A simple style and powerful selection jQuery plugin, including ajax remote data, autocomplete, pagination, tags, i18n and keyboard navigation features
Explorer on
- English site(translation unfinished)
- 国内站点
The Vuejs version: v-selectpage
- a jQuery(1.x) plugin
- highly customized
- compatible with no UI framework of the program, but it is recommended to use at least normalize.css
- quick search item by input autocomplete
- use keybord to quick navigate
- multiple select by tag form
- screen edges handle
- custom content render
- i18n supports, provide 6 languages
- server side data supports
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| IE8, IE9, IE10, IE11, Edge | Firefox 18+ | Chrome 49+ | Safari 10+ | Opera 36+ |
Multiple Selection with Tags form
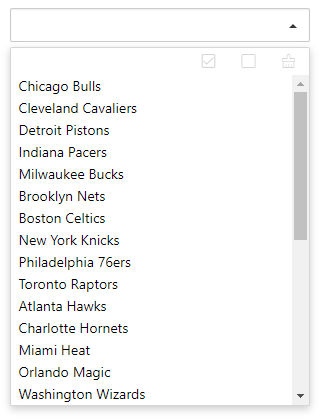
Regular select mode ( single selection )
List only ( pagination bar close, disable typing to quick search, select only )
Download SelectPage plugin zip file by last release, or click me to download SelectPage
or use NPM
npm install selectpageAs you can see in the Demo Page, you will need to include:
- jQuery library (1.10.2+), untest on jquery2.x & 3.x
- The JavaScript file
selectpage.js(or its minified versionselectpage.min.js) - The css file
selectpage.css
<!-- jQuery library -->
<script type="text/javascript" src="jquery.min.js" ></script>
<link rel="stylesheet" href="selectpage.css" type="text/css">
<script type="text/javascript" src="selectpage.js" ></script>the SelectPage plugin just need put a input tag in the page
<input type="text" id="selectpage" >// defined a array (the server side returned data format was same like that)
// Array[{Object},{...}]
var data = [
{id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{id: 3, name: 'Detroit Pistons', desc: '底特律活塞' },
{id: 4, name: 'Indiana Pacers', desc: '印第安纳步行者' }
]
// init SelectPage
$('#selectpage').selectPage({
showField : 'desc',
keyField : 'id',
data : data
})The plugin initialize options
- type:
string | object - default:
undefined
data source (string:ajax search URL | object:JSON format array)
// serverside request url address
$('#selectpage').selectPage({
data: 'https://some-site/some-route'
})
// JSON format array
var data = [{a:1,b:2,c:3},{...}]
$('#selectpage').selectPage({
data: data
})- type:
string - default:
'cn'
plugin language
| code | language |
|---|---|
| cn | chinese |
| en | english |
| de | german |
| es | spanish |
| ja | japanse |
| pt-br | Brazilian Portuguese |
- type:
boolean - default:
false
whether it is multi-select mode(use tags mode)
- type:
boolean - default:
true
paging or not
- type:
number - default:
10
the list shows the number of items, and the other items are displayed in a scroll bar,it only work on pagination : false
- type:
boolean - default:
true
whether to enable the multi-select mode control button area,only work on multiple: true
- type:
number - default:
0
maximum number of selections in multi-select mode,0 is unlimited
- type:
boolean - default:
true
is close list after item select,it only work on multiple:true
- type:
string - default:
undefined
the initial value of the plugin, The value will match the option.keyField field, and if it matches, it will be automatically selected and highlighted
- type:
string - default:
'tbl'
use this parameter to set the corresponding data table name in server side(ajax) mode
- type:
string - default:
'id'
value field, usually the contents of the field will be automatically saved in the hidden domain
- type:
string - default:
'name'
the result is used to display the name of the attribute
- type:
string - default:
undefined
query field, set server side query field when data source is server side mode, if not set default use of option.showField
- type:
string - default:
'AND'
multiple keywords search type ('AND' or 'OR')
- type:
string[] - default:
undefined
result data sort type, default use showField specified field
$('#selectpage').selectPage({
...
orderBy : ['id desc'] // use id field sort desc
})- type:
number - default:
10
the number of records per page
- type:
function (): object- return
object
- return
- default:
undefined
send request params for server side data source(ajax)
$('#selectpage').selectPage({
...
params : function() {
return {
name: 'aa',
sex: 1
}
}
})- type:
function (data: object): string- data
objectrow data object format - return
string
- data
- default:
undefined
list item display content formatting
$('#selectpage').selectPage({
...
formatItem : function(data) {
return data.a + '(' + data.b + ')'
}
})- type:
boolean - default:
true
when input box get focus,drop the list
- type:
boolean - default:
true
whether to automatically select the first item in the list (enter the keyword query mode, use the mouse directly does not trigger)
- type:
boolean - default:
true
whether to automatically fill the content, if the list item is highlighted, in the focus away from the control, automatically set the item for the selected content
- type:
boolean - default:
true
enter the keyword to query and no item match,when focus leave plugin,whether to clear enter keywords
- type:
boolean - default:
false
select only mode,the input box can not enter any word
- type:
number - default:
0.5(second)
enter the keyword query delay, work on server side(ajax) mode
- type:
function (data: object|object[]): void- data
object | arrayselected row or rows data(json)
- data
- default:
undefined
item selected callback
$('#selectpage').selectPage({
...
eSelect : function(data) {
console.log(data)
}
})- type:
function (self: object): void- self
objectplugin inner object
- self
- default:
undefined
before show up result list callback
$('#selectpage').selectPage({
...
eOpen : function(self) {
console.log(self)
}
})- type:
function (data: object): object- data
objectserver side return data(json) - return
objectconvert to SelectPage required data format
- data
- default:
undefined
in server side mode, this is the callback function when request success, the role of the callback is used to custom processing of the return data
server side return data for example
{
"values": {
"gridResult": {
"pageSize": 10,
"pageNumber": 1,
"totalRow": 11,
"totalPage": 2,
"listData": [
{ "name": "name1", "id": "1" },
{ "name": "name2", "id": "2" },
{ ... }
]
}
}
}eAjaxSuccess required data format
{
list: object[], // rows data
totalRow: number // total record count number
}then eAjaxSuccess code for example below
$('#selectpage').selectPage({
...
data: 'https://some-site/some-route',
eAjaxSuccess : function(data) {
var dataNode = data.values.gridResult
return {
list : dataNode.listData,
totalRow : dataNode.totalRow
}
}
})- type:
function (tags: object[]): void- tags
object[]removed tags raw data
- tags
- default:
undefined
this callback function is used to close tag, when multiple : true
$('#selectpage').selectPage({
...
eTagRemove : function(tags) {
console.log(tags)
}
})selectPageClear(): void
clear all select items
$('#selectpage').selectPageClear()selectPageRefresh(): void
refresh plugin selected items info
$('#selectpage').val(20) // modify selected by id used javascript
$('#selectpage').selectPageRefresh() // refresh selection item infoselectPageData(data: object): void- data
arraynew data, the data format is same to plugin data source
- data
change plugin data source,only work on json data source mode
var newdata = [
{ a: 1, b: 11, c: 111 },
{ a: 2, b: 22, c: 222 },
{ ... }
]
$('#selectpage').selectPageData(newdata)selectPageDisabled(status?: boolean): void|boolean- status
boolean(optional)set disabled stauts.trueto disabled,falseto enabled - return
boolean(optional)plugin disabled status
- status
get plugin disabled status or set plugin status to disabled / enabled
// get plugin disabled stuats
if($('#selectpage').selectPageDisabled()) {
// set plugin to enabled
$('#selectpage').selectPageDisabled(false)
}selectPageText(): string- return
stringselected items string content
- return
get plugin selected items text
alert($('#selectpage').selectPageText())selectPageSelectedData(): object[]- return
object[]selected items raw datas
- return
get selected items raw data
console.log($('#selectpage').selectPageSelectedData())