-
-
Notifications
You must be signed in to change notification settings - Fork 20
Using the DNN Demo Personal Switch Skin Object
The Demo Persona Switch Skin Object injects a CSS-changeable footer bar that overlays the page in DNN when a user is logged in. By default, it allows you to display their profile picture, bio, and display name. However, it is templated so that you can change the HTML and use any other token that you'd like.
Please Note: There's another version of this skin object that doesn't allow for impersonation.
This version of the Skin Object allows you to click on the listed personas and automatically login as them. Gone are the days where you need to waste time logging off and logging back on during a demonstration.
I think I made this super simple for you...
- Install DNN 07.06.06 or newer
- Add a few users
- Populate their Display Name, Biography, and Photo (smaller photos work better)
- Install the SkinObject in DNN
- Add it to your skin
The default properties you should set include Display Name, Bio, and Photo. Others can be used if you edit the template.
This requires that you properly set the visibility of the profile properties that are showing in order to have the desired effect. This is especially true if you choose the modify the template and/or use custom profile properties.
First, download and install this SkinObject the same way that you would install any Module or any other extension in DNN.
Next, copy and paste the following code into your DNN skin.
ASCX Skins
<%@ Register TagPrefix="wns" TagName="DEMOPERSONA" Src="~/DesktopModules/WillStrohl.DemoSO/DemoPersonaSwitch.ascx" %>
<wns:DEMOPERSONA id="DemoPersonaSwitch" runat="server" />
HTML Skins
<object id="DemoPersonaSwitch" codetype="dotnetnuke/server" codebase="DemoPersonaSwitch"></object>
This SkinObject has two optional parameters, listed below.
- IncludeSuperusers - (default is "false") - This parameter will include Superusers in the listed personas
- SecurityRoles - (default is "Registered Users") - This parameter will include the users that are in the specified security roles. You can include multiple security roles by separating them with a comma.
The following examples will include Superusers and members of a security role called "Employees"
ASCX Skins
<%@ Register TagPrefix="wns" TagName="DEMOPERSONA" Src="~/DesktopModules/WillStrohl.DemoSO/DemoPersonaSwitch.ascx" %>
<wns:DEMOPERSONA id="DemoPersonaSwitch" runat="server" IncludeSuperusers="true" SecurityRole="Employees" />
HTML Skins
<object id="DemoPersonaSwitch" codetype="dotnetnuke/server" codebase="DemoPersonaSwitch">
<param name="IncludeSuperusers" value="true" />
<param name="SecurityRoles" value="Employees" />
</object>
Open the following file and create your own HTML or make any other necessary HTML-compliant changes (e.g., CSS classes). You can also open this file in the Language Editor when logged n as an Administrator or Superuser. This would be the best practice.
- ~/DesktopModules/WillStrohl.DemoSO/App_LocalResources/DemoPersonaSwitch.ascx.resx
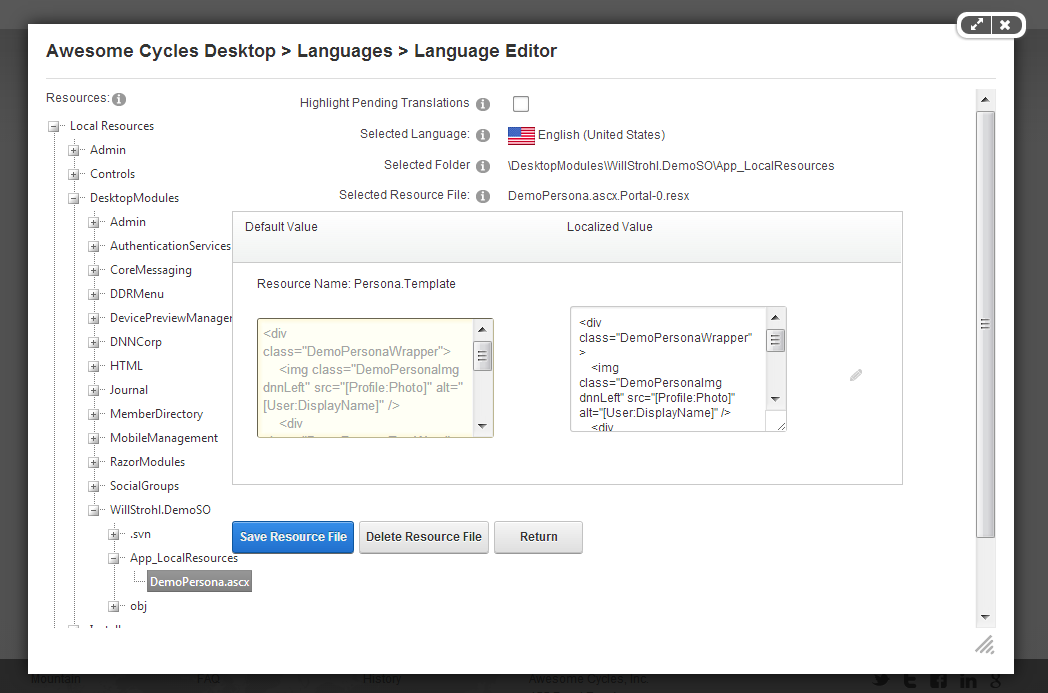
When using the Language Editor, log in as a Superuser or Admin and navigate to the Languages page in the Admin menu. Click the pencil to edit the Static Resource file. Navigate to the skin object as shown in the image below. When you select it, paste in your desired HTML in the box on the right and then click the Save Resource File button.