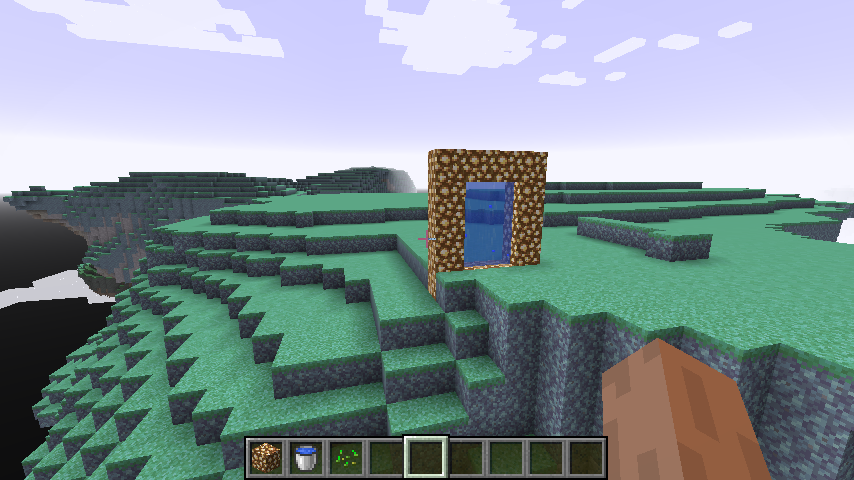
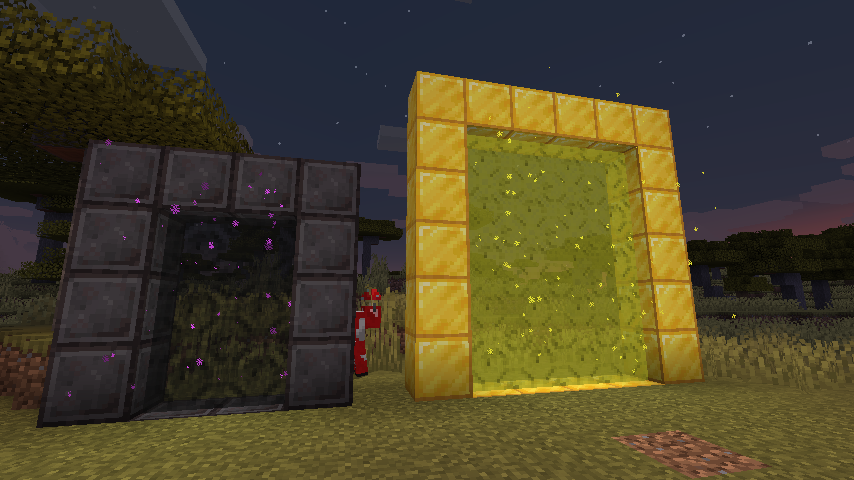
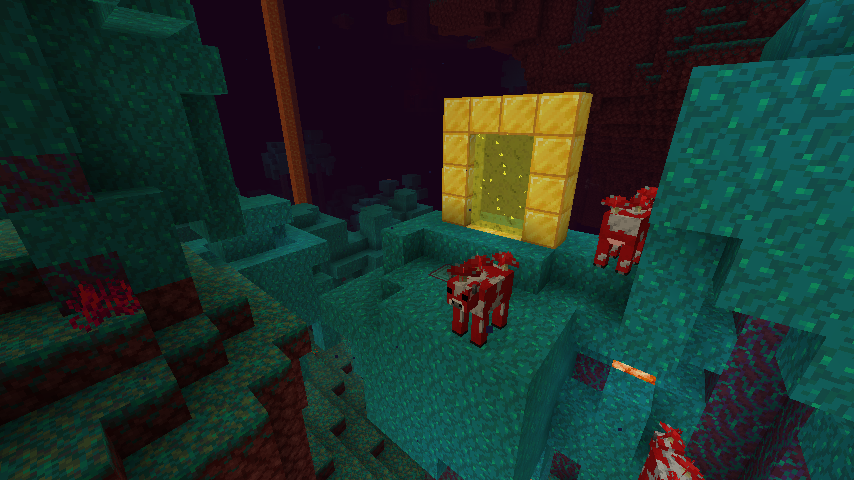
Library mod allowing developers to easily create portals to their custom dimensions. These custom portals will function exactly like nether portals except being fully customizable. You can control the frame block, portal block or tinting of the default, ignition source, and destination and more!
 |
 |
|---|---|
 |
 |
| 1.16 |  |
|---|---|
| 1.17 |  |
| 1.18 |  |
| 1.19 |  |
Add the repository to your build.gradle.
maven {url = "https://maven.kyrptonaught.dev"}Add the dependency.
modImplementation 'net.kyrptonaught:customportalapi:<version>'
include 'net.kyrptonaught:customportalapi:<version>'Now onto creating and registering the portal itself, this is very simple thanks to the CustomPortalBuilder class. We will make use of this in your mod initializer.
The following is a very simple portal that will take us to the end, and is lit by right clicking the frame with an Eye of Ender.
CustomPortalBuilder.beginPortal()
.frameBlock(Blocks.DIAMOND_BLOCK)
.lightWithItem(Items.ENDER_EYE)
.destDimID(new Identifier("the_end"))
.tintColor(45,65,101)
.registerPortal();A nether portal would be registered as follows:
CustomPortalBuilder.beginPortal()
.frameBlock(Blocks.OBSIDIAN)
.destDimID(new Identifier("the_nether"))
.tintColor(131, 66, 184)
.registerPortal();CustomPortalBuilder is filled with plenty of methods to customize the functionality of your portal, all of which are documented in the class.
Some noteworthy methods to mention:
- lightWithWater/Item/Fluid - These allow you to control how the portal is lit.
- onlyLightInOverworld - Only allow the portal to be used in the overworld to your destination of choice
- flatPortal - Flat Portal similar to the End or the Twilight Forest portal.