-
-
Notifications
You must be signed in to change notification settings - Fork 686
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Some floating images not being output to pdf since 0.42 #576
Milestone
Comments
|
A little more research... Commit 1076b10 seems to have broken this. If I reset the repo to this commit and install it: The generated PDF is still broken. If I revert this commit: The generated PDF is correct. |
|
Thanks for the example, and sorry for the regression! |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Some float images that display fine in HTML are not being included in rendered WeasyPrint PDFs using
0.42+.Reproduce
A very simple self-contained html document which has a couple images. This is a simplified version using actual CSS from Bootstrap (which is what my actual site is using):
The output looks like this (or live https://jsfiddle.net/kzLhtejh/):

When generating a PDF from this HTML with WeasyPrint
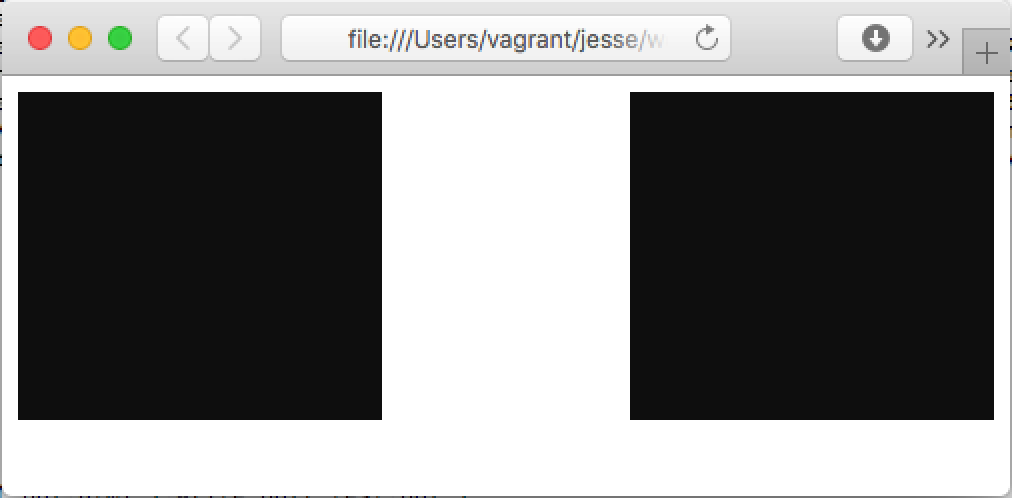
0.41, the render looks correct:PDF render:

However when simply upgrading to WeasyPrint
0.42, the PDF render is missing the floated image:PDF render:

All subsequent versions of weasyprint have the same result. Here is a comparison of the two versions, there were quite a few changes to float logic - v0.41...v0.42
I did notice #561, however cairo versions do not have an affect, it's purely in WeasyPrint.
The text was updated successfully, but these errors were encountered: