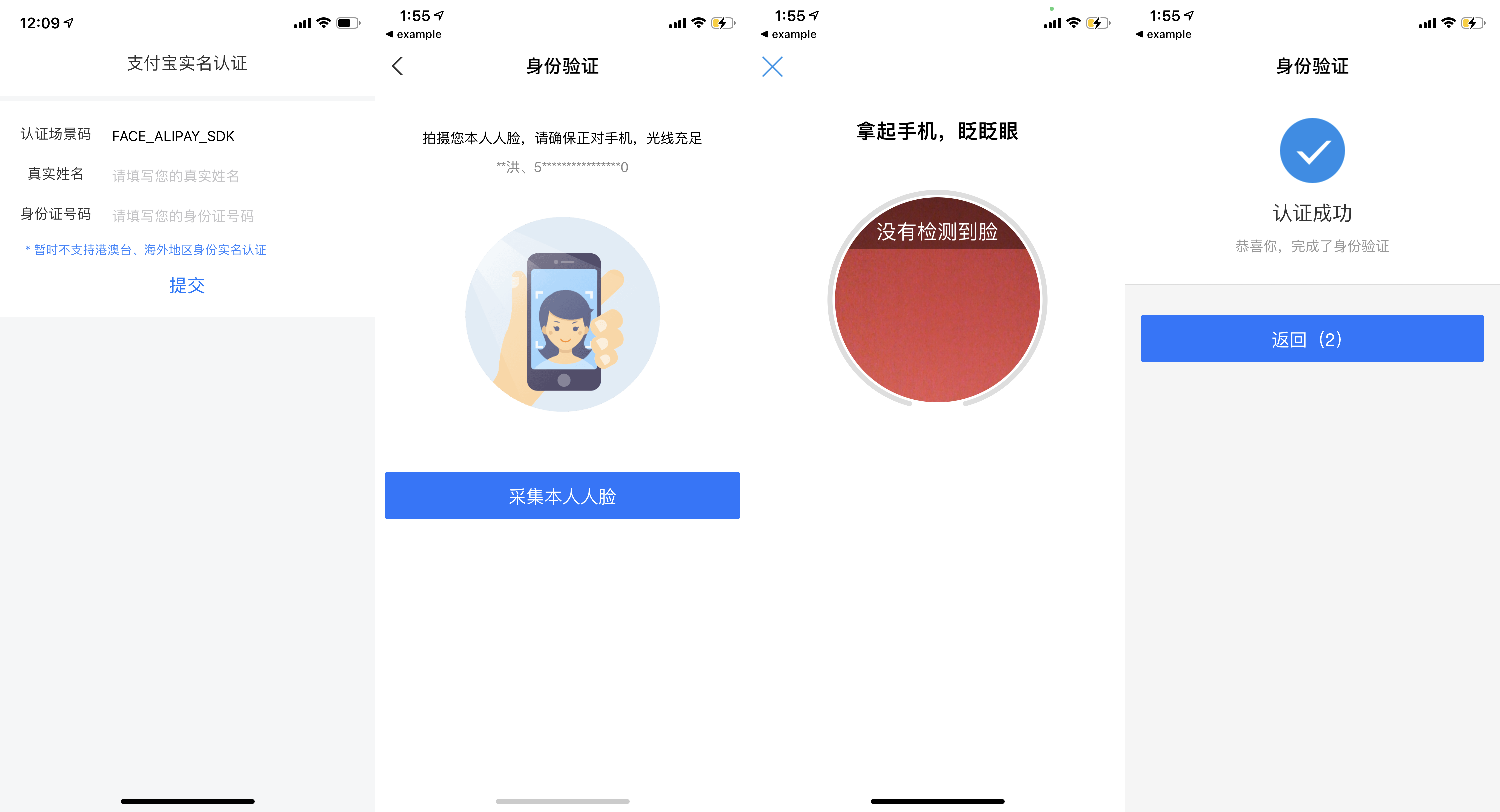
🍺🍺🍺 支付宝实名认证(人脸识别,生物识别),移动端调起实名认证流程进行了封装 📦 , 真实姓名+身份证号+人脸识别
身份验证官方文档:https://opendocs.alipay.com/open/20181012100420932508/intro
在使用前确保你已完成了服务端的接入工作,组件完成了移动端接入
(x) 服务端SDK接入流程:https://opendocs.alipay.com/open/20181012100420932508/01brh4 (需手动接入)
(√) Adnroid 客户端接入流程:https://opendocs.alipay.com/open/20181012100420932508/00zc1e
(√) iOS 客户端接入流程:https://opendocs.alipay.com/open/20181012100420932508/00ze52
- React Native >= 0.60.0
- iOS >= 9.0
- Android >= 4.4
SDK library :
- iOS: v2.1.1
- Android: v2.0.0
npm install react-native-alipay-verifyor
yarn add react-native-alipay-verifyIOS 需要手动处理额外的步骤 ➡️ IOS Setup
import AlipayVerify, {ResultStatusCode, AlipayVerifyEvent} from "react-native-alipay-verify";
// 获取场景码
AlipayVerify.getBizCode().then((bizCode) => {
console.log(bizCode);
}).catch((error) => console.log(error));
// 发起人脸识别认证
AlipayVerify.verify(certifyId, certifyUrl).then((verifyResult) => {
let message = ""
switch (Number(verifyResult)) {
case ResultStatusCode.NETWORK_ANOMALY: message = '网络异常';
break;
case ResultStatusCode.SYSTEM_EXCEPTION: message = '系统异常';
break;
case ResultStatusCode.USER_CANCEL: message = '用户取消认证';
break;
case ResultStatusCode.VERIFY_SUCCESS: message = '认证成功';
// 此状态需向商户服务器证实认证结果
break;
case ResultStatusCode.AWAIT_VERIFY:
// 等待认证结束,通过监听方式得到认证结束通知
break;
default:
message = "调起支付宝SDK失败,错误码:"+ verifyResult
break;
}
console.log(message+ " " + verifyResult);
}).catch((error) => console.log(error));
// 监听回调 此处为认证结束的事件。认证成功与否需要前往服务器验证
DeviceEventEmitter.addListener(AlipayVerifyEvent.EVENT_QUERY_CERTIFY_RESULT,(event) => {
console.log("监听:"+ JSON.stringify(event));
// 向商户服务器 证实 认证结果
})
// 防止错过认证结束通知 回到前台时处理 认证状态
AppState.addEventListener('change', (appState) => {
if(appState === 'active'){
// 向商户服务器 证实 认证结果
}
});git clone
git clone https://github.com/Alan0725/react-native-alipay-verify.git
cd react-native-alipay-verify/example && yarn installios
pod install
yarn iosandroid
yarn androidiOS设备下,场景码获取始终为 FACE_ALIPAY_SDK- iOS设备下,下没有安装支付宝APP时无法调起内置SDK进行识别
MIT