A collaborative, real-time, online coding environment for developers.
- Feature rich code editor
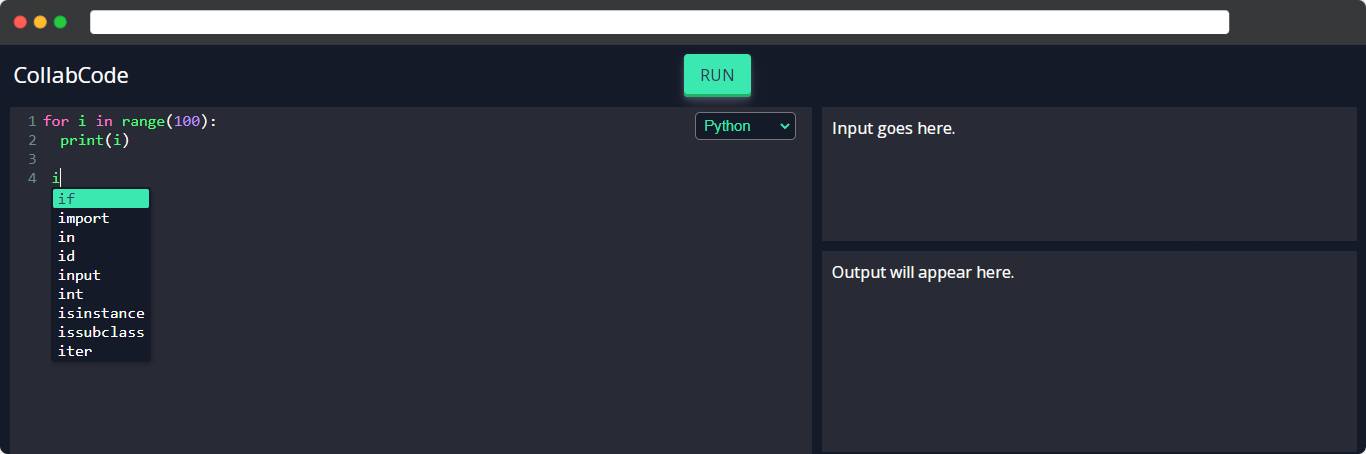
- The CollabCode code editor supports 7+ different languages, and comes with syntax highlighting and auto-complete.
- In browser compiler
- Compile or run your code in the browser using the high performance CollabCode compiler.
- Video and audio chat
- Chat with your fellow collaborators using the inbuilt video and audio chat.
Try out CollabCode here.
Server: NodeJS, ExpressJS, SocketIO.
Client: HTML, CSS, JS, ejs.
CollabCode Editor: Codemirror and Firepad.
CollabCode Compiler: Piston API.
Video and audio chat: Agora.
-
Clone the repository
https://github.com/Swanand01/CollabCode.git -
Install dependencies
npm install -
Create a Agora project. Agora Docs.
-
Create a .env file in the root directory, and set the following constants:
NODE_ENV = developmentAPP_ID = "YOUR_AGORA_APP_ID"APP_CERTIFICATE = "YOUR_AGORA_APP_CERTIFICATE" -
Create a Firebase project.
-
Create a Realtime database. Please make sure to select the location as US-Central.
-
In
room.js, set the following constants:const FIREBASE_KEY = 'YOUR_FIREBASE_KEY';const DB_URL = 'YOUR_FIREBASE_DB_URL';const AGORA_APP_ID = "YOUR_AGORA_APP_ID"; -
Run
npm run devStart.