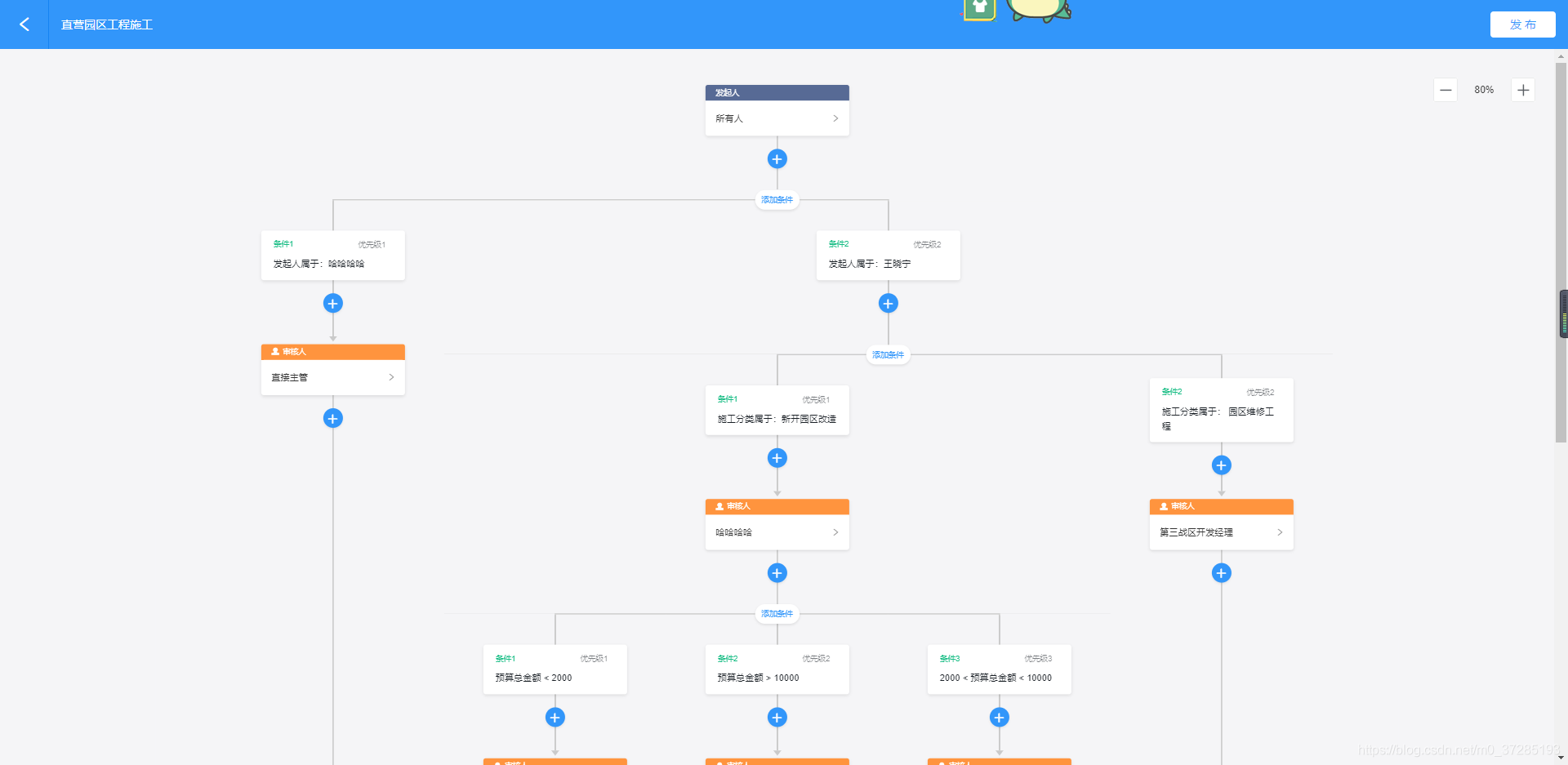
workflow钉钉审批流程设置,基于react开发。QQ交流群①:639251756 QQ交流群②:790780565
- 开源地址react版本 https://github.com/StavinLi/Workflow-React github点个星吧!
- 开源地址vue2版本 https://github.com/StavinLi/Workflow github点个星吧!
- 开源地址vue3版本 https://github.com/StavinLi/Workflow-Vue3 github点个星吧!
- 预览地址 https://stavinli.github.io/Workflow-React/build/index.html#/
- UI钉钉风格
- 技术点
- 组件自调用+递归处理,按树状结局处理审批流程问题
- 主要功能点
<div className="zoom">
<div className={`zoom-out ${curSize === 50 ? 'disabled' : ''}`} onClick={() => zoomSize(1)}></div>
<span>{curSize}%</span>
<div className={`zoom-in ${curSize === 300 ? 'disabled' : ''}`} onClick={() => zoomSize(2)}></div>
</div><Drawer title="审批人设置" open={approverDrawer} className="set_promoter" closable={false} width={550} onClose={saveApprover}>
<div className="demo-drawer-content">
<div className="drawer_content">
<div className="approver_content">
<Radio.Group value={config.settype} className="clear" options={setTypes} onChange={changeType}></Radio.Group>
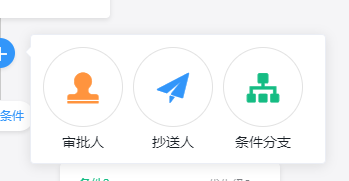
...<div className="add-node-popover-body">
<a className="add-node-popover-item approver" onClick={() => addType(1)}>
<div className="item-wrapper">
<span className="iconfont"></span>
</div>
<p>审批人</p>
</a>
<a className="add-node-popover-item notifier" onClick={() => addType(2)}>
<div className="item-wrapper">
<span className="iconfont"></span>
</div>
<p>抄送人</p>
</a>
<a className="add-node-popover-item condition" onClick={() => addType(4)}>
<div className="item-wrapper">
<span className="iconfont"></span>
</div>
<p>条件分支</p>
</a>
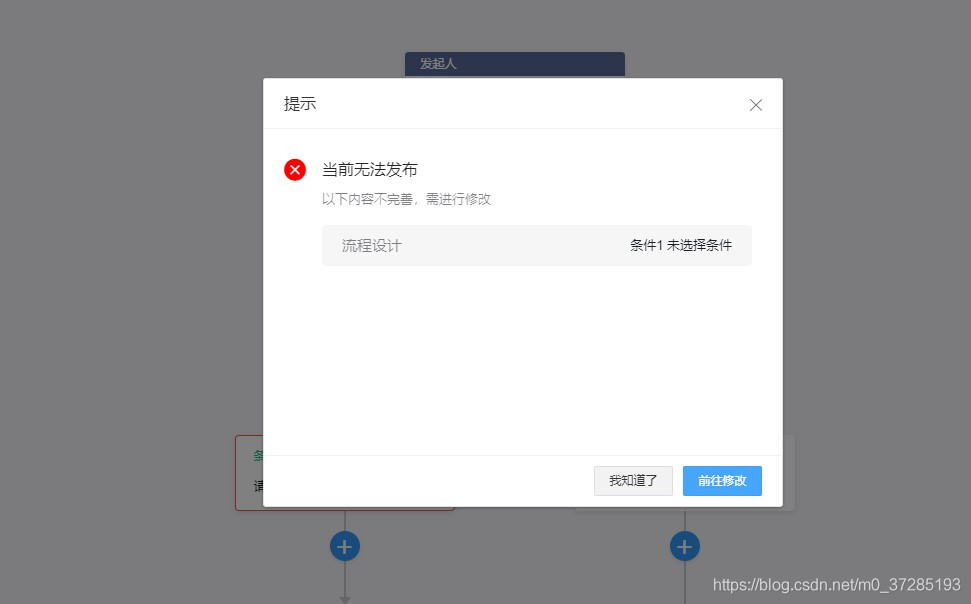
</div>let { type, error, nodeName, conditionNodes } = childNode;
if (type === 1 || type === 2) {
if (error) {
data.push({
name: nodeName,
type: ["", "审核人", "抄送人"][type],
})
}
reErr(childNode, data);
} else if (type === 3) {
reErr(childNode, data);
} else if (type === 4) {
for (var i = 0; i < conditionNodes.length; i++) {
if (conditionNodes[i].error) {
data.push({ name: conditionNodes[i].nodeName, type: "条件" })
}
reErr(conditionNodes[i], data);
}
reErr(childNode, data);
}6.模糊搜索匹配人员、职位、角色
<Input style={{ textIndent: 10 }} placeholder="搜索成员" value={searchVal} onChange={getDebounceData} />git clone https://github.com/StavinLi/Workflow-React.git 点个赞吧!
1.环境依赖
npm i
2.本地运行
npm run serve
3.打包运行
npm run build