Despite its name, this library is more than for modal galleries, because I'm introducing new features every major release. In fact, It's composed by 3 main parts:
- plain-gallery: shows either a row, a column or a grid of clickable thumbnails using pure flexbox
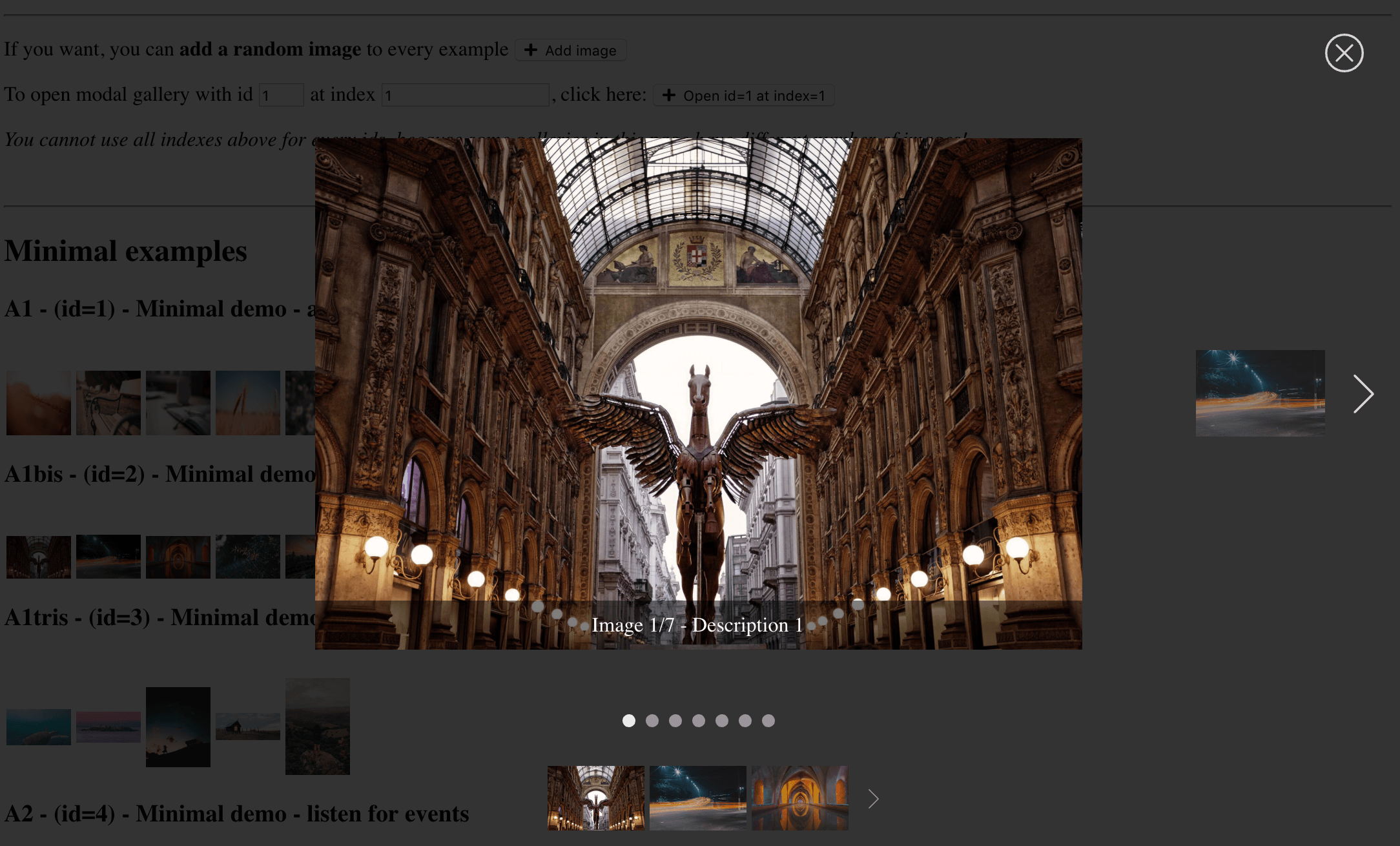
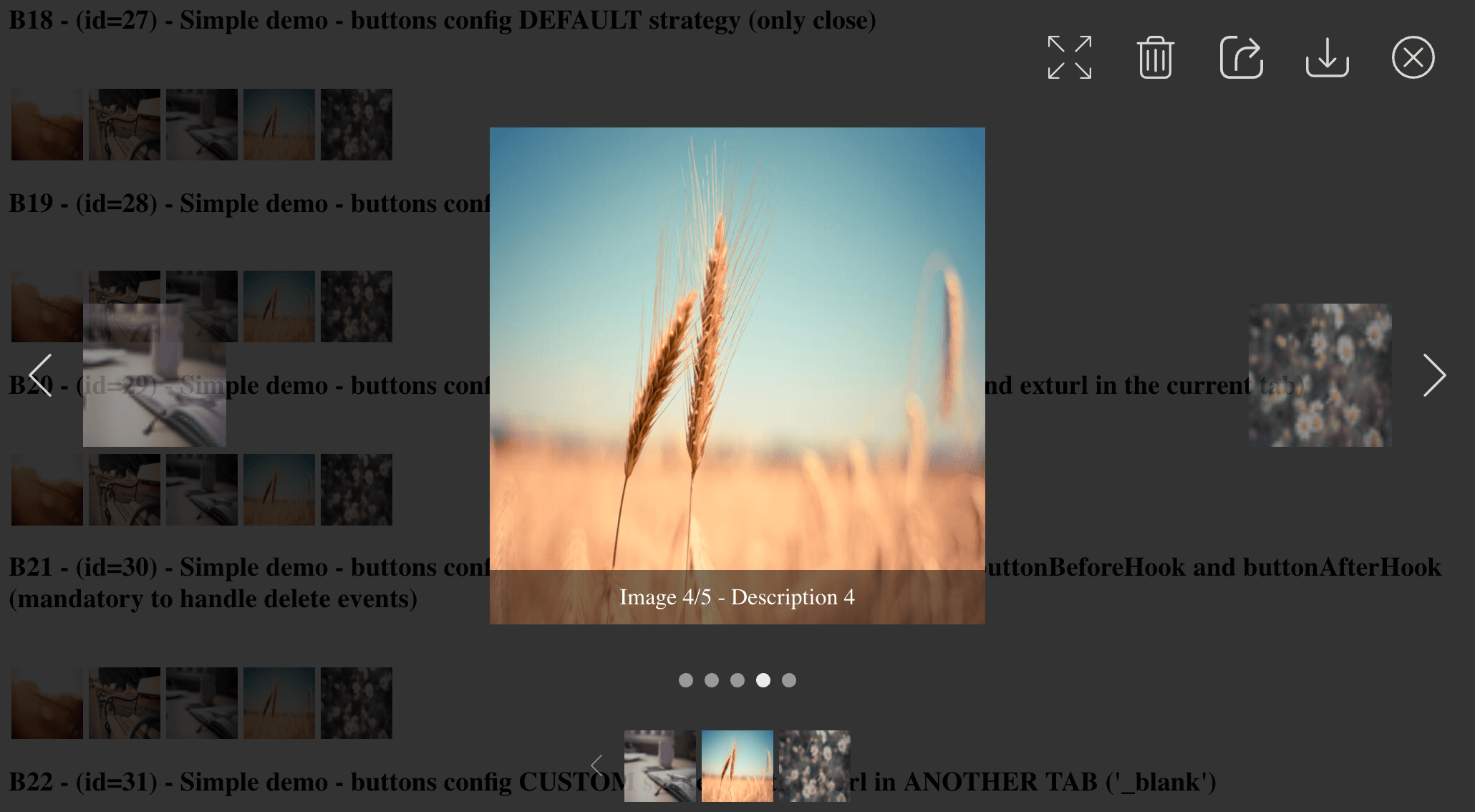
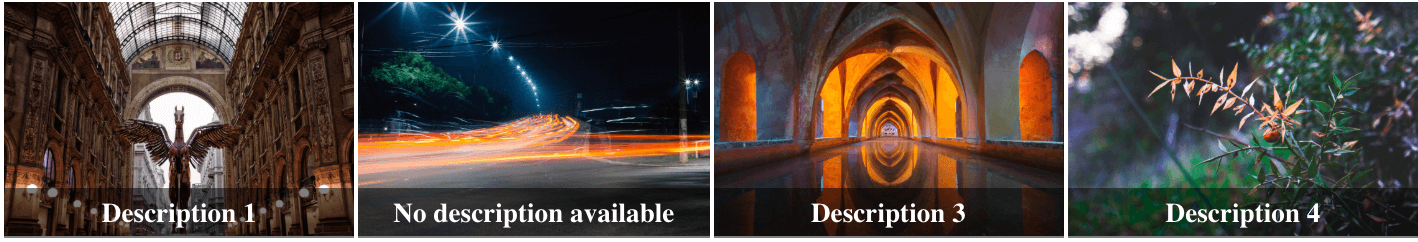
- modal-gallery: is the core part of this project and display a modal window with full screen images, buttons, the current image and optionally, also navigation dots and previews
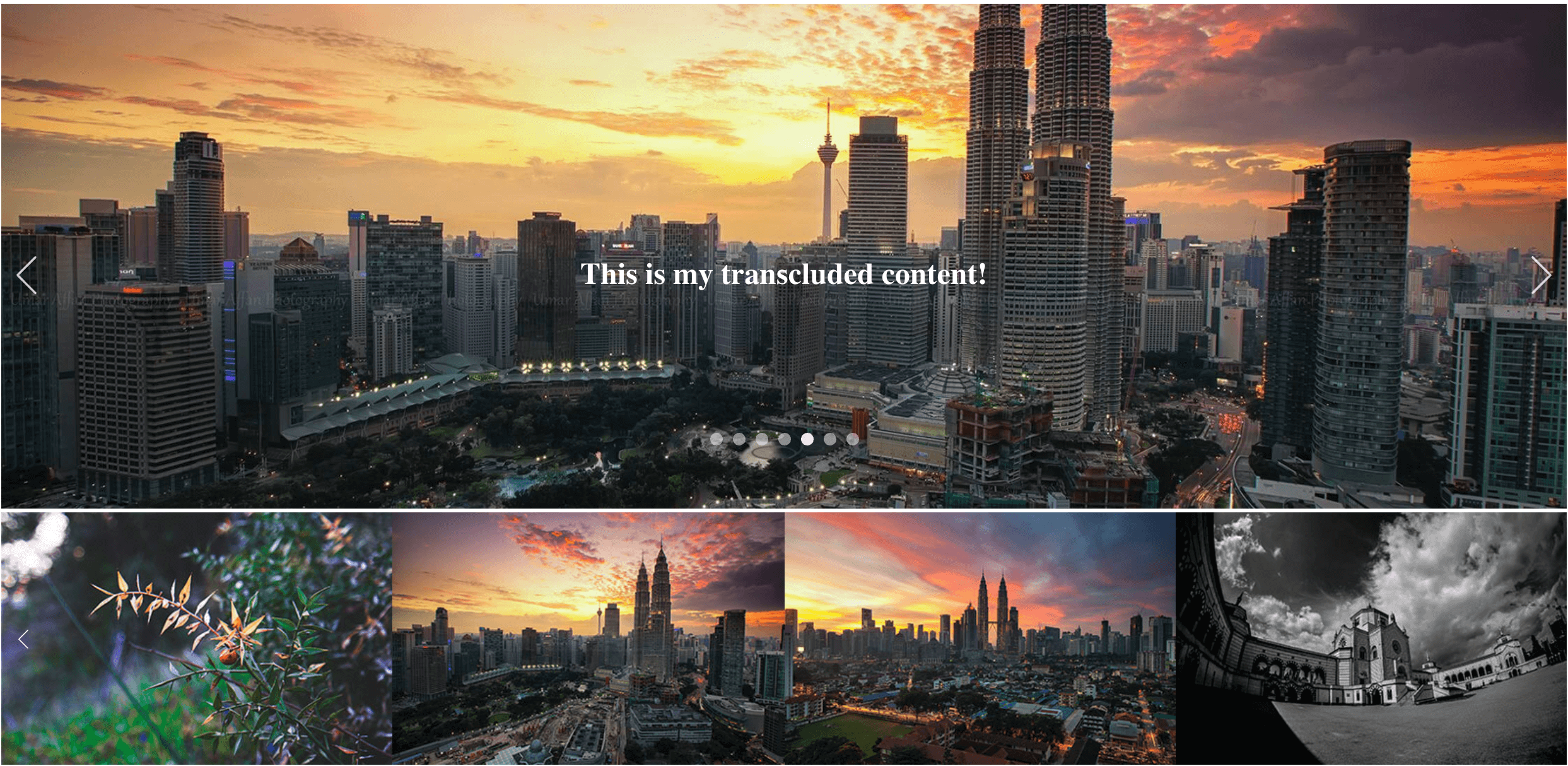
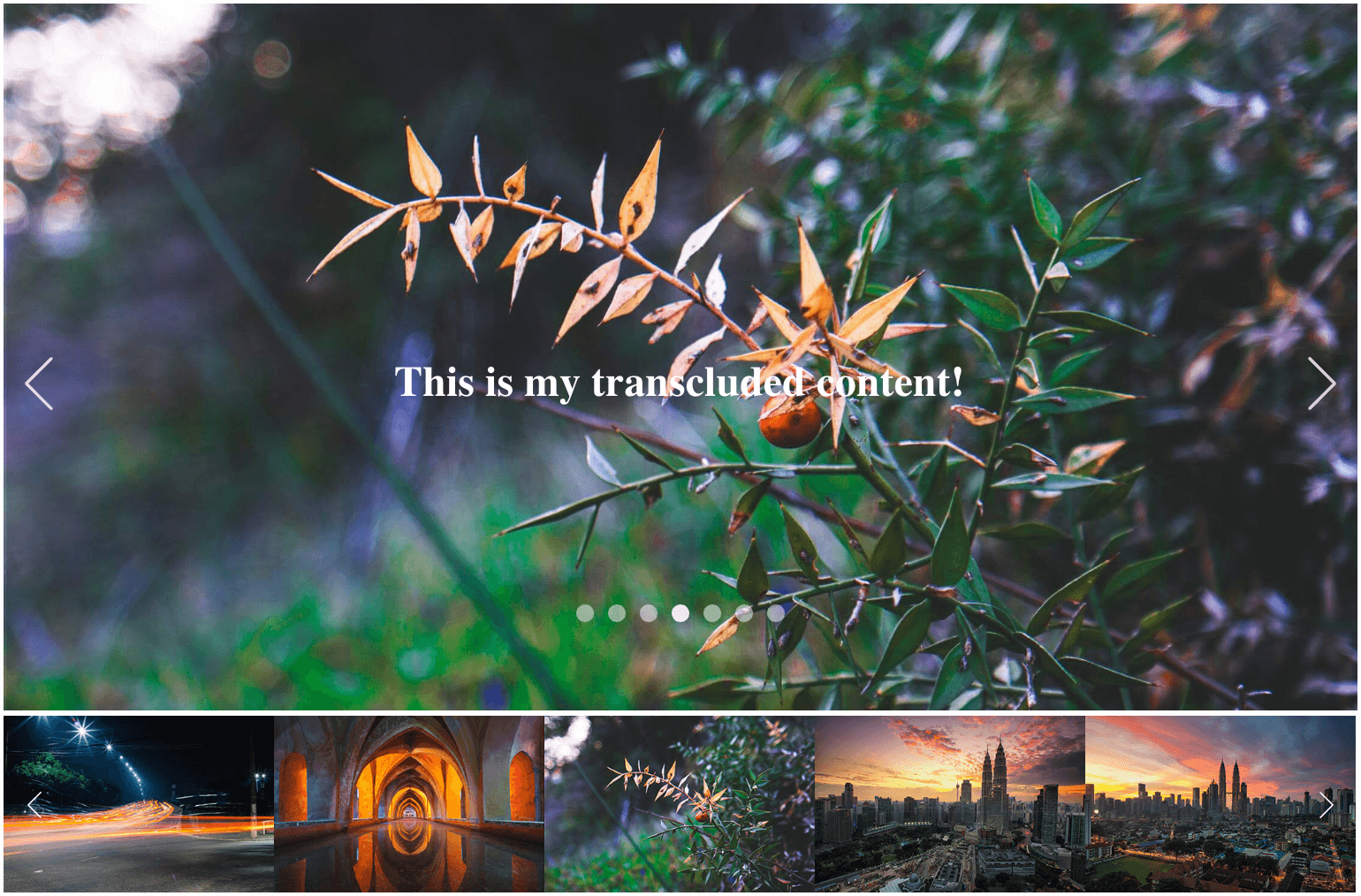
- carousel: shows a configurable plain carousel (not modal) with auto-play and other cool features
@ks89/angular-modal-gallery supports also keyboard shortcuts, swipe gestures and mouse events.
- Main parts
- Features
- Installation
- OFFICIAL DOCUMENTATION
- Choose the version
- News
- FAQS
- Contributing
- A big thank you to
- License
- Angular Module to import this library
- compliant to Angular Package Format specifications and recommendations
- use Semantic versioning 2.0.0 also known as 'semver'
- official examples with
angular-cli,angular-cli + materialandangular-universalHERE - unit testing with high % coverage
- Server Side Rendering support with angular-universal
- Web Accessibility features, like ARIA support and toptal.com criteria (tested with
Sim Daltonismfor macOS) - image download with buttons or keyboard shortcuts
- fully configurable default buttons to either close, download, navigate to an external url or delete images and so on
- support custom buttons with both pre and after hooks
- click outside feature to close the modal gallery clicking on the background
- configurable plain gallery
- configurable carousel
- configurable side-previews (visible only on bigger screen)
- configurable dots navigation (visible only on bigger screen)
- configurable previews (visible only on bigger screen)
- and many more... (check the official documentation HERE)
npm install --save @ks89/angular-modal-gallerynpm install --save @angular/cdk
From version @ks89/angular-modal-gallery >= 5.0.0, font-awesome isn't a mandatory dependency. You can use all default features without font-awesome. For more info, check official documentation website. From version @ks89/angular-modal-gallery >= 11.0.0, mousetrap and hammerjs have been removed as dependencies.
Image loading could be slow, because this website is hosted on Github pages
OFFICIAL DOCUMENTATION WEBSITE
| @ks89/angular-modal-gallery | font-awesome | |
|---|---|---|
| AngularJS | NOT SUPPORTED | |
| Angular 2 | = 3.3.5 | >= 4.0.0 |
| Angular 4 | = 5.7.1 | optional |
| Angular 5 | = 6.3.0 | optional |
| Angular 6 | = 7.2.7 | optional |
| Angular 7 | = 7.2.7 | optional |
| Angular 8 | = 7.2.7 | optional |
| Angular 9 | = 7.2.7 | optional |
| Angular 10 | = 7.2.7 | optional |
| Angular 11 | = 7.2.7 | optional |
| Angular 12 | = 8.0.1 | optional |
| Angular 13 | >= 9.0.0 | optional |
| Angular 14 | >= 9.0.0 | optional |
| Angular 15 | >= 10.0.0 | optional |
| Angular 16 | >= 11.0.0 | optional |
Version 8.0.0 requires at least Angular 12. Version 9.0.0 requires at least Angular 13. Version 10.0.0 requires at least Angular 15. Version 11.0.0 requires at least Angular 16.
More than 100 releases in two years, and more to come... :)
- 08/16/2023 - 11.1.0 - @ks89/angular-modal-gallery - HERE
- 08/06/2023 - 11.1.0-rc.1 - @ks89/angular-modal-gallery - HERE
- 07/08/2023 - 11.0.0 - @ks89/angular-modal-gallery - HERE
- 06/01/2023 - 11.0.0-rc.1 - @ks89/angular-modal-gallery - HERE
- 11/18/2022 - 10.0.1 - @ks89/angular-modal-gallery - HERE
- 11/17/2022 - 10.0.0 - @ks89/angular-modal-gallery - HERE
- 08/03/2022 - 10.0.0-rc.1 - @ks89/angular-modal-gallery - HERE
- 05/10/2022 - 9.1.0 - @ks89/angular-modal-gallery - HERE
- 04/23/2022 - 9.1.0-beta.2 - @ks89/angular-modal-gallery - HERE
- 04/14/2022 - 9.1.0-beta.1 - @ks89/angular-modal-gallery - HERE
- 11/15/2021 - 9.0.1 - @ks89/angular-modal-gallery - HERE
- 11/06/2021 - 9.0.0 - @ks89/angular-modal-gallery - HERE
- 09/27/2021 - 8.0.1 - @ks89/angular-modal-gallery - HERE
- 07/10/2021 - 8.0.0 - @ks89/angular-modal-gallery - HERE
- 06/13/2021 - 8.0.0-rc.1 - @ks89/angular-modal-gallery - HERE
- 11/22/2020 - 8.0.0-beta.5 - @ks89/angular-modal-gallery - HERE
- 08/14/2020 - 8.0.0-beta.4 - @ks89/angular-modal-gallery - HERE
- 08/12/2020 - 8.0.0-beta.3 - @ks89/angular-modal-gallery - HERE
- 06/02/2020 - 8.0.0-beta.2 - @ks89/angular-modal-gallery - HERE
- 05/02/2020 - 8.0.0-beta.1 - @ks89/angular-modal-gallery - HERE
- 12/05/2020 - 7.2.7 - @ks89/angular-modal-gallery - HERE
-
- ... (many minor 7.x.x versions)
- 12/06/2018 - 7.0.0 - @ks89/angular-modal-gallery - HERE
- 10/11/2018 - 6.3.0 - angular-modal-gallery - HERE
- ... (many minor 6.x.x versions)
- 06/10/2018 - 6.0.0 - @ks89/angular-modal-gallery - HERE
- ... (many minor 5.x.x versions)
- 02/27/2018 - 5.0.0 - angular-modal-gallery - HERE
- ... (many minor 4.x.x versions)
- 11/05/2017 - 4.0.0 - angular-modal-gallery - HERE
- ... (many minor 3.x.x versions)
- 03/20/2017 - 3.0.0 - angular-modal-gallery - HERE
- ... (many minor 2.x.x versions)
- 01/29/2017 - 2.0.0 - angular-modal-gallery - HERE
- Question: How can I remove images using DELETE button without issues?
Answer: You cannot change the input image array. Instead, you should reassign it with a newer array without the deleted element. In other words, you must think in a functional way, without changing the input array of images. For more information check this official demo HERE.
Check CONTRIBUTING.md in this repository.
To understand how to contribute to an open source project, HERE you can find useful information.
When you create a pull request, please, format your code to be consistent with the existing code. I suggest to use WebStorm as IDE and when you commit don't use a third party software, but the official command line git.
In this way, prettier will run using my configuration, and it will auto-format the code. If it fails, add files with git add . again and retry.
- Icons made by Smartline from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Dave Gandy from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Freepik from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Those Icons from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Gregor Cresnar from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Smashicons from www.flaticon.com is licensed by CC 3.0 BY
- Icons made by Dario Ferrando from www.flaticon.com is licensed by CC 3.0 BY
- Luke Haas (@lukehaas) - lukehaas/css-loaders
- Martin van Driel (@martinvd) - martinvd example on codepen.io
- Devilish Alchemist - devilishalchemist example on codepen.io
- Nikhil Krishnan - nikhil8krishnan example on codepen.io
- Anastasiya Kuligina - Anastasiya Kuligina example on codepen.io
The MIT License (MIT)
Copyright (c) 2017-2023 Stefano Cappa (Ks89)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NON INFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
If you like my projects you can do a free donation here
Created by Stefano Cappa