-
Notifications
You must be signed in to change notification settings - Fork 723
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Multi-user interface #415
Comments
|
Hi @xordspar0! That is a very cool usage for the plugin! Pretty much at any time after the keyboard has been initialized, you can access all of the options and functions as follows: var keyboard = $('input').getkeyboard();I guess the documentation on methods doesn't explicitly say you can do it, but you can. I tried a few combos to get this to work for you, but nothing seems to work out as I expected... I think I'm going to have to add a new option which will act like |
|
I have been looking into this problem. I added a The current issue is that the caret jumps to the end when the focus switches between the two open keyboards. I'll still looking into fixing this problem, so hopefully your need isn't too time-critical. |
|
Unfortunately, the deadline for our prototype is passed. This would still a really useful and fun feature, though. |
|
I'm sorry to hear that 😦 I get distracted easily and kept neglecting this addition. I'll see what I can do this weekend. |
|
Any update on this? Also in the need for a multi user, multi touchscreen keyboard. .keyboard({ |
|
Ok, I think I have the bugs worked out... although, I haven't tested this on a multi-touch device so I don't know if it works as expected. Try this demo: http://jsfiddle.net/Mottie/egb3a1sk/1144/ Also, please note that the $(function() {
$('.keyboard').keyboard({
userClosed: true,
// autoAccept must be true or changing focus to different keyboard
// will clear the input & close keyboard
autoAccept: true
});
});The change is currently only available in the master branch: https://github.com/Mottie/Keyboard/blob/master/js/jquery.keyboard.js |
|
That all seems to work ok now thanks. |
|
Try setting the |
|
hi mnwlaker! since you can open multiple keyboards on a multi-touch device at the same time are you also able to type in both at the same time? My issue is that only one will accept entries at a time. Thanks! hi Mottie. fyi...I noticed people mentioning entry being laggy on touch. I got the same thing when I used the script example in the setup documentation. When I just made a basic call with no options then performance is fine. |
|
Hi @modemodom! Try the css settings mentioned here, if that doesn't work try installing the fastclick library which is also targeted by that link. |
|
@Mottie. Thanks for the quick response! Actually my performance is fine. I was just pointing out why I think some people find touch laggy like I used to. It turns out the it was not a multi-touch device. We extended the mousedown event and set it with keyBinding and now we are able to use many keyboards simultaneously. |
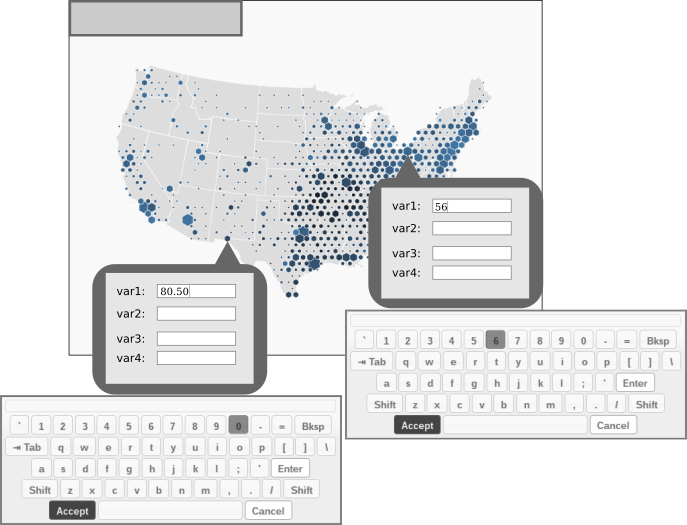
I am making a web application that will be presented on a large multitouch TV screen. It is going to be multi-user, so we are planning on having multiple keyboards open--one for each user. Here is a mockup of our interface:

As you can see, two users are entering data simultaneously. Each user is editing a text field with a virtual keyboard bound to it.
Ideally, we would like every keyboard to stay open until the user presses accept or cancel, but the stayOpen property doesn't behave that way. It does not allow more than one keyboard at a time. Another possibility we are exploring is using the alwaysOpen property. We are thinking about toggling alwaysOpen on when we need the keyboard and off when we don't need it anymore, but I don't see a way to do that when I look through your API.
Is there a way to change the alwaysOpen option after a keyboard has been created? Alternatively, is there a way to hide a keyboard that has is alwaysOpen?
The text was updated successfully, but these errors were encountered: