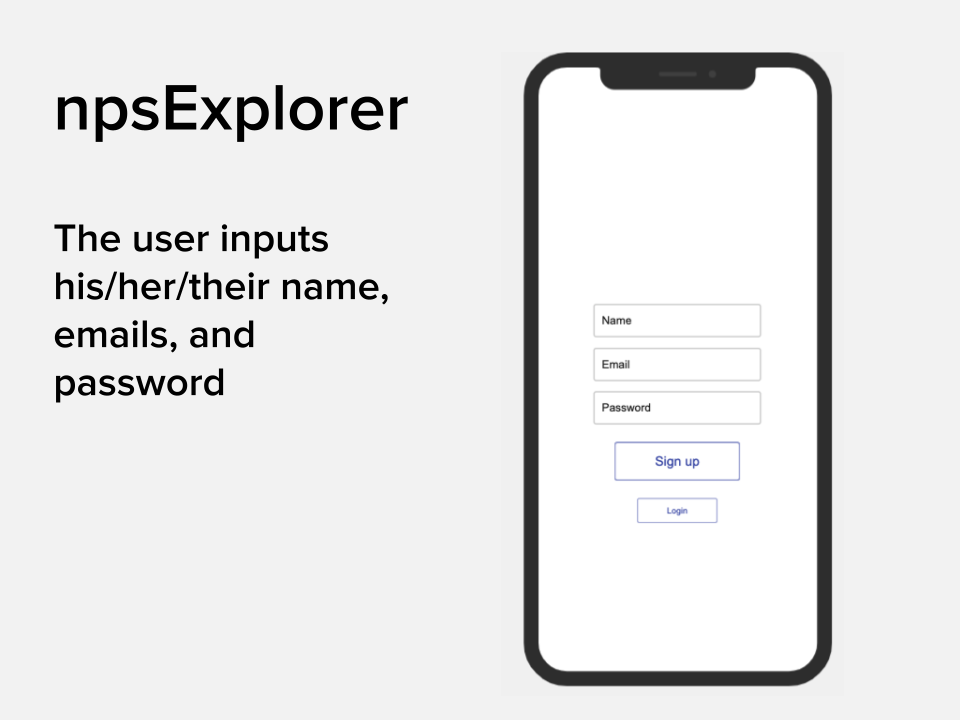
Discover and explore the beauty of national parks with npsExplorer. Learn about park details, activities, history, and view stunning images as you create your personalized destination itinerary of parks across the country!
Working in a small team, we are challenged to develop a beautiful, mobile-first app that uses a NoSQL back end and React front end.

- JavaScript
- React
- Mongoose
- MongoDB
- Express
- Node.js
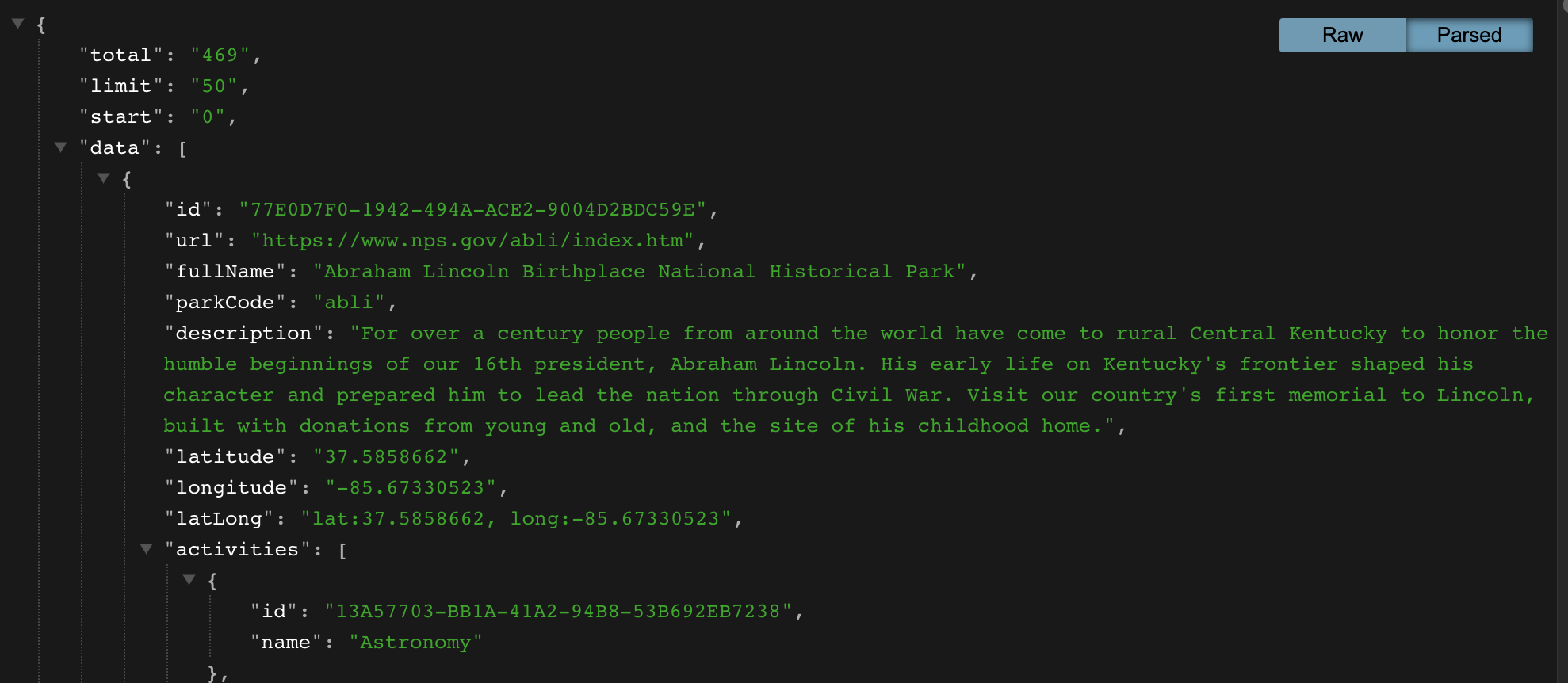
- External API
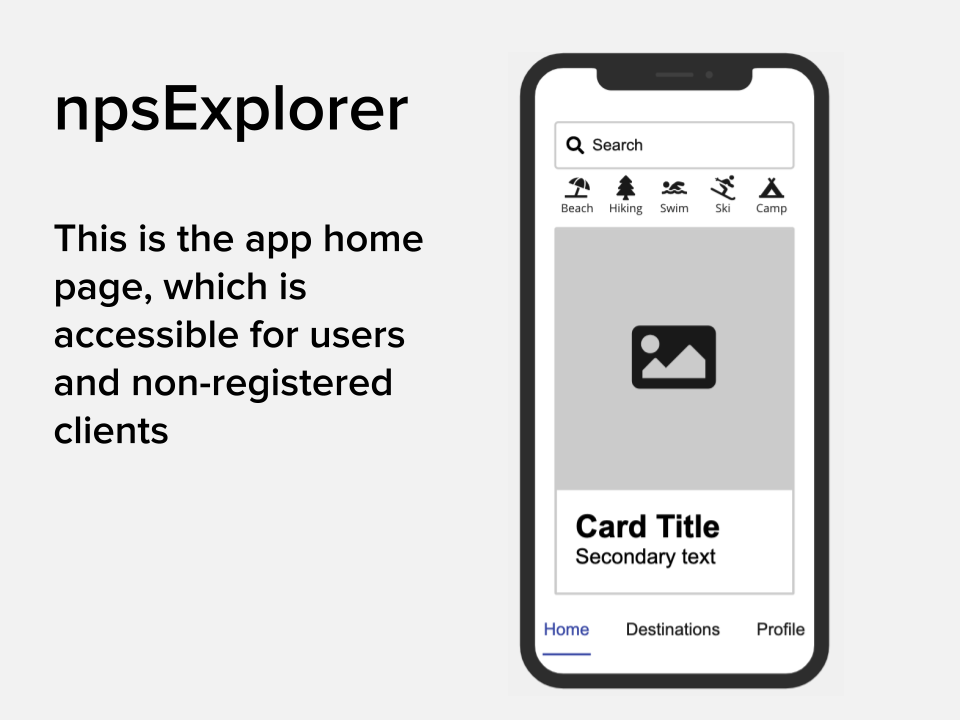
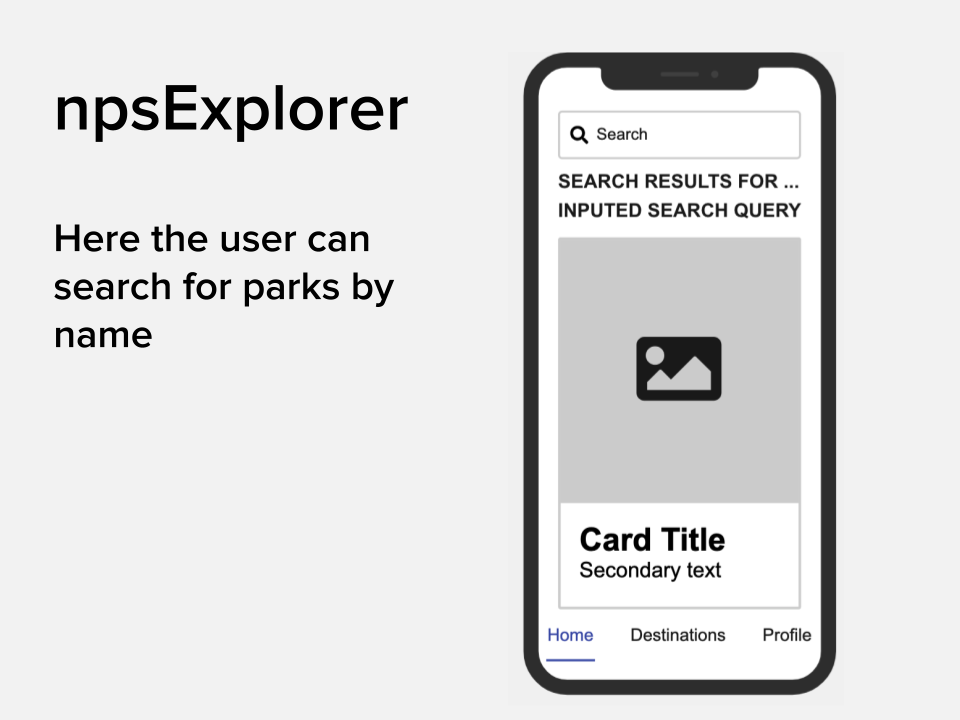
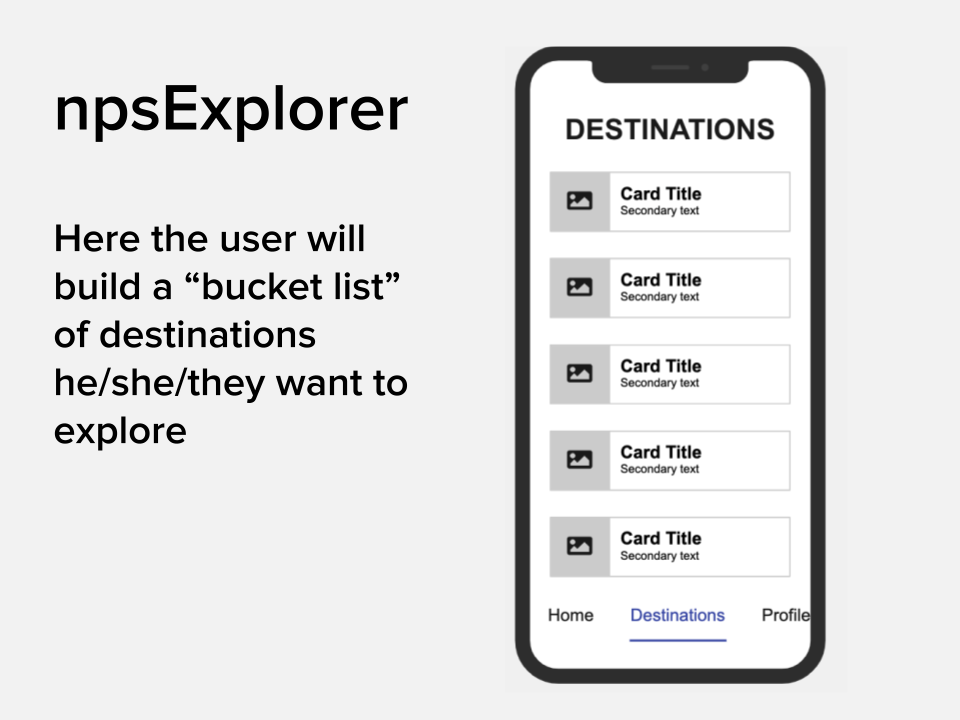
- I want to search national parks
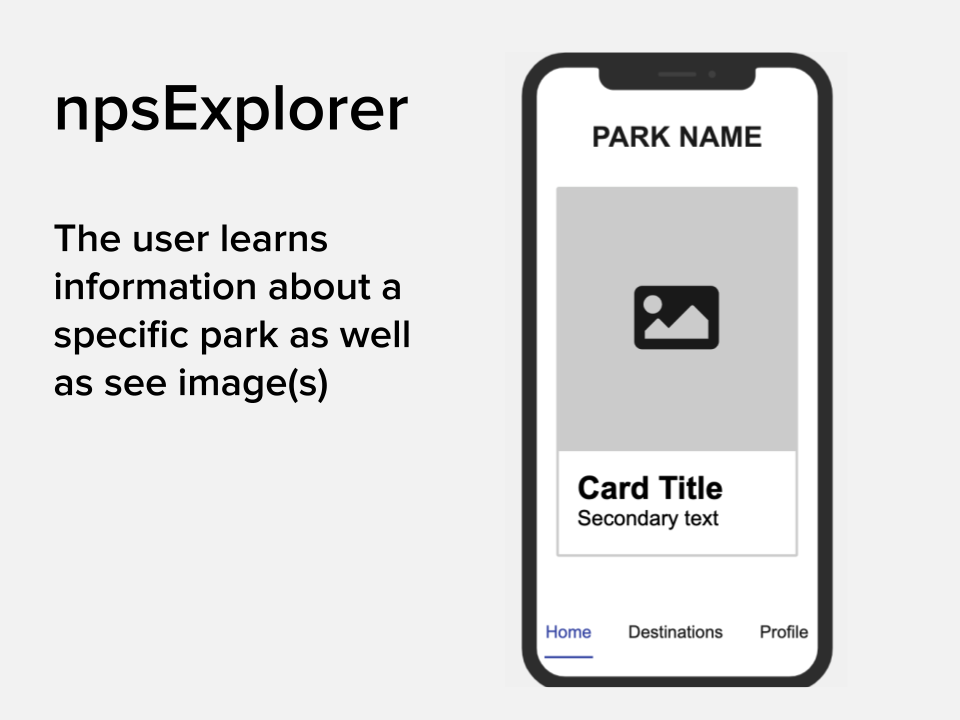
- I want to see I want to see basic information (hours of operation, activities, location) about a specific national park
- I want to add a national park to my personal "destinations" list
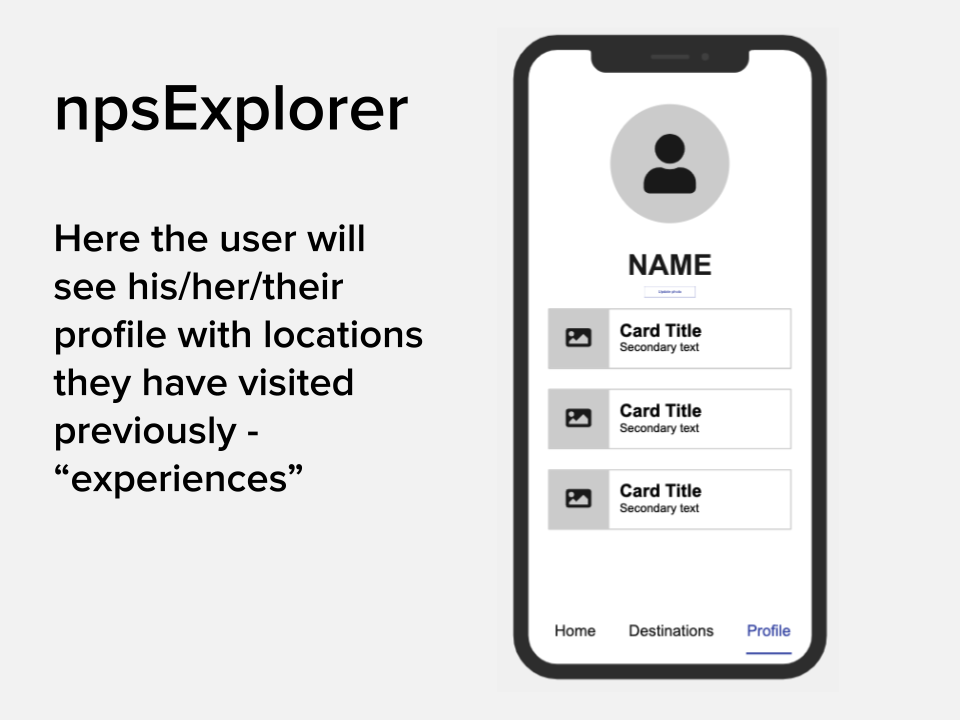
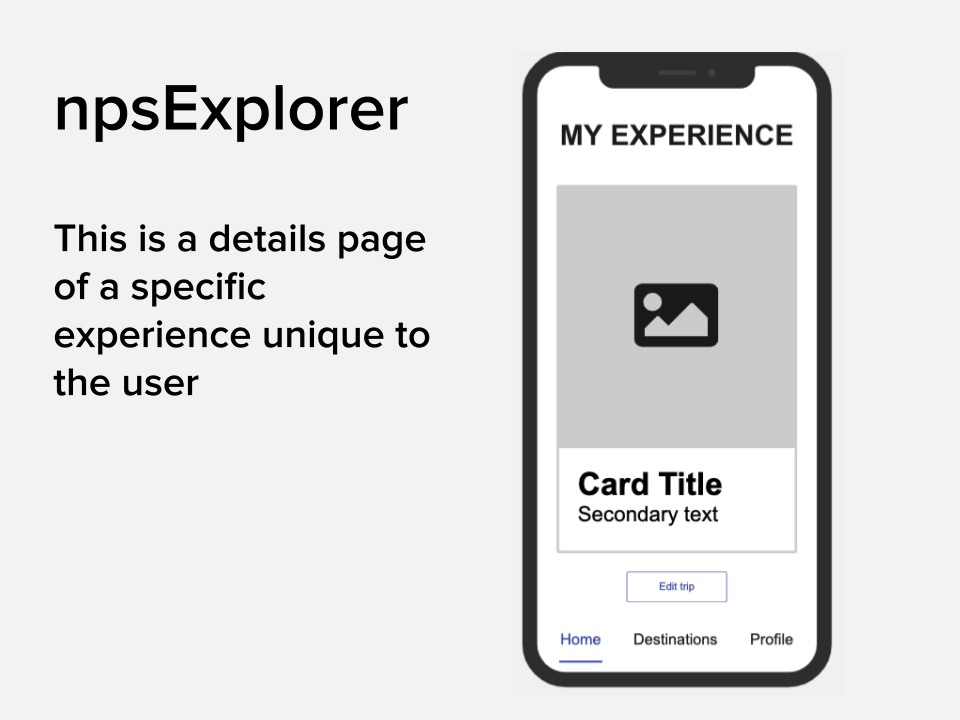
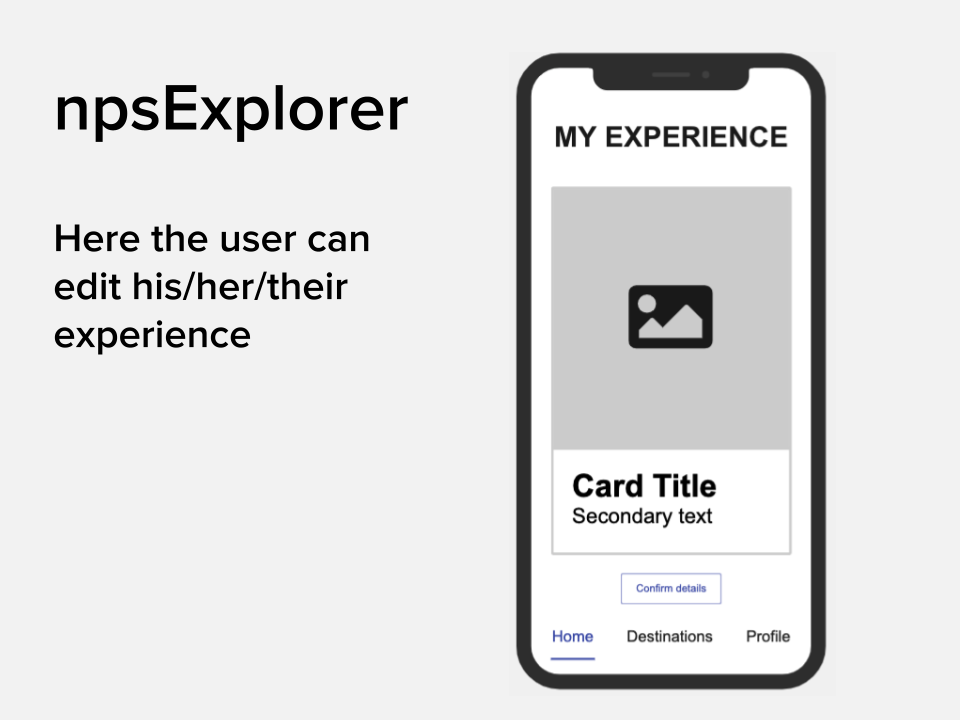
- I want to catalog experiences I've had at a national park
- I want to see pictures of national parks
- I want to see and upload personal pictures at national parks
- I want to like a national park
- I want to see nearby national parks from a location
- I want to see additional information (such as camping, amenities, alerts, historical) at a specific park
- I want to see a webcam of a specific park
- I want to know about trailheads in and around a national park
- I want to see parks and activities that are curated for me
- I want to see a carousel of images of a specific park
- Functional and responsive without bugs
- Send appropriate webpage status
- Populate information from a third-party API
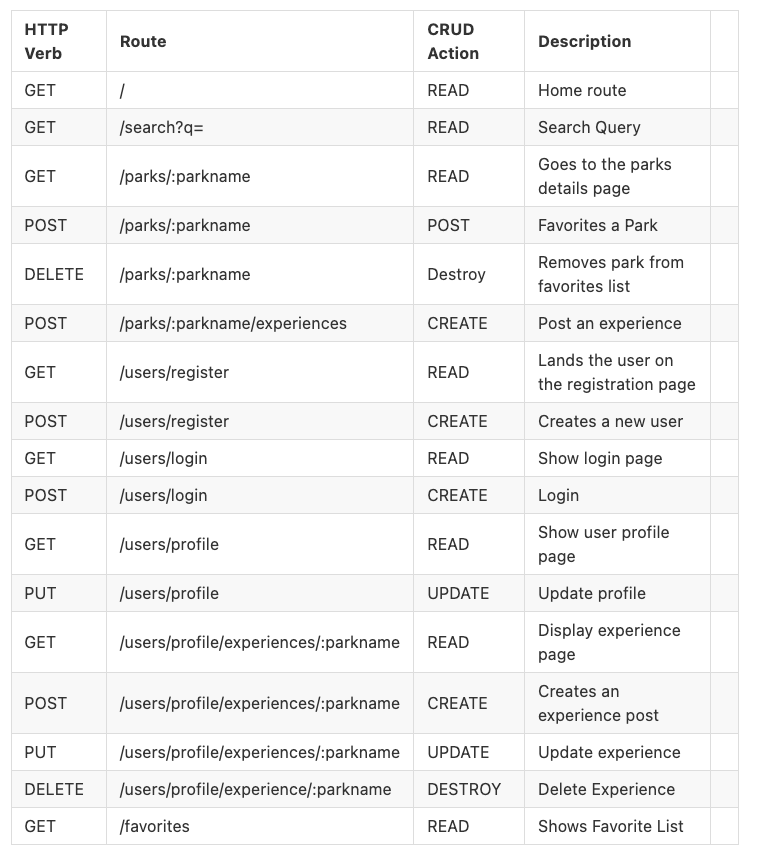
- Be able to CRUD to the database
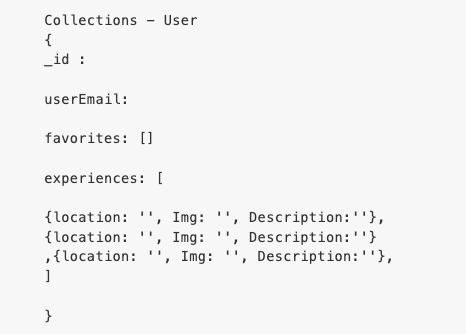
- Create a database that stores user information
- Render images and experiences from the user database
- Generate a user-friendly response on actions
- Curated user experience that populates activities and parks based on user data
- Integrate IP location / Google Maps API to show longitude and latitude of national park
- Give a list of trails nearby
- App is attractive, comfortably spaced, information is digestable, and intuitive to use
- Mobile-first layout
- Stylized font, color, and tiles scheme
- Tablet and desktop layout
- Incorporate 1+ front-end framework