👉 A front-end code editor based on Vue.js and Codemirror 👈
English | 简体中文
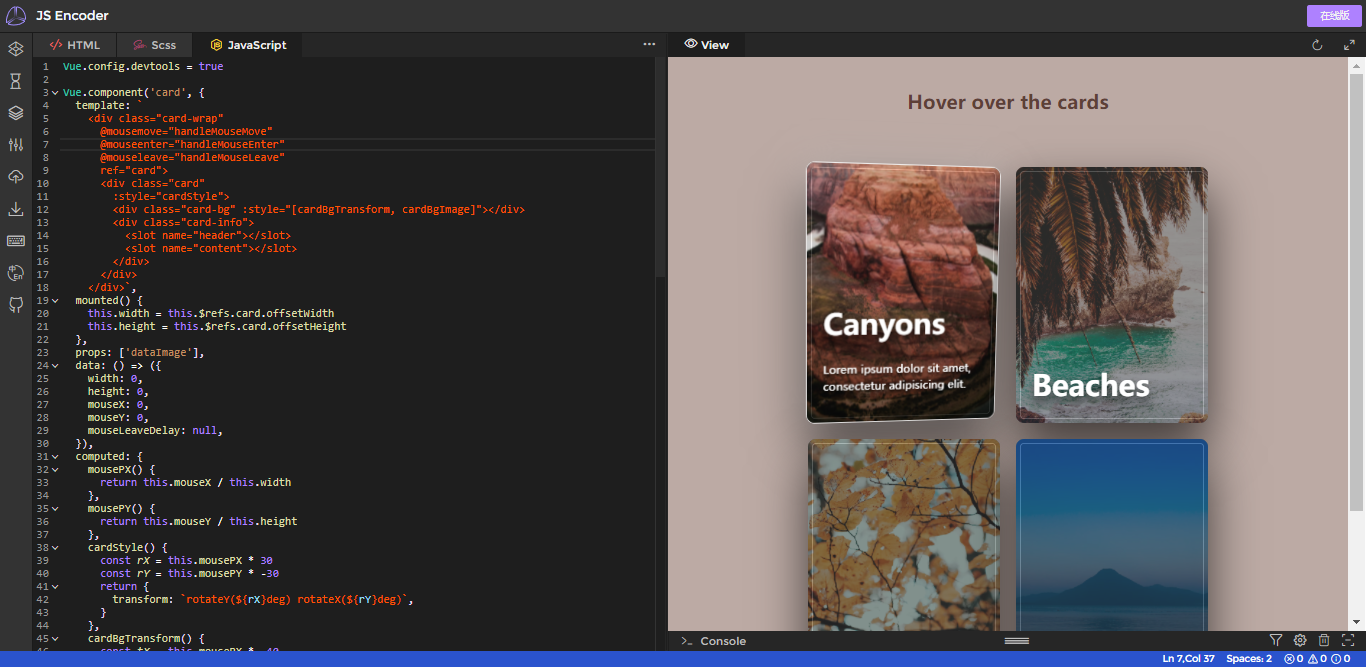
The code in this figure comes from CodePen
If you can't visit this site:
JS-Encoder gets some inspiration from JSBin, CodePen and JSFiddle, JS-Encoder inspired by these three excellent online compilers, built with Vue.js and Codemirror.
- Live preview.
- Support for a variety of front-end languages and pre-processing languages. Currently supported preprocessing languages are:
- Markdown
- Pug
- Sass/Scss
- Less
- Stylus
- TypeScript
- CoffeeScript
- JSX(Babel)
- Support for external scripts and styles.
- Local storage, where you can save code on the compiler locally, currently supports three forms:
- Single file: A file include HTML, CSS and JS named index.html.
- Zip: A zip file include HTML file, CSS file and JS file.
- Preprocessing files: if you are using a preprocessing language, you can download a preprocessing language file that is not compiled.
- File import, you can import the file from the local to the compiler, the compiler will automatically read the contents of the file and display in the edit window.
- Support for multiple keyboard shortcuts, includes formatting, HTML Emmet extensions, and Markdown related shortcuts.
- Add Markdown mode, support edit window and preview window real-time preview and synchronization scrolling, and join the shortcut menu bar.
- Code Search.
- CDN search, faster to add required CSS and JS external links(Powered by cdnjs).
- Powerful console for displaying many common types of logs and debugging.
- Code hinter.
- Personalized settings.
- linter for some languages.
- Support for initializing templates, currently supported (vue2/3, React, Angular).
- rebuild, due to the new features of Vue3 and the support for TypeScript, JS-Encoder will be refactored after all dependent Vue plugins are compatible with Vue3.
- Preprocessor support, JS-Encoder may support more front-end languages, such as component writing that supports Vue and React.
- More personalized settings.
If you want to support JS-Encoder, click star 💗 to support it!