-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
7 changed files
with
48 additions
and
40 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,43 +1,45 @@ | ||
| # react-redux-composable-list | ||
|
|
||
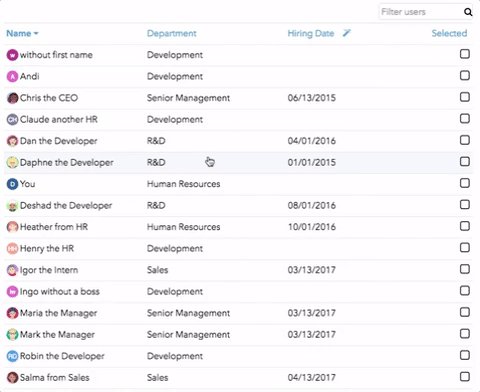
| The react-redux-composable-list offers you a solution to show a list of items. That sounds simple. Why would you need a library to deal with it? | ||
| The react-redux-composable-list offers you a solution to display a list of complex items. That sounds simple. Why would you need a library to deal with it? | ||
|
|
||
| The library comes with various opt-in features to manipulate the list of items or to change the representation of the list. These opt-in features are called enhancements or to stay in the React world: higher order components. Multiple enhancements can be composed to opt-in multiple features like sorting, filtering or pagination. After all, it gives you only an entry point to these enhancements. You can come up with enhancements on your own, since these enhancements are reusable and composable and the library API is well documented. | ||
| The library comes with various opt-in features to manipulate the list of items or to change the representation of the list. These opt-in features are called **enhancements** or to stay in the React world: higher order components. Multiple enhancements can be composed to opt-in multiple features like **sorting, filtering or pagination**. After all, it gives you only an entry point to these enhancements. You can come up with enhancements on your own and just compose them into the set of enhancements that come with the library. | ||
|
|
||
| In addition, in order to manipulate the state of those enhancements, you can use built-in enhancer components. They can be used everywhere in your application and allow you to manipulate sorting, filtering etc. There again the library stays extendable. You can write your own enhancer components. | ||
| In addition, in order to manipulate the state of those enhancements, you can use (built-in) **enhancer** components. They can be used everywhere in your application and allow you to manipulate the sorting, filtering etc. state. There again the library stays extendable. You can write your own enhancer components. | ||
|
|
||
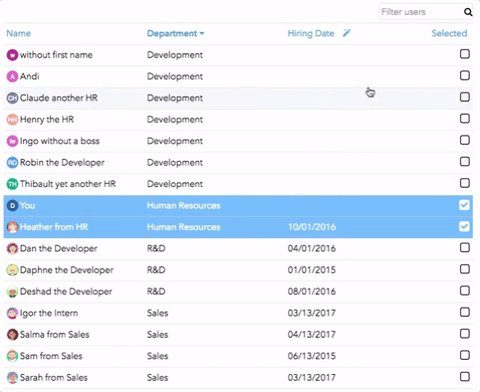
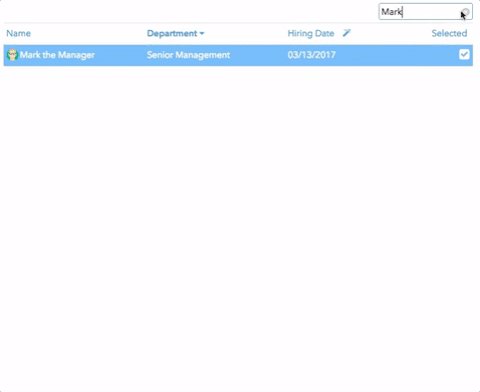
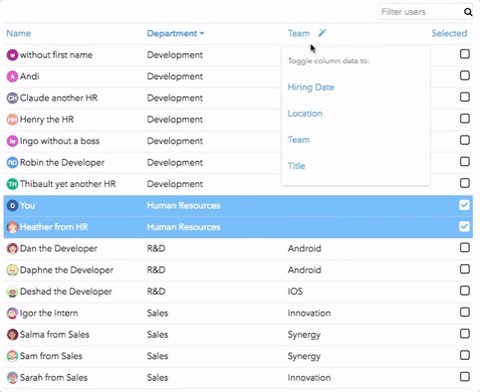
|  | ||
|
|
||
| With the mental model behind this [idea](https://github.com/SmallImprovements/react-redux-composable-list/blob/master/docs/Idea.md) and [concepts](https://github.com/SmallImprovements/react-redux-composable-list/blob/master/docs/Concepts.md), you can come up with great features on your own. All features can be used to be composed into each other. The library comes with several features that you can already use, but it is not bound to a rigid endgame solution. | ||
| With the mental model behind this [idea](https://rwieruch.gitbooks.io/react-redux-composable-list/docs/Idea.html) and [concepts](https://rwieruch.gitbooks.io/react-redux-composable-list/docs/Concepts.html), you can come up with great opt-in features on your own. All features, coming from the library or from yourself, can be used to be composed into each other. The library comes with several features that you can already use, but it is not bound to a rigid endgame solution. | ||
|
|
||
| ## Demo | ||
|
|
||
| You can checkout the live demonstrations ([Showcases](https://react-redux-composable-list-showcases.wieruch.com/), [Real World](https://react-redux-composable-list-realworld.wieruch.com/)) that show several features of the library. | ||
|
|
||
| In addition, you can checkout the [examples/](https://github.com/SmallImprovements/react-redux-composable-list/tree/master/examples) folder in the GitHub repository. In each of them you will find instructions to set up the each project. You can try them by cloning the whole library repository | ||
| In addition, you can checkout the [examples/](https://github.com/SmallImprovements/react-redux-composable-list/tree/master/examples) folder in the GitHub repository. In each sub folder you will find instructions to set up the demonstrated project. | ||
|
|
||
| ## Why should you use it? | ||
|
|
||
| The react-redux-composable-list solved a real problem for us at Small Improvements. After the implementation, we were able to show lists of items in tables and to opt-in multiple features. In the end, we think we are not the only ones who need this common set of features in such a composable and extendable way. | ||
| The react-redux-composable-list solved a real problem for us at [Small Improvements](https://www.small-improvements.com/). By using this approach, we were able to display lists of items in a powerful yet flexible way. It always depends on your use case if you want to add a powerful set of features to your displayed list (pagination, filter, sorting) or if you want to keep it simple by only adding the selection feature. | ||
|
|
||
| ### Composeable | ||
| In the end, we thought we are not the only ones who need this common set of features in such a composable and extendable way. | ||
|
|
||
| The library builds up on the React concept of composeability. You can weave multiple higher order components into each other to manipulate your list, for instance with sorting, or to alter the final representation of the list, for instance with pagination. | ||
| ### Composable | ||
|
|
||
| The library builds up on the React concept of composability. You can weave multiple higher order components into each other to manipulate your list, for instance with sorting, or to alter the final representation of the list, for instance with pagination. | ||
|
|
||
| ### Extendable | ||
|
|
||
| Since the library API to the Redux store is documented, you can come up with your own enhancements and enhancer (higher order) components. Only a few enhancements and enhancers come with the library. Yet, with the mental model behind it, you can extend the feature set of the library. | ||
| Since the library API, that is basically an API for your Redux store, is well documented, you can come up with your own enhancements and enhancer components. Only a few enhancements and enhancers come with the library. Yet, with the mental model behind it, you can extend the feature set of the library on your own. | ||
|
|
||
| ### Built-in Features | ||
|
|
||
| The library comes already with several features like sorting, filtering, pagination, extendable columns and selecting of items. These are common features in a list of items. But you can come up with your own opt-in features. | ||
| The library comes already with several features like sorting, filtering, pagination, extendable columns and selecting of items. These are common features when displaying a list of items. But you can come up with your own opt-in features as well. | ||
|
|
||
| ## Getting Started | ||
|
|
||
| If you want to jump right away into using the library, you should checkout the [Getting Started](https://rwieruch.gitbooks.io/react-redux-composable-list/docs/GettingStarted.html) section in the documentation. | ||
|
|
||
| Apart from that you should checkout the whole [documentation](https://rwieruch.gitbooks.io/react-redux-composable-list) to get to know what is the library about and how to use it. | ||
| If you want to dive deeper into the library, you can checkout the whole [documentation](https://rwieruch.gitbooks.io/react-redux-composable-list) to get to know what the library is about and how to use it. | ||
|
|
||
| ## Contribute | ||
|
|
||
| Please let us know if you have any feedback. You can create Issues to give feedback or to contribute improvements. Read the [contribution guidelines](/docs/Contribute.md). | ||
| Please let us know if you have any feedback. The repository is open for contribution, please read the [contribution guidelines](/docs/Contribute.md). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,5 @@ | ||
| # Demo | ||
|
|
||
| You can checkout the live demonstrations ([Showcases](https://react-redux-composable-list-showcases.wieruch.com/), [Real World](https://react-redux-composable-list-realworld.wieruch.com/)) that demonstrate several features of the library. | ||
| You can checkout the live demonstrations ([Showcases](https://react-redux-composable-list-showcases.wieruch.com/), [Real World](https://react-redux-composable-list-realworld.wieruch.com/)) that show several features of the library. | ||
|
|
||
| In addition, you can checkout the [examples/](https://github.com/SmallImprovements/react-redux-composable-list/tree/master/examples) folder in the GitHub repository. In each of them you will find instructions to set up each project. | ||
| In addition, you can checkout the [examples/](https://github.com/SmallImprovements/react-redux-composable-list/tree/master/examples) folder in the GitHub repository. In each sub folder you will find instructions to set up the demonstrated project. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,8 @@ | ||
| # Idea | ||
|
|
||
| React has several great concepts and patterns that can be used to achieve a flexible yet sophisticated approach to show and manipulate data. The main idea behind the library is composeability. | ||
| React has several great concepts and patterns that can be used to achieve a flexible yet sophisticated approach to show and manipulate data. The main idea behind the library is composability. | ||
|
|
||
| On the one hand higher order components (HOCs) can be used and re-used to **opt-in various enhancements**. A basic component, that simply shows a list of items, can become an enhanced version of the component. The enhancement could be to make the list filterable or sortable. Or it could be to add the ability to select items from the list. These opt-in enhancements can get stacked by using composition. Multiple enhancements have a compound effect of features on your basic component. With composition the library enables you to sort, filter and paginate your list. | ||
| On the one hand, [higher order components](https://www.robinwieruch.de/gentle-introduction-higher-order-components/) (HOCs) can be used and re-used to **opt-in various enhancements**. A basic component, that simply shows a list of items, can become an enhanced version of the component. The enhancement could be to make the list filterable or sortable. Or it could be to add the ability to select items from the list. These opt-in enhancements can get stacked by using composition. Multiple enhancements have a compound effect of features on your basic component. With composition the library enables you to sort, filter and paginate your list. | ||
| The library comes with various in-house enhancements, but you can opt-in your own higher order components. | ||
|
|
||
| On the other hand, the children property keeps the components that show the data composeable, reusable and extendable. It's not one component that takes a big configuration object. You can **decide on your own what you want to do with the data** that comes from all your opt-in enhancements. You can show it in a table layout, but you are not forced to. Yet it is a common way to show a lot of data in a table to keep it accessible. That's why the library comes with a bunch of in-house components to layout a table. These components are used to show the data. But you can of course use your own components too. | ||
| On the other hand, the children property keeps the components that show the data composable, reusable and extendable. It's not one component that takes a big configuration object. You can **decide on your own what you want to do with the data** that comes from all your opt-in enhancements. You can show it in a table layout, but you are not forced to. Yet it is a common way to show a lot of data in a table to keep it accessible. That's why the library comes with a bunch of in-house components to layout a table. These components are used to show the data. But you can of course use your own components too. |
Oops, something went wrong.