Lets-Plot is an open-source plotting library for statistical data.
The design of Lets-Plot library is heavily influenced by Leland Wilkinson work The Grammar of Graphics describing the deep features that underlie all statistical graphics.
This grammar [...] is made up of a set of independent components that can be composed in many different ways. This makes [it] very powerful because you are not limited to a set of pre-specified graphics, but you can create new graphics that are precisely tailored for your problem.
- Hadley Wickham, "ggplot2: Elegant Graphics for Data Analysis"
We provide ggplot2-like plotting API for Python and Kotlin users.
A bridge between R (ggplot2) and Python data visualization.
Learn more about Lets-Plot for Python installation and usage at the documentation website: https://lets-plot.org.

Lets-Plot for Kotlin adds plotting capabilities to scientific notebooks built on the Jupyter Kotlin Kermel.
You can use this API to embed charts into Kotlin/JVM and Kotlin/JS applications as well.
Lets-Plot for Kotlin at GitHub: https://github.com/JetBrains/lets-plot-kotlin.
Scientific mode in PyCharm and in IntelliJ IDEA provides support for interactive scientific computing and data visualization.
Lets-Plot in SciView plugin adds support for interactive plotting to IntelliJ-based IDEs with the Scientific mode enabled.
Note: The Scientific mode is NOT available in communinty editions of JetBrains IDEs.
Also read:
-
geom_violin()
See: example notebook.
geom_dotplot()
See: example notebook.
geom_ydotplot()
See: example notebook.
-
-
Plot subtitle and caption are now supported.
You can use parameter
subtitleinggtitle()andlabs()to add a subtitle below the plot' title, and parametercaptioninlabs()to add a caption below plot. -
Multi-line labels.
The 'newline' character (
\n) now works asline breakin plot title, subtitle and caption, in legend's title and in tooltips.
See: example notebook.
-
-
Improved appearance
-
Automatic word wrap makes long text values look better
-
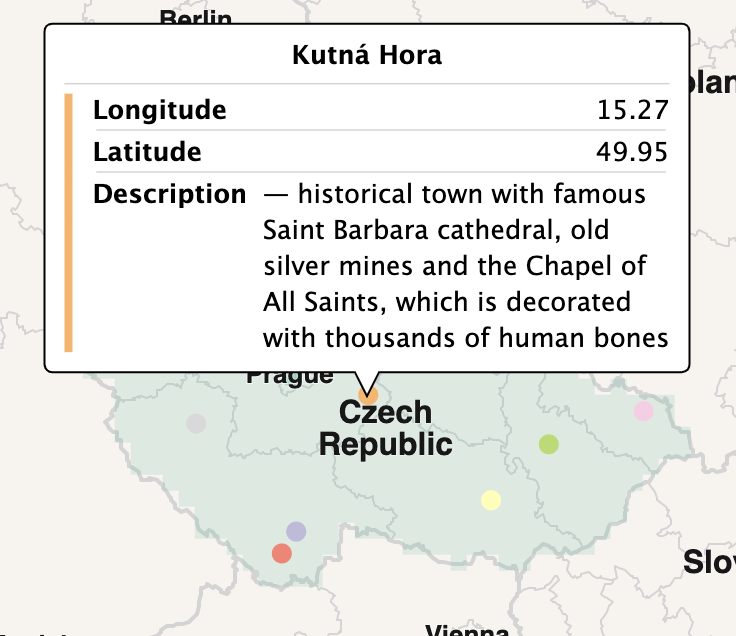
Tooltip title
You can use new method
title()in the Tooltip castomization API to add a title to tooltip.
See: example notebook.
-
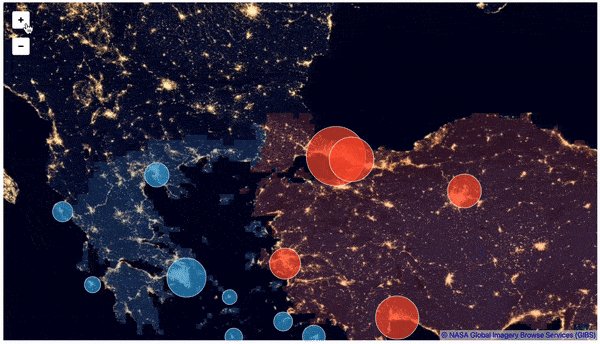
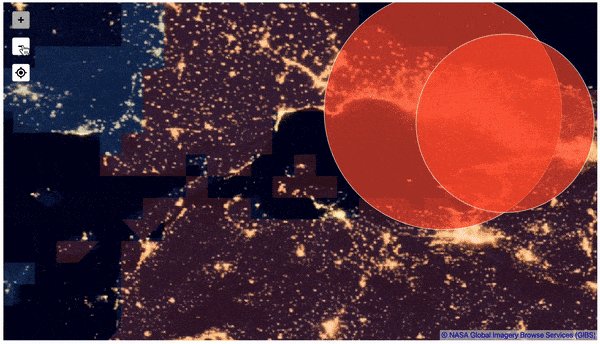
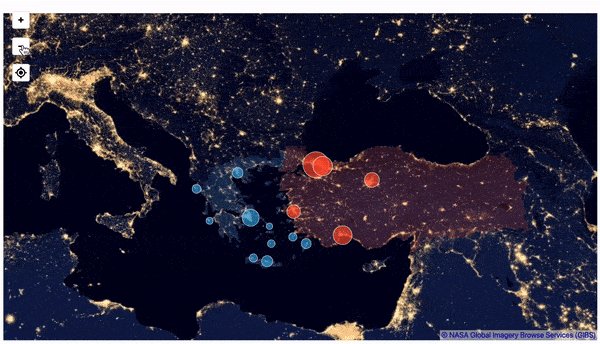
Our interactive map widget now supports automatic size adjustment for markers on map (i.e. the radius of points and the width of lines) when zooming. You can control this behavior using new parameters
data_size_zoomin, const_size_zoominingeom_livemap().Also note new "reset" tool-button.
-
"Free" scales are now supported on faceted plots.
See: example notebook.
See CHANGELOG.md for other changes and fixes.
Code and documentation released under the MIT license. Copyright © 2019-2022, JetBrains s.r.o.