-
-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
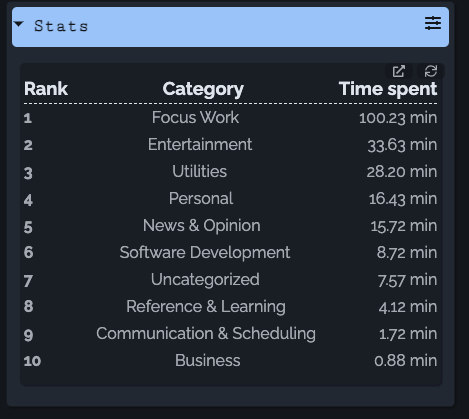
Add new widget for RescueTime #1278
Conversation
✅ Deploy Preview for dashy-dev ready!
To edit notification comments on pull requests, go to your Netlify site configuration. |
|
Changes preview: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great :)
docs/widgets.md
Outdated
| @@ -39,6 +39,7 @@ Dashy has support for displaying dynamic content in the form of widgets. There a | |||
| - [Mvg Departure](#mvg-departure) | |||
| - [Mvg Connection](#mvg-connection) | |||
| - [Custom search](#custom-search) | |||
| - [Rescuetime overview] (#rescuetime-overview) | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There's a space between the name and link which makes it not render quite right.
- - [Rescuetime overview] (#rescuetime-overview)
^
╰ Just remove this ;)
+ - [Rescuetime overview](#rescuetime-overview) | }, | ||
| calculateTimeCategories(timeArray) { | ||
| const results = {}; | ||
| // console.log(timeArray.rows[0]); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Forgot to remove this?
And the // import axios from 'axios'; on L21 ;)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yep... looked over this about 10 times, somehow missed it. Thanks for removing it :)

Thank you for contributing to Dashy! So that your PR can be handled effectively, please populate the following fields (delete sections that are not applicable)
Category:
Overview
Screenshot (if applicable)

Code Quality Checklist (Please complete)