The aim of this repo is to give an example of publishing GraphQL API in Wordpress.
Here is the app that consumes this API.
The project can be run using one of the following (what is convenient for you):
Vagrant - for one-command virtual machine provisioning in Windows, Linux, OSX... (the best option when Ansible/Docker not installed). Requirements: Vagrant >=1.8
Ansible - for one-command own host provisioning and containerizing the app in Linux (the best option when Docker not installed). Requirements: ansible-playbook
Docker - for containerizing the app in Linux. Requirements: docker, docker-compose, local-persist
Manually - (any OS, required Apache2/Nginx, PHP >= 5.6, MySQL, Composer etc.)
We give you a lot of installation options, because we assume that not every developer will come from PHP World and have already installed all needed stuff for manual set-up. If you are not interested in the backend part, just choose the simplest way of installation and run the Web App, which consumes this Wordpress GraphQL API.
The project publishes the following endpoints:
localhost:8000/graphql- GraphQL API Endpointlocalhost:8888- PhpMyAdmin
You can customize data in .env file.
Vagrant makes the project executable in Windows, Linux, OSX... (as Docker is available out-of-the-box only for some Linux instances). So, if you want to set everything up automatically, then install Vagrant>=1.8 and execute:
bash -x scripts/run_vagrant.sh
It might take some time for running the project at first, as all dependencies have to be downloaded, but it is all what you need to do to run the API. Check localhost:8000/graphql (if there is no 404 then ok).
Sample data are included automatically after every run.
If you do not have Docker installed, then you can install everything using Ansible. Invoke:
ansible-playbook -vvv main.ymlbash -x scripts/load_db.sh
It will install and run the needed stuff on your host (now you have Docker installed and you can use in the second run). Sample data are included automatically thanks to the second command.
If you have Linux distribution that is not supported by Docker and it causes errors, then change the following part in roles/vagrant/tasks/install.yml:
{{ ansible_distribution|lower}}-{{ ansible_distribution_release }}
onto one of supported distributions (ubuntu-trusty, debian-wheezy etc.)
You can use Docker Compose in order to set everything up and containerize automatically. Install local-persist docker plugin and just execute:
docker-compose upbash -x scripts/load_db.sh
Sample data are included automatically thanks to the second command.
cd wordpress && composer install- change data in
wp-config.phpaccording to your MySQL Server bash -x scripts/add_to_plugin.sh(due to this)- copy/paste
wordpressfolder to your PHP Server cd mysql && mysql -u<YOUR_USER_HERE> -p<YOUR_PASSWORD_HERE> < wp_backup.sql(inserting sample data) Caveat: change database name inwp_backup.sqlaccordingly.
If you wish to do a database backup, then execute one of the following (depending how you set up the project):
- Vagrant:
vagrant sshandcd /vagrant/scripts && sudo bash -x backup.sh - Ansible or Docker:
cd scripts && sudo bash -x backup.sh - Manually:
cd scripts && mysqldump -h$<YOUR_HOST_HERE> -u$<YOUR_MYSQL_USER_HERE> -p$<YOUR_MYSQL_PASSWORD_HERE> $<YOUR_MYSQL_DB_NAME> > wp_backup.sql
It is recommended to explore possibilities of GraphQL API Endpoint. The fastest way to do it is to use one of the following solutions:
But you can also set up the original tool created by GraphQL Team: GraphiQL
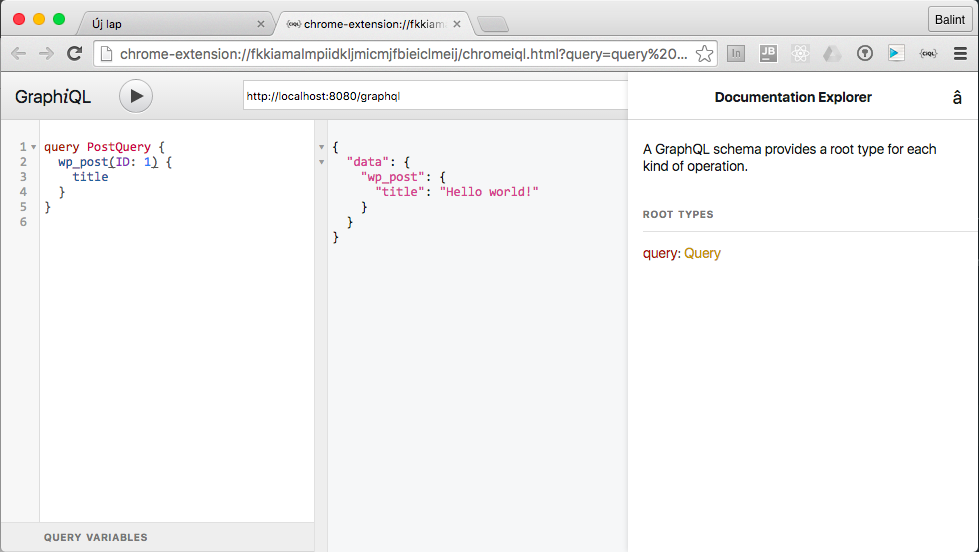
Screenshot from ChromeiQL:
Thanks for @tim-field, who published his work: graphql-wp