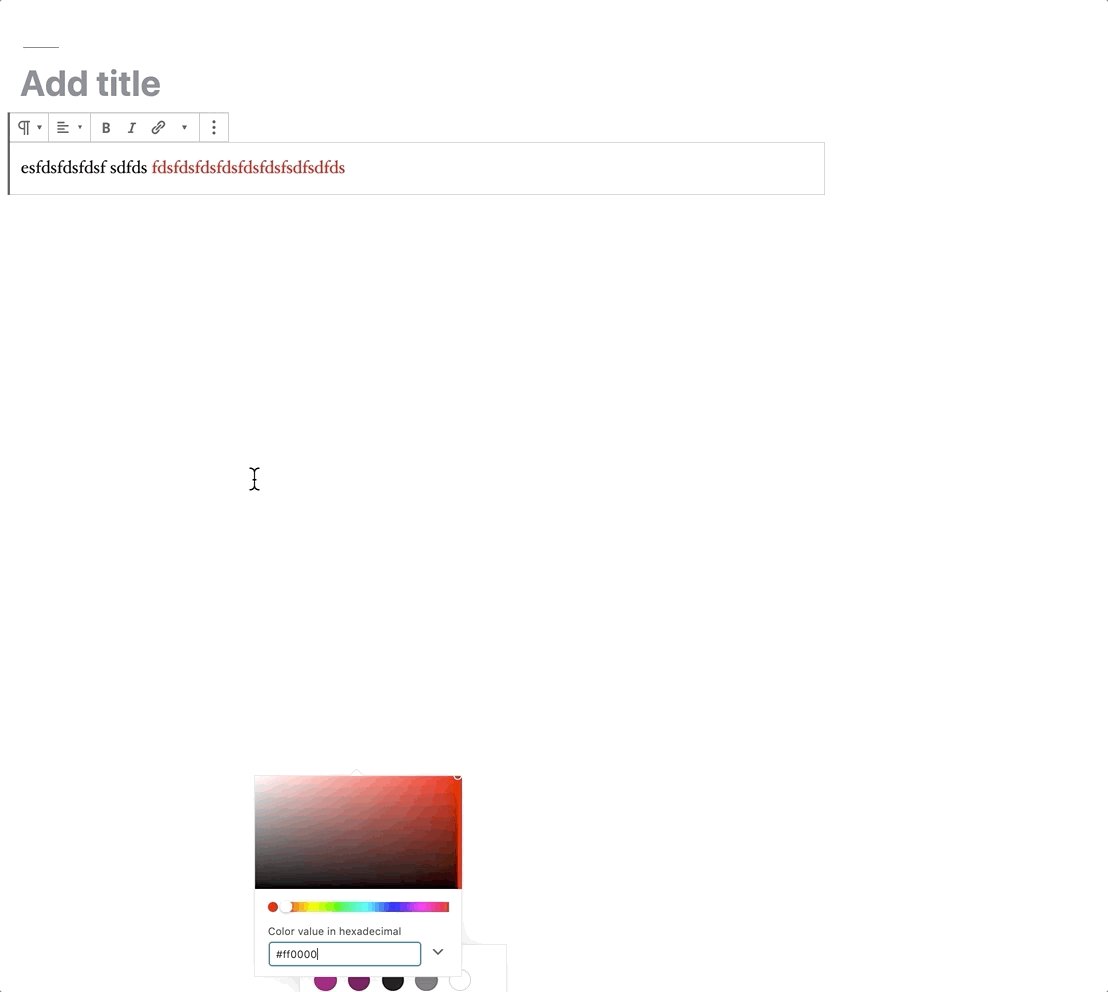
If we select some text and then go to the inline color format on the color popup we change the color to red using the input field, the color red is correctly applied, if we go to input field and type green the green is correctly applied, if then I type red again the color is not applied anymore and even if I change the color clicking on the visual color picker the color still does not applies.
Basically the color input works two times but stops working on the third.

Another thing I noticed is that if I click on the bold or italic formats and then I press the arrow keys it moves the cursor on the paragraph but if I use code or subscript format then pressing right-left keys moves the focus on the toolbar buttons. I guess this is expected right given the new way we handle the focus?
|
@jorgefilipecosta Thanks for testing! It seems that focussing the input field will also move selection... a document can normally have not more than one selection. I need to think about how we can solve this... :/ Also now I see that for any button in the collapsed menu, focus won't be set back to rich text, but to the toggle button. That's because we look at the last focussed element. The only fix I think it to pass the rich text element to |
|
So, to recap the selection issue: I don't know how we can both allow rich text selection and input field selection. 🤔 |
|
Testing PR #16014 with this branch produces an even stranger dancing behavior: It seems like problems only happen when the format contains an input field. |
|
Ok, found the issue. Working on a fix now. |
|
@jorgefilipecosta Does the latest commit fix the issue with the colour picker? To me it looks good now. |
|
I'll now try to fix the clicking for the buttons in the collapsed menu. |
| } else { | ||
| onChange( applyFormat( value, format ) ); | ||
| onChange( applyFormat( value, format ), { focus: true } ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This API is interesting is it possible to call onChange without any change? So for example in the color picker when the popovers close and we know that we will not apply additional color changes we would call onChange to move the focus back to the rich text as the inline link does.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this is just what I was looking for, it works well. Thanks a lot for all your hard work @ellatrix @jorgefilipecosta
|
Hi @ellatrix, I found no issues with the color picker from "advanced rich text" and with the color picker being implemented in #16014. Nice work 👍
Another side effect of this issue is that if we apply a code format and then a bold format, when we click the bold button the focus moves to the more richtext controls button and the tooltip becomes visible.
This idea seems like a possible path; maybe a reference can be passed using context, so users of RichTextToolbarButton are not aware of that. Any undesirable side effects of following this path? |
|
Thanks again for testing. Yeah the way I implemented it in the button is
flawed. Looking at the previous active element is not good, because in case
of the drop down buttons it would be the toggle button.
Thinking more about it, I actually think that we shouldn’t implement it at
the button level at all... we’re assuming that the button will apply a
format. A lot of buttons might not, and the core inline image button is a
perfect example.
So if we can’t do that? What’s left? We can track keyboard and mouse events
from the moment the rich text element blurs. E.g. if there’s only been
clicks, we set focus to rich text. But I’m not sure it this works either...
the color panel is also just clicks. So maybe after only a single click?
That again leaves out the drop down buttons...
So... I really don’t know how we can only move focus to rich text when
**clicking** a **RichTextButton** that does **not apply any formatting**.
Perhaps we should leave this out and never return focus unless explicitly
requested? The only drawback is that, after clicking a button, you have to
click the text again to continue typing. Not great I guess.
I’ll think a bit more about it.
…On Fri, 27 Sep 2019 at 16:57, Jorge Costa ***@***.***> wrote:
Hi @ellatrix <https://github.com/ellatrix>, I found no issues with the
color picker from "advanced rich text" and with the color picker being
implemented in #16014 <#16014>.
Nice work 👍
Also now I see that for any button in the collapsed menu, focus won't be
set back to rich text, but to the toggle button. That's because we look at
the last focussed element.
Another side effect of this issue is that if we apply a code format and
then a bold format, when we click the bold button the focus moves to the
more richtext controls button and the tooltip becomes visible.
The only fix I think it to pass the rich text element to
RichTextToolbarButton.
This idea seems like a possible path; maybe a reference can be passed
using context, so users of RichTextToolbarButton are not aware of that. Any
undesirable side effects of following this path?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#17617?email_source=notifications&email_token=ABD6B22TOQG5STGE6SE5XE3QLYGMHA5CNFSM4I25B772YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD7Y7INY#issuecomment-535950391>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/ABD6B26RGQBEA3N5GYHINVLQLYGMHANCNFSM4I25B77Q>
.
|
What if we never set the toggle button as the previous active element? When the more RichText Controls is the last focused moment we behave as we do if the last focused element was the richtext. |
|
New PR at #19536. |

Description
Fixes #17505.
Attempt to NOT return focus to rich text after applying formatting, if focus has been moved elsewhere. This will now be the default for all buttons.
RichTextwill still allow focus to be set if it is desired, throughonChange( value, { focus: true } ). This can be useful if you know that the currently focussed element will be removed from the DOM. This is the case for the link pop up UI.How has this been tested?
See #17505.
Screenshots
Types of changes
Checklist: