-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
RichText/Input Interaction: use ZWNBSP as padding #14846
Conversation
eac10df to
8c2699b
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The build failure appears to be legitimate. I can also reproduce locally that when pressing ArrowDown from a bottom-padded paragraph, the caret is not placed in the text field (though the <p contenteditable> does become the active element).
|
@aduth Yeah, I know, I haven't had the chance to look at it yet. |
8c2699b to
9be2f6f
Compare
|
I can't reproduce the error locally. :/ |
|
Testing again, I still observe issues, though in my case it works for the ArrowDown from the padded field, but the caret becomes lost when pressing ArrowUp to try to get back to the first field. I created a screen recording in case it helps provide any useful context: https://cloudup.com/crRofrsTvMJ |
|
In debugging, I notice that in Unclear if this might explain the issue (it's trying to move the selection into the hidden toolbar button?). I'm assuming the If you're having trouble reproducing, it may be that you're configured to use the Fixed toolbar? |
|
@aduth I don't see a toolbar in the video you shared. Not sure how it would catch the selection... |
9be2f6f to
bc2dee1
Compare
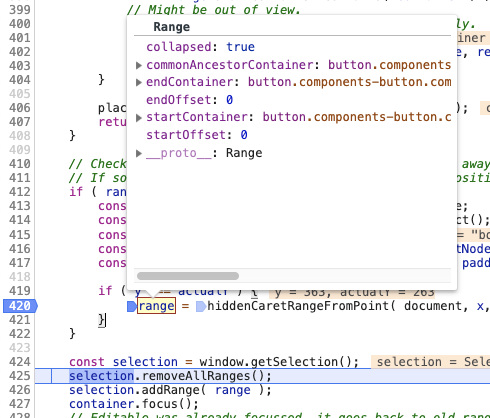
| @@ -407,20 +407,6 @@ export function placeCaretAtVerticalEdge( container, isReverse, rect, mayUseScro | |||
| return; | |||
| } | |||
|
|
|||
| // Check if the closest text node is actually further away. | |||
| // If so, attempt to get the range again with the y position adjusted to get the right offset. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I have no idea what this code is for. Apparently I wrote it! :) Since we're moving from a br element to a text element for an empty rich text, this calculation makes should navigate contenteditable with padding fail.
Since I don't understand what this is for, and there are no failing e2e tests when removing the code, I think it's safe to remove. If we end up needing it again, we should comment it better and add e2e tests.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@aduth This appeared to be the culprit of the e2e test failure.
| @@ -3,3 +3,4 @@ | |||
| */ | |||
| export const LINE_SEPARATOR = '\u2028'; | |||
| export const OBJECT_REPLACEMENT_CHARACTER = '\ufffc'; | |||
| export const ZWNBSP = '\ufeff'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It could help to have some documentation about what these special characters are intended to be used for.
|
Thanks @aduth! |
|
@ellatrix thanks for making this change that improved things with the editor and list and all that. I'm coming late to the part but have a question about the character being used. It seems that the use of Was |
|
The problem with the zero-width space is that it could have some usage in text. The zero-width non-joiner also seems to be used for typography. The zero-width non breaking space is taken over from TinyMCE. The fact that it's deprecated is actually a good thing. That means it will doesn't have any real usage in text anymore, so it's won't clash with anything. I'm always open to alternatives. Maybe we can use one of the control characters. But if there's no real problem with using it, I'm not sure if we could replace it. |
The character isn't deprecated, just its use as we are using it, or as TinyMCE did. It's still used as a byte-order mark in other places.
Did we consider some private-use characters or field separators? I'm guessing this is used to delineate formatted regions? Does the character have to have a visual representation that's invisible and zero-width? We have U+1D, for example, the "group separator" and it seems to display invisibly (without a replacement character). Some of these old control codes I've never seen in practice despite having fairly semantically-related meanings. |
Ok, the use as a space character is deprecated, which makes it pretty much useless in text for users. If it was still used as a space character, then we wouldn't be using it.
That's what I mean with control characters. I'm just wondering why ZWNBSP is problematic.
Yes, it has to be zero width. U+1D seems to be fine for that. |
It stood out to me when I was debugging the other issue where they were bleeding out of To my knowledge nothing is broken because of the use of this character; it's more that I came across it and was confused at its use, and it distracted me while trying to fix the matter at hand. My question was focused on (a) did we have an intentional reason to pick the BOM or did we choose it because it was invisible and rare, and (b) if the first part is "no" then I wonder if there aren't characters more closely designated for the purposes we're using them for. |

Description
<br>elements as padding for rich text elements proved to be no good.gutenberg/packages/dom/src/dom.js
Lines 176 to 218 in 6cb0b32
If we use zero width spaces as padding, the calculation is more reliable, and Firefox doesn't have any issues.
It also fixes an issue in the list block, where to browser moves the selection from an empty text element between a br and nested list to the start of the nested list.
How has this been tested?
Screenshots
Types of changes
Checklist: