-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Update: Keep ratio on cover video backgrounds #11886
Update: Keep ratio on cover video backgrounds #11886
Conversation
| @@ -10,6 +10,7 @@ | |||
| display: flex; | |||
| justify-content: center; | |||
| align-items: center; | |||
| overflow: hidden; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why is this needed for both image and video?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is only needed for the videos. But it does not affect the images or changes anything if also applied to images. We don't have a way in CSS to target a class if it contains a specific child e.g: a video, so I applied to both images and video.
|
This to me makes sense. My only wonder is cross browser support but a cautious look seems 👍 |
|
This works for me in my testing. I can confirm that the aspect ratio before was skewed, and it isn't anymore. The extra crop is fine. I was concerned the added overflow rule would make the sticky toolbars not work — it has done so in the past. But the sticky toolbar works fine here, so the scope for the rule is good. 👍 👍 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM 👍
Description
This PR updates cover block to use object-fit cover instead of object-fit fill for the video background.
This change will make sure the ratio of the video is always kept.
The downside is that part of the video may be cropped to make sure it fills the background, and its ratio is kept.
How has this been tested?
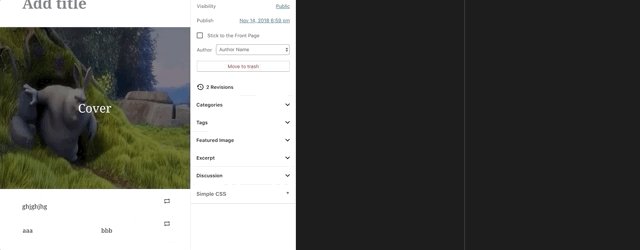
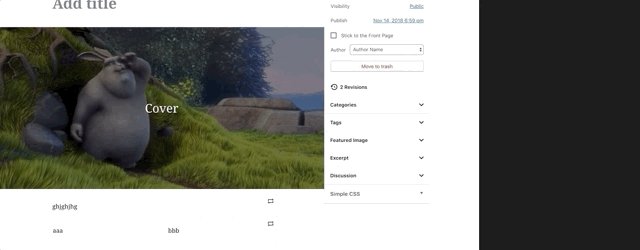
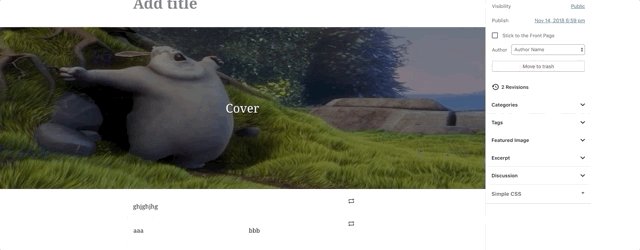
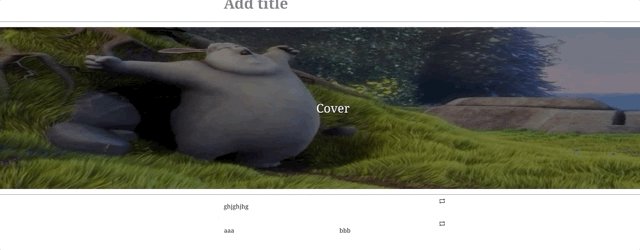
Verify the cover block still works as before.
Verify the ratio of the video is always kept (by resizing the window) in the frontend and it the editor.
Screenshots
After:


Before: