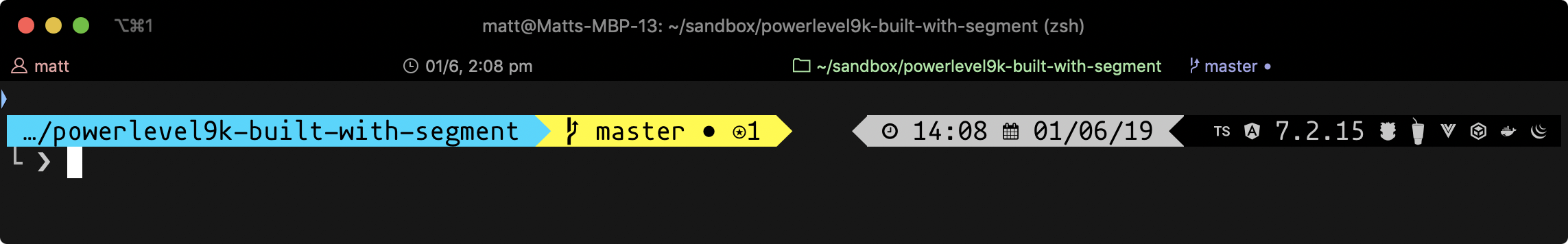
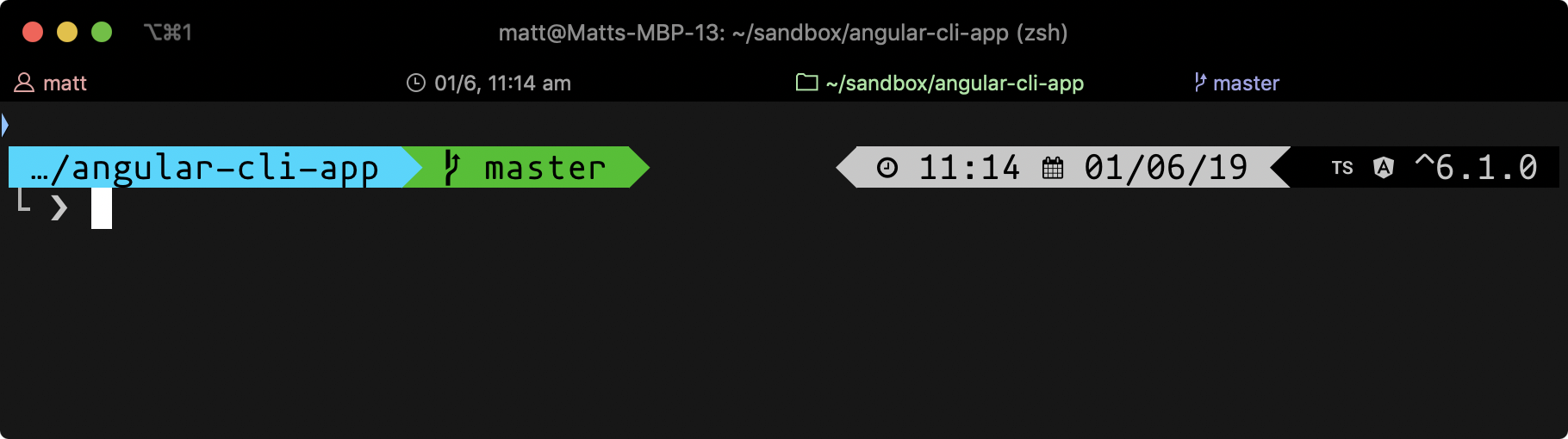
A "built with" segment for powerlevel9k, showing framework/language/library/build-tool icons.
This powerlevel9k segment is written in bash but does have a dependency on having jq installed.
- Copy and paste the contents of
built-with-segment.shinto your.zshrc. - Restart your terminal to source the changes.
- Intall dependency
brew updateandbrew install jq. - Finally update your
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS.
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(
nvm
custom_built_with // new line
background_jobs
ram
)- Create a new file
$HOME/.built-with-segment.shand paste the code. - Add a line of code to your
.zshrcto source the file.
source ~/.built-with-segment.sh
ZSH_THEME="powerlevel9k/powerlevel9k"- Intall dependency
brew updateandbrew install jq. - Finally update your
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS.
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(
nvm
custom_built_with // new line
background_jobs
ram
)You will also need to place built-with-config.json in your $HOME dir
What defines a project can be set in the built-with-config.json.
There are 7 keys that you can provide.
name= the name of the framework/language/library/build-tool- (not used in the code but included for the user)
icon= the nerdfont icon to usetype= framework | language | library | build-toolkeyExists= check for the existence of this key inpackage.jsonkeyAbsent= check this key doesn't appear inpackage.jsonfileExists= check for the existence of this file in the current foldershowIcon= if found should the icon be shownshowVersion= if found should the version number be shown- (this only works if a
keyExistsis also provided)
- (this only works if a
The three checks keyExists, keyAbsent, fileExists if included must all be true for the item to be found, see below for examples.
Snippet of how the config would look in built-with-config.json ⬇️
[
{
"name": "typescript",
"type": "language",
"showIcon": true,
"showVersion": false,
"icon": "\ue628",
"keyExists": "typescript"
},
{
"name": "javascript",
"type": "language",
"showIcon": true,
"showVersion": false,
"icon": "\ue781",
"fileExists": "package.json",
"keyAbsent": "typescript"
},
{
"name": "angular",
"type": "framework",
"showIcon": true,
"showVersion": true,
"icon": "\ufbb0",
"keyExists": "@angular/core"
}
]Snippet of how the config would look in built-with-config.json ⬇️
[
{
"name": "javascript",
"type": "language",
"showIcon": true,
"showVersion": false,
"icon": "\ue781",
"fileExists": "package.json",
"keyAbsent": "typescript"
},
{
"name": "grunt",
"type": "build_tool",
"showIcon": true,
"showVersion": false,
"icon": "\ue611",
"keyExists": "grunt"
},
{
"name": "bower",
"type": "build_tool",
"showIcon": true,
"showVersion": false,
"icon": "\ue61a",
"keyExists": "bower"
}
]Snippet of how the config would look in built-with-config.json ⬇️
[
{
"name": "javascript",
"type": "language",
"showIcon": true,
"showVersion": false,
"icon": "\ue781",
"fileExists": "package.json",
"keyAbsent": "typescript"
},
{
"name": "react",
"type": "framework",
"showIcon": true,
"showVersion": false,
"icon": "\ue625",
"keyExists": "react"
}
]If nothing is found the segment is omitted.
I had a few issues when using powerlevel9k with iTerm2, I thought i'd document the solutions here in case it helps.
- Answer: Set it as both the
fontandNon-ASCII Fontin Preferences > Profiles > Text
- Answer: check
keep background colours opaquein Preferences > Profiles > Window