Customizable popup for flutter.
Add this to your package's pubspec.yaml file:
dependencies:
tellme_alert:: <CurrentVersion>You can install packages from the command line:
with Flutter:
$ flutter pub getAlternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Now in your Dart code, you can use:
import 'package:tellme_alert/tellme_alert.dart';//Default confirmed
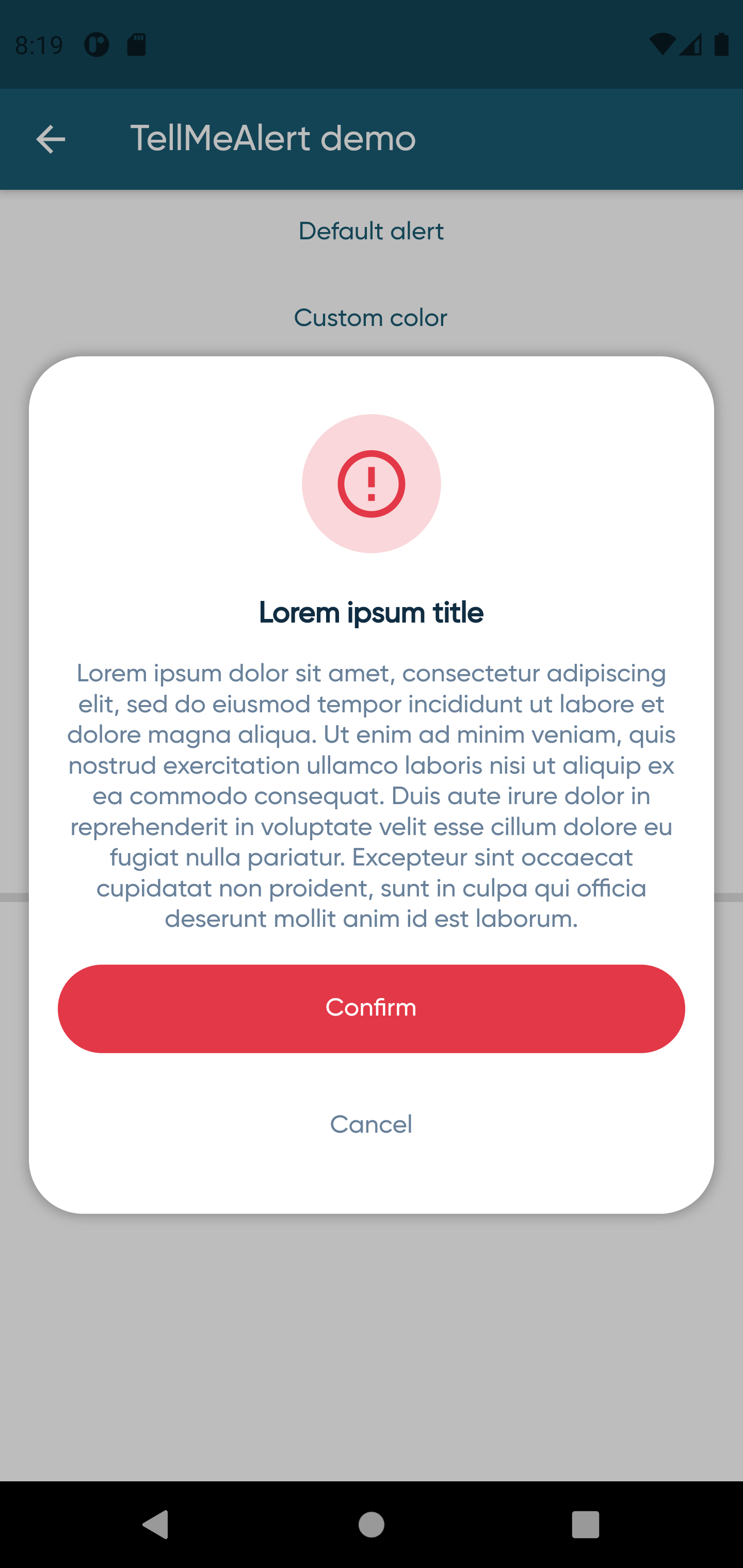
TellMeAlert(
context: context,
title: "Lorem ipsum title",
content:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
onConfirm: () => print("Default confirmed"),
),
//Aligned
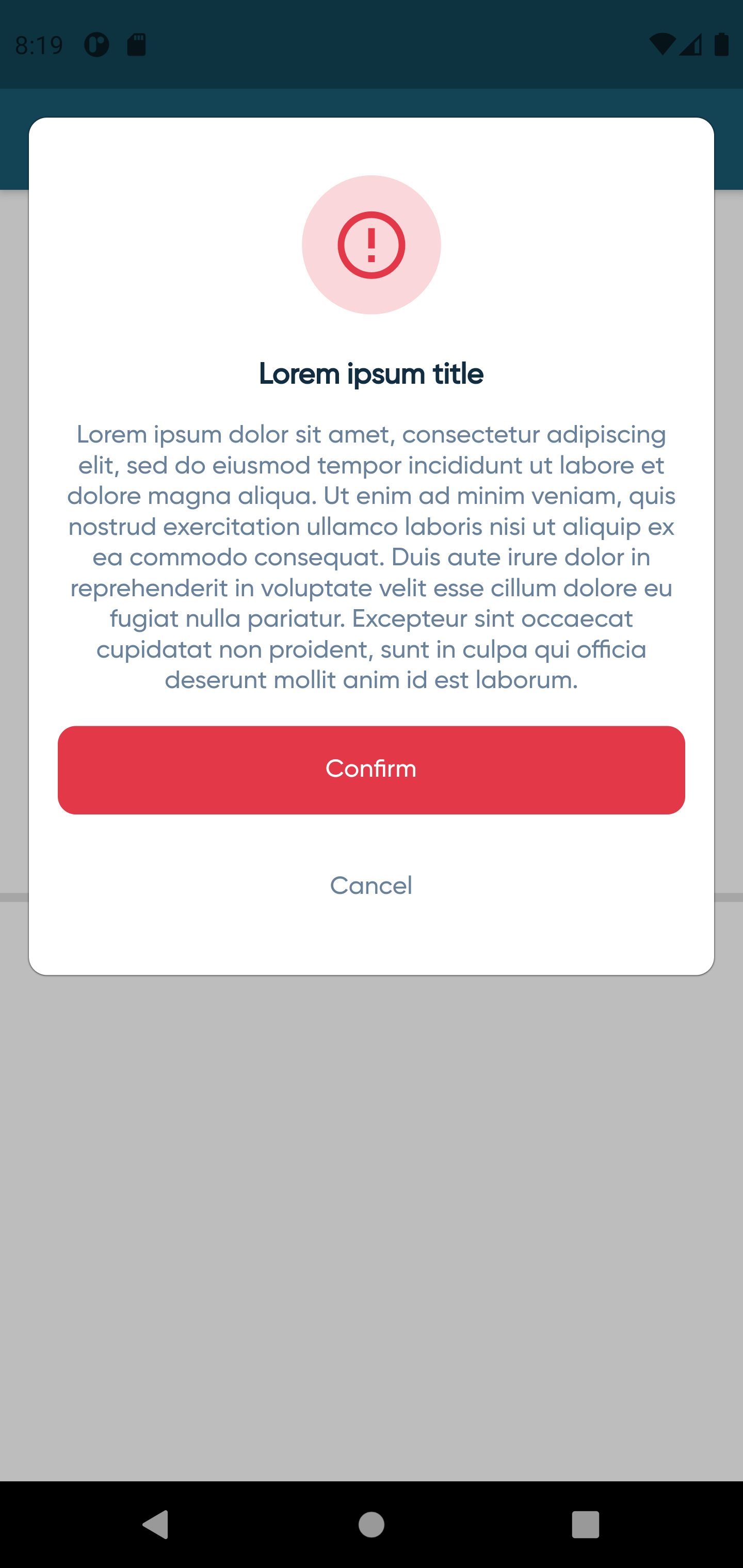
TellMeAlert(
context: context,
alignment: Alignment.topCenter,
borderRadius: 10,
iconColor: TellMeColors.red_500,
confirmButtonColor: TellMeColors.red_500,
title: "Lorem ipsum title",
content:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
onConfirm: () => print("Aligned confirmed"),
),
//Show false
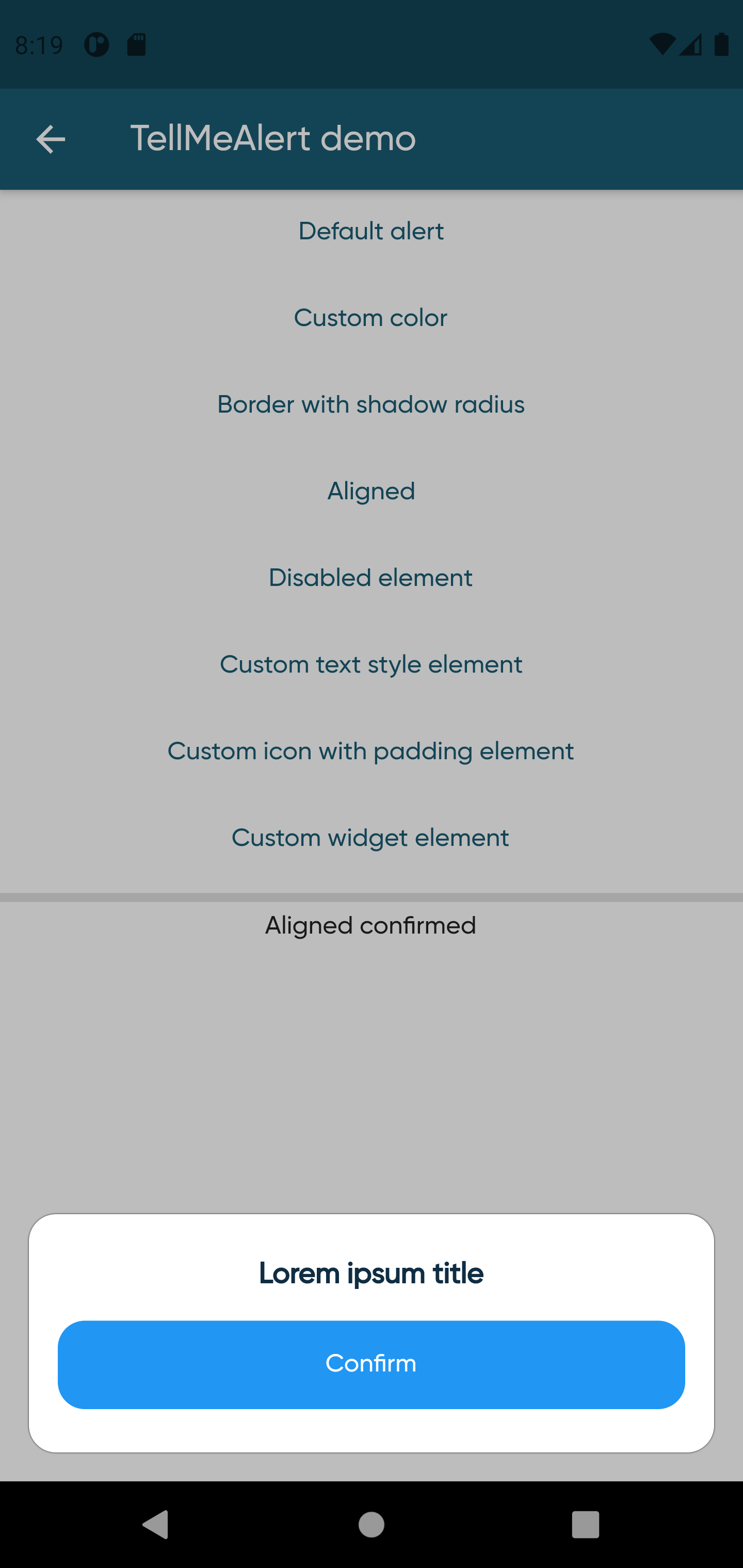
TellMeAlert(
context: context,
alignment: Alignment.bottomCenter,
borderRadius: 15,
showCancelButton: false,
showContent: false,
showIcon: false,
iconColor: TellMeColors.blue_500,
confirmButtonColor: TellMeColors.blue_500,
title: "Lorem ipsum title",
onConfirm: () => print("Disabled confirmed"),
),
//Custom Widget
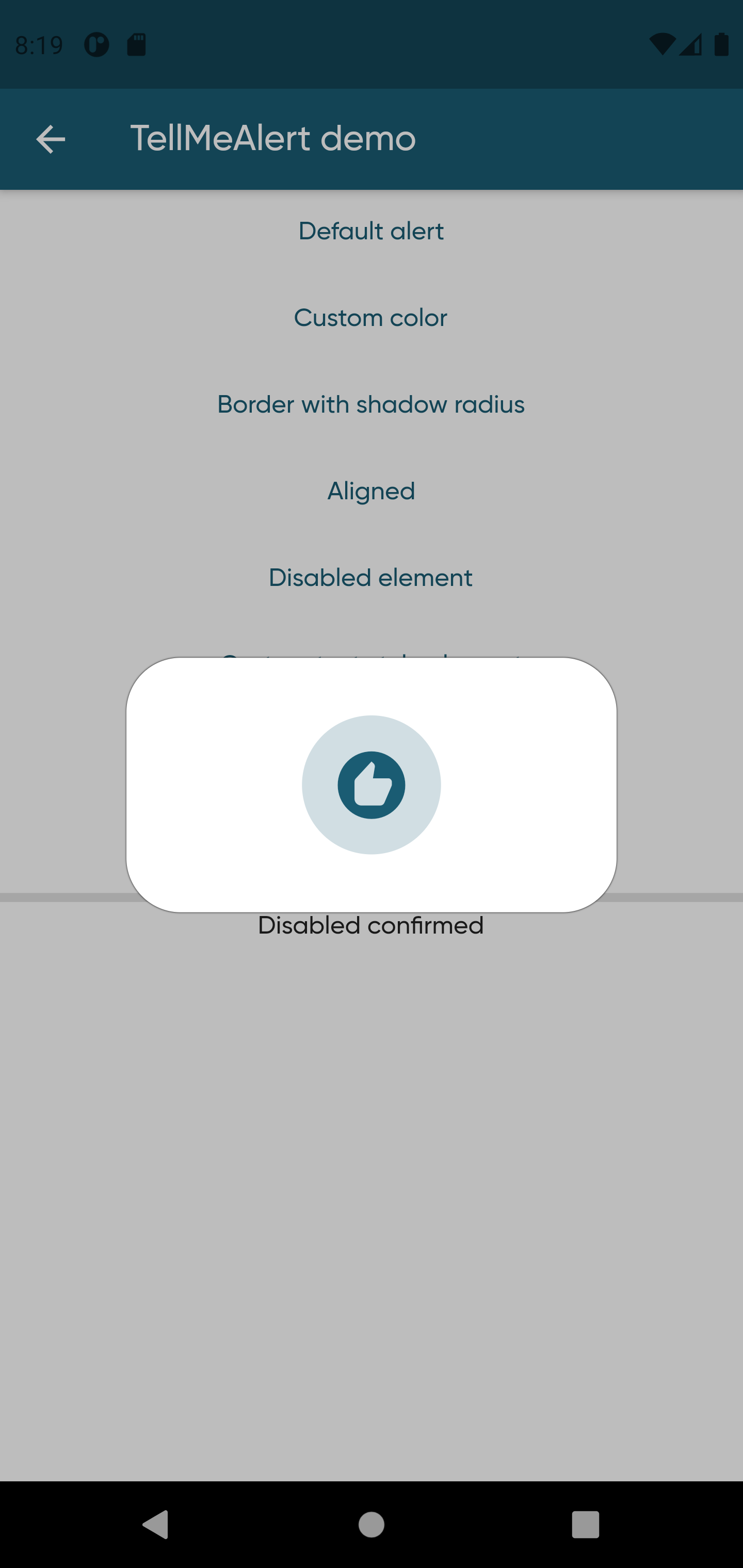
TellMeAlert(
context: context,
padding: const EdgeInsets.all(70),
child: Container(
color: Colors.amber,
child: IconButton(
icon: Icon(Icons.ac_unit),
onPressed: () => Navigator.pop(context)),
),
borderRadius: 30,
showCancelButton: false,
showContent: false,
showConfirmButton: false,
showTitle: false,
showIcon: false,
onConfirm: () => print("Custom widget confirmed"),
),
child: Text("Custom widget element"),
),