A Hugo theme for a personal portfolio with minimalist design and responsiveness.
- Example Site: hugo-toha.github.io
- Documentation: toha-guides.netlify.app
- Minimalist Design
- Fully Responsive
- Multiple Language Support
- Carefully Designed Cards
- Experience Timeline
- Achievement Gallery
- Sidebar to Categorize the Posts
- Short Codes
- Analytics Support
- GoatCounter
- counter.dev
- Google Analytics
- Matomo/Piwik
- Comment Support
For more details about the features please visit here.
- English
- বাংলা
- Français
- Indonesian
- Deutsch
- Español
- 简体中文
- हिन्दी
- Italiano
- 日本語
- 한국어
- русский
- suomi
- Tiếng Việt
- Turkish
- Arabic (العربية)
- Português
To know more about how to translate your site, please visit here. Follow, the data and post format from this example site.
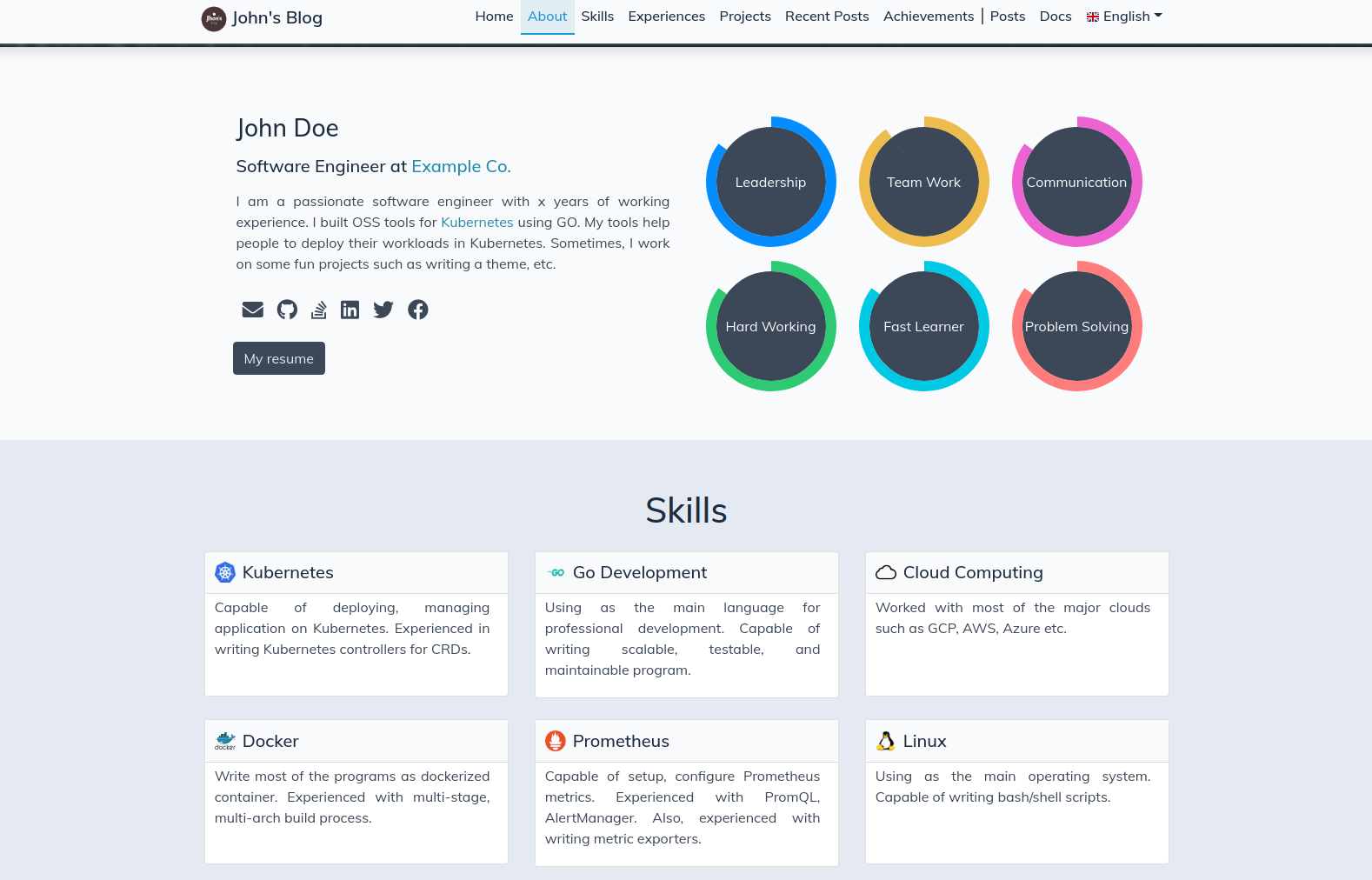
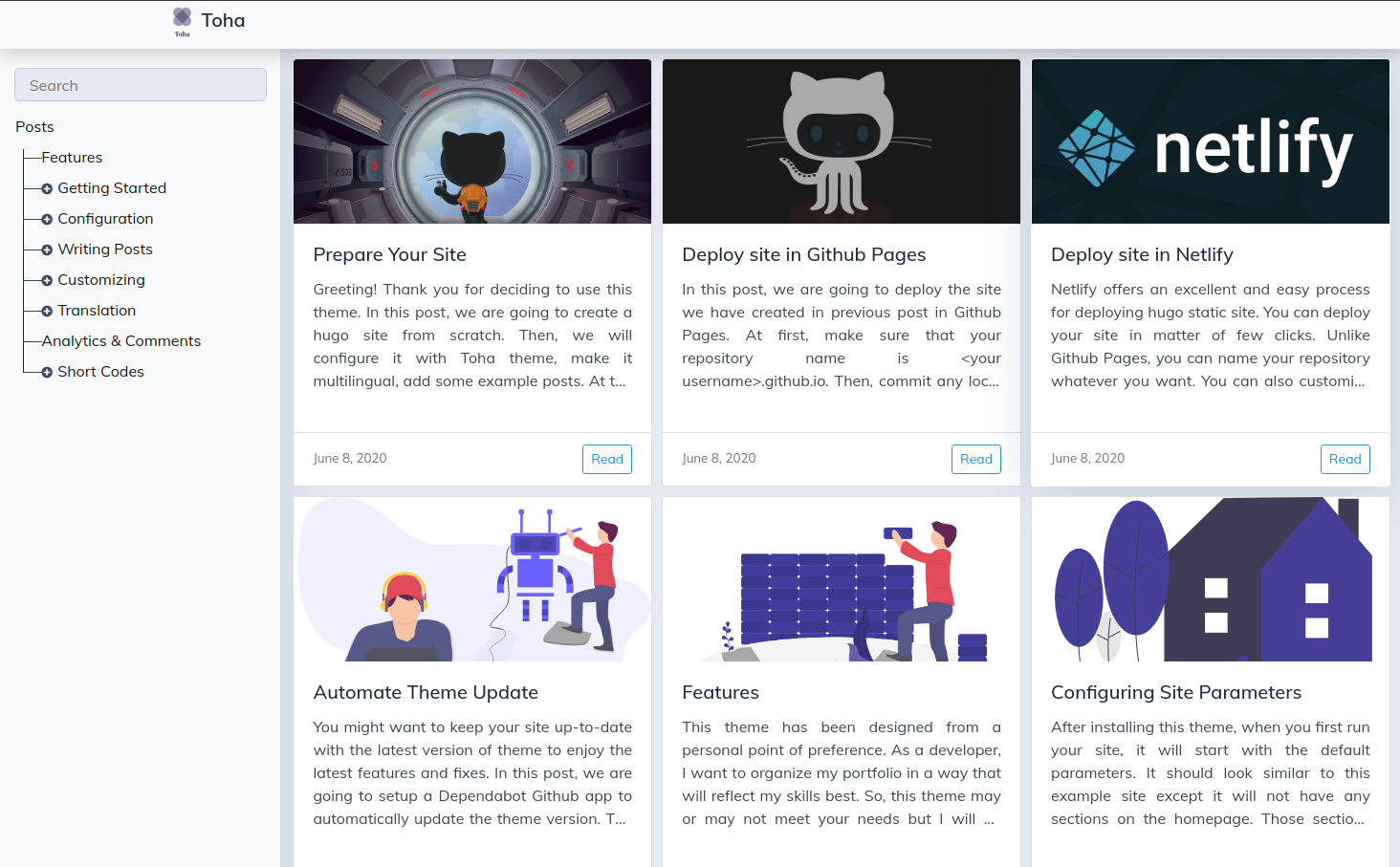
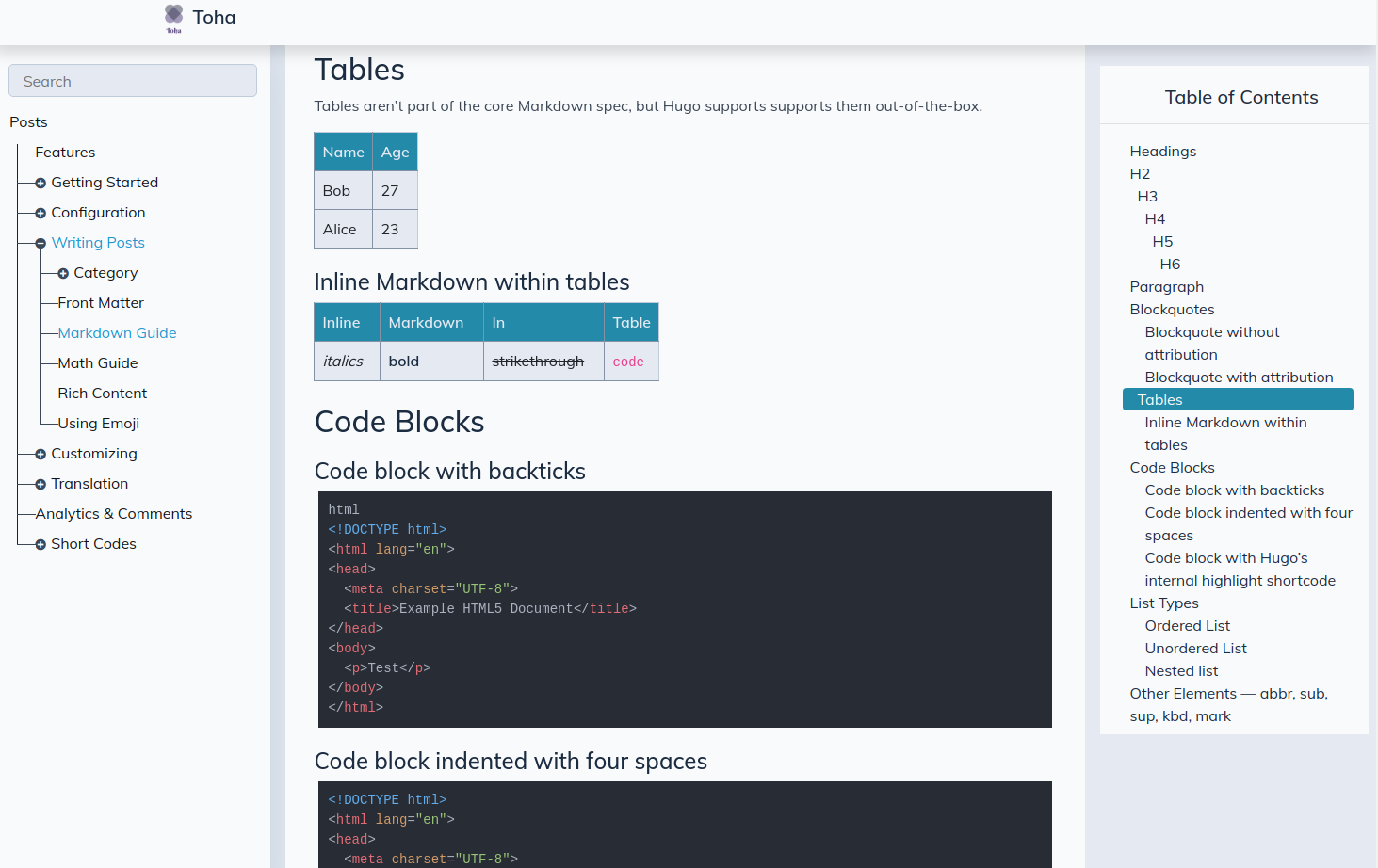
Here are few screenshots from the example site.
- Hugo Version 0.87.0 or higher
In order to use this theme, follow the following steps:
At first, add Toha theme as git submodule to your hugo-site.
$ git submodule add https://github.com/hugo-toha/toha.git themes/tohaDon't use SSH URL of the theme during adding as git sub-module. Also, don't clone the theme in your
themesdirectory usinggit clone. They don't work well with Github Action or Netlify.
If you don't already have a hugo site, create one by following the step-by-step guide from here.
Now, configure your site to use toha theme by adding the following configuration in config.yaml file of your site.
baseURL: https://hugo-toha.github.io
languageCode: en-us
title: "John's Blog"
theme: "toha"
# Manage languages
# For any more details, you can check the official documentation: https://gohugo.io/content-management/multilingual/
languages:
en:
languageName: English
weight: 1
# Control TOC depth
markup:
tableOfContents:
startLevel: 2
endLevel: 6
ordered: false
# At least HTML and JSON are required for the main HTML content and
# client-side JavaScript search
outputs:
home:
- HTML
- RSS
- JSON
# Enable global emoji support
enableEmoji: true
# Site parameters
params:
# GitHub repo URL and branch of your site
gitRepo: https://github.com/hugo-toha/hugo-toha.github.io
gitBranch: main
# specify whether you want to write some blog posts or not
enableBlogPost: true
# specify whether you want to show Table of Contents in reading page
enableTOC: true
# specify whether you want the language flags to be displayed.
showFlags: true
# Provide newsletter configuration.
# This feature has been implemented for Mailchimp only for now.
# You can also hide it from the footer.
newsletter:
# specify whether you want to display the newsletter form
enable: true
# specify which newsletter provider you want to use
provider: mailchimp
# specify the target URL for the subscription form
mailchimpURL: https://github.us1.list-manage.com/subscribe/post?u=19de52a4603135aae97163fd8&id=094a24c76eDon't forget to update title, baseURL, and gitRepo fields with your own information. To know about more available configuration options, please visit here.
Now, you can run your hugo site with toha theme locally with the following command:
$ hugo server --theme toha --watchWhen you run your site for first time, it will start with the default parameters. It should look similar to the example site. However, it will not have any sections in the homepage as we haven't configured them yet. You can configure your site by following the guides from here.
Here, are some handy shortcodes you can use with this theme.
Here, are the current plan and progress of various components of this theme. The components will be prioritized based on users requests.
Here is the check list for portfolio mode,
-
Home
- Configurable Background
- Author Image
- Greeting
- Typing Carousel
-
About
- Name and Designation
- Summary
- Markdown Support
- Social Links
- Font Awesome Support
- Resume Link
- Soft Skills Indicator
-
Skills
- Skill Cards
- Markdown Support
-
Experiences
- Designation
- Timeline
- Company Overview
- Responsibilities
-
Projects
- Category Filter
- Project Card
- Overview
- Markdown Support
- Github Stars
- External URL Support
- Technology Tags
- Overview
-
Recent Posts
-
Academic Career
- Degree
- Institution
- Timeline
- Taken Courses
- CGPA
- Extracurricular Activities
-
Publications
- Category Filter
- Card
- Tags
- Links
- Dedicated Page
- Abstract
- Authors
- Gallery
-
Accomplishment / Courses
- Overview
- Certificate
-
Achievements Gallery
- Image
- Summary
Here is the checklist for blog mode,
-
Dedicated Home page
-
List Page
- Post Cards
- Sidebar
- Pagination
-
Reading Page
- Hero Image
- Author Information
- Sidebar
- Table of Contents
- Next & Previous Page Navigation
-
Improve This PageButton - Disqus Comment
Here is the check list for documentation mode,
- Dedicated Home Page
- Doc Page
- Redesign sidebar
- Redesign TOC menu
- Search Capability
- Dedicated Home Page
- Note Page
- Add note view
- Redesign sidebar
- Add search capability
- Google Analytics
- Disqus Comment
- Image
- Split Page into Multiple Column
- Vertical space between two sections
- Alert
- Figure & sub-figure
- Tabs
- Notes
You can contribute to this theme in various ways. You can report a bug, file an feature request, send a PR, share your thoughts etc.
Pull requests are most welcome and I will be happy to review. Just follow the following principles:
- Keep it simple.
- Keep it consistent with the design.
- Use as few dependencies as possible.
- Have patience.
I am not a web developer. I have created this theme for my personal needs. So, it is reasonable to have some flaws in the codes. Feel free to open issues and PRs acknowledging the problems.
For local development, you can make changes in the theme submodule and test the changes against your own site or this example site locally.
At first, fork this repo. Then, follow the following steps to use the forked theme for local developments,
Using the forked theme in your own site:
If you want to run your local development against your own site, follow the following steps:
# add the original theme as a submodule of your site if you haven't done already
$ git submodule add https://github.com/hugo-toha/toha.git themes/toha
# navigate into the toha theme folder
$ cd themes/toha
# add your own fork as a remote
$ git remote add my-fork https://github.com/<your-github-user>/toha
# create a new branch for your changes
$ git checkout -b my-feature-branchUsing the forked theme in the example site:
If your want to run your local development against this example site, follow the following steps:
# clone the example site along with the submodules
$ git clone [email protected]:hugo-toha/hugo-toha.github.io.git --recursive
# navigate into the toha theme folder
$ cd themes/toha
# add your own fork as a remote
$ git remote add my-fork https://github.com/<your-github-user>/toha
# create a new branch for your changes
$ git checkout -b my-feature-branchFrom there you can make changes to the source code of the theme while testing with your running Hugo site or the example site.
When the changes look good, commit and push them to your fork.
# stage all the changes
$ git add .
# commit the changes with a meaning full commit message
$ git commit -m "A meaningful commit message"
# push the commit to your fork
$ git push my-fork my-feature-branchThen, open a PR against main branch of hugo-toha/toha from the my-feature-branch branch of your own fork.