- 목적 : 개발자 굿즈가 갖고싶은 개발자들에게 개발자 굿즈를 판매하는 사이트
- 목표
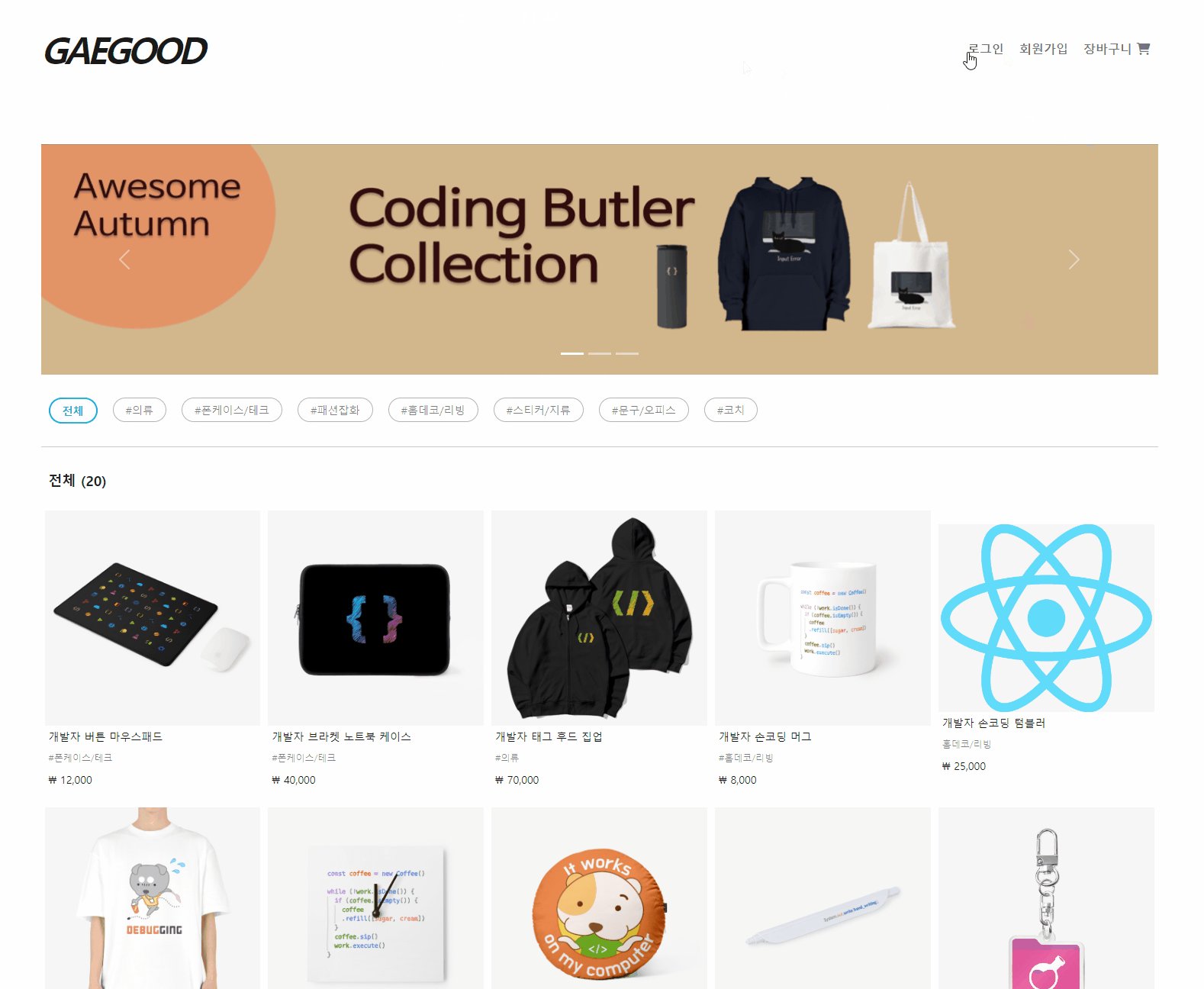
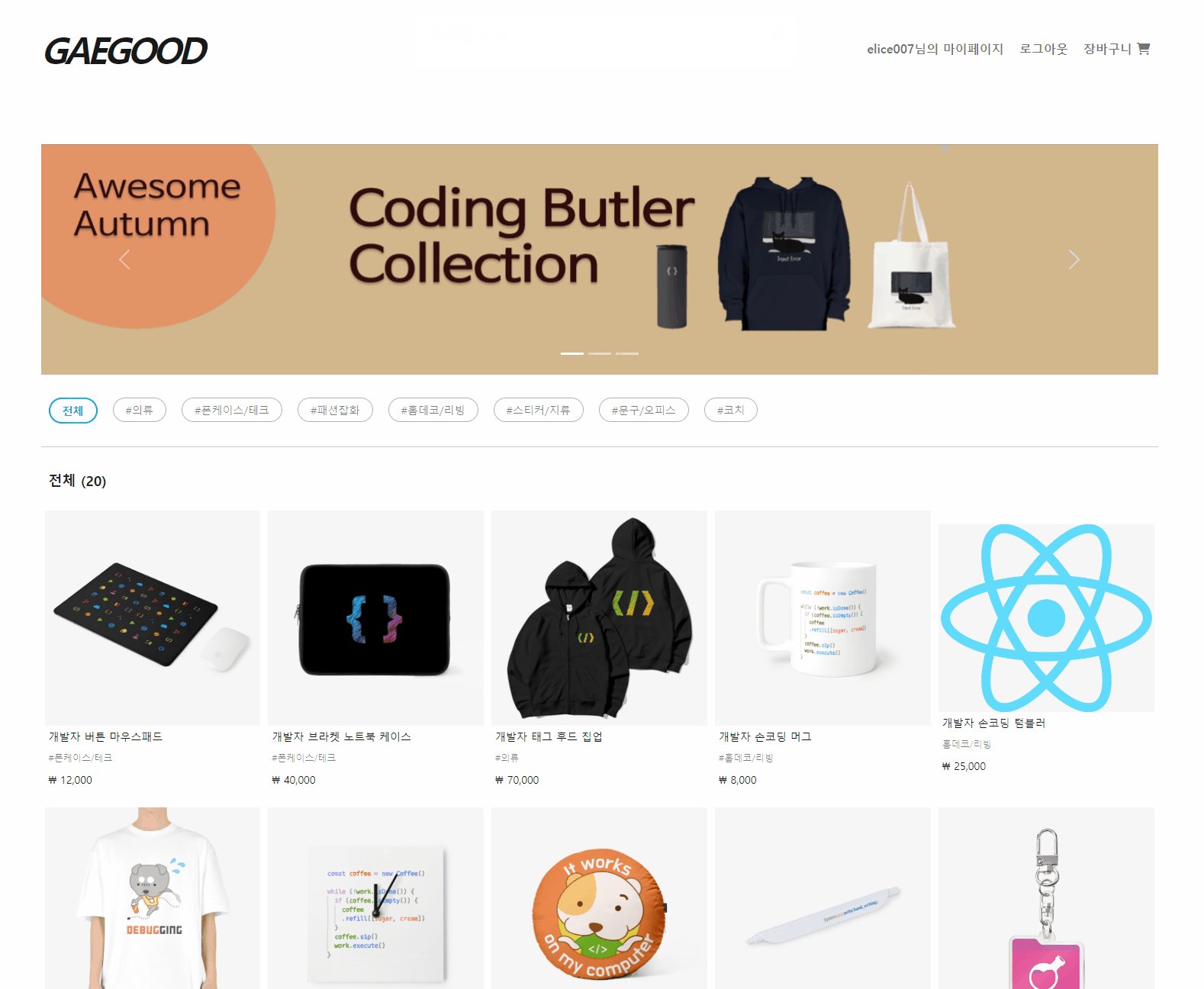
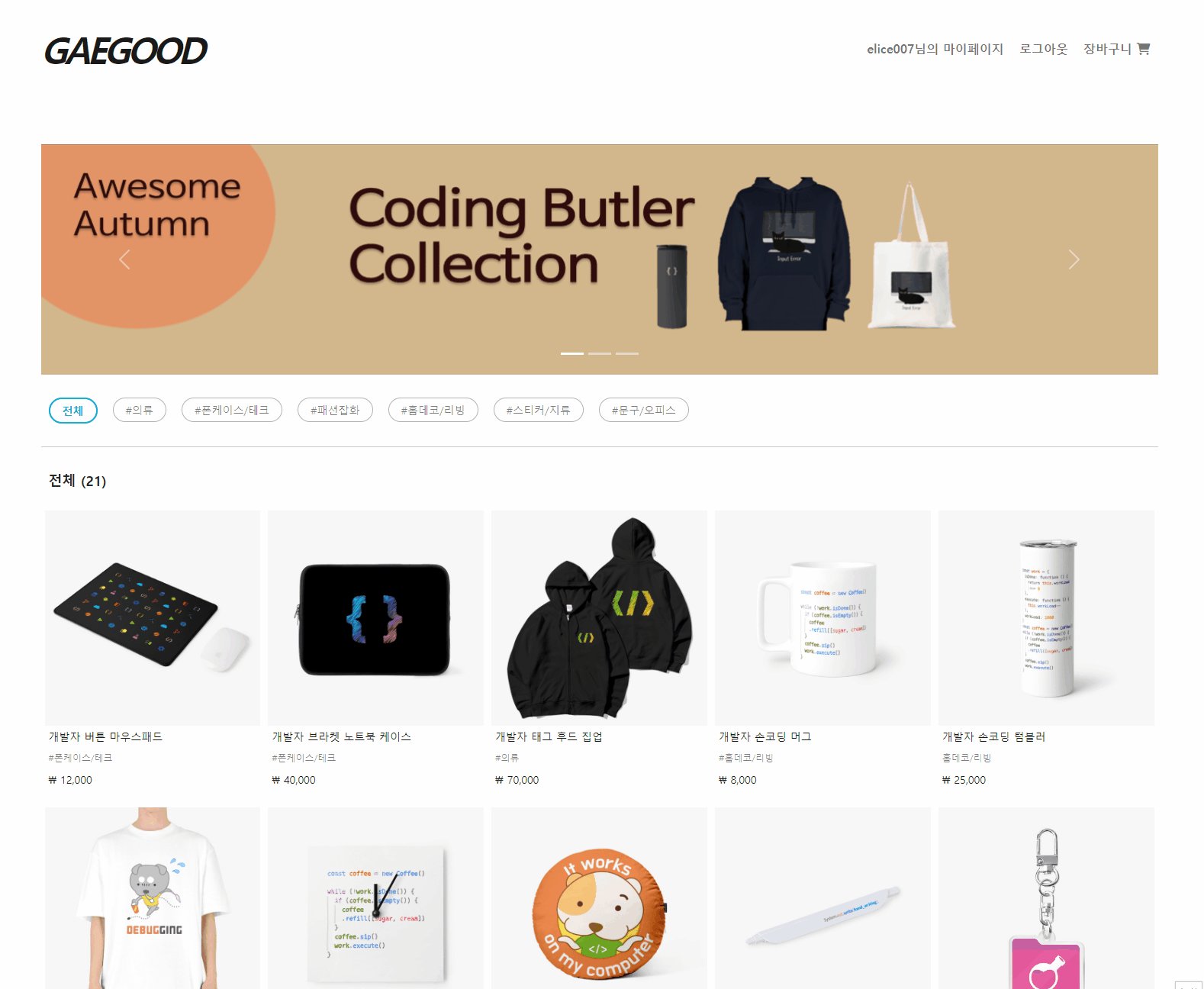
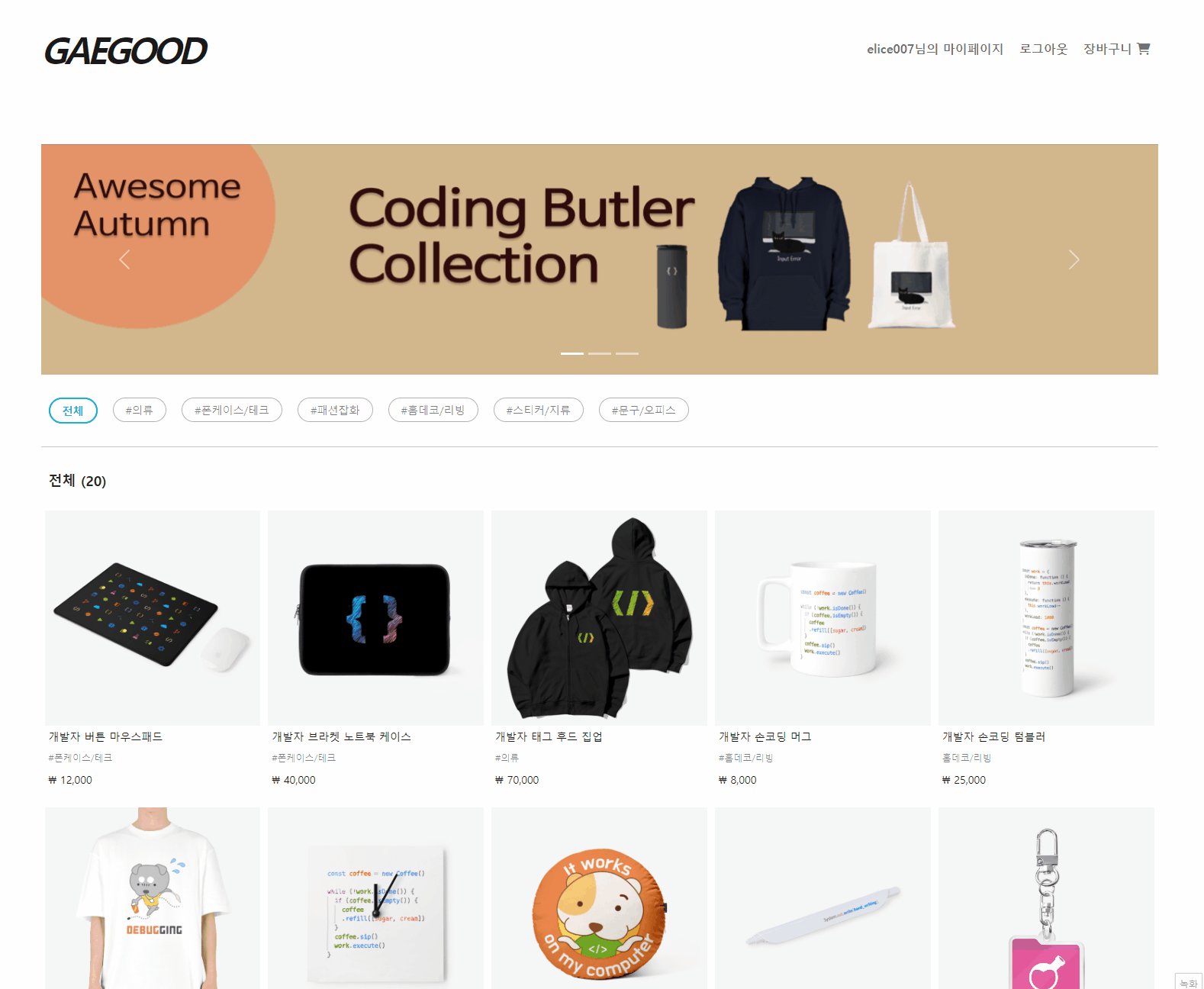
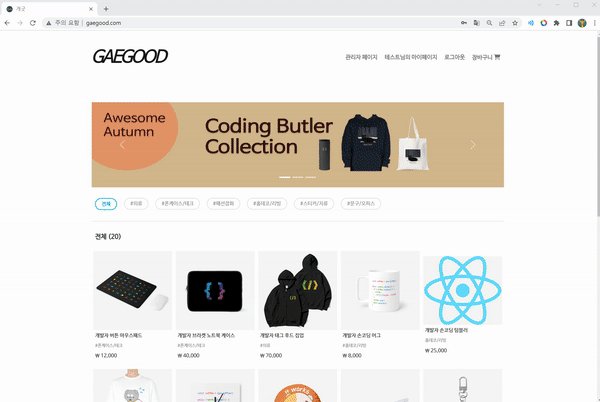
- 홈에서 굿즈 정보를 확인할 수 있습니다.
- 회원 가입을 하지 않아도 상품을 구경하고 장바구니에 넣을 수 있습니다.
- 최소한의 클릭으로 상품을 구매하거나 판매할 수 있습니다.
- 22/10/31 ~ 22/11/11
💡 윤익수 (파평윤씨, UNIX Torvalds) : "오프라인에서 개발자 굿즈를 안팔아서 온라인에서 구매하려고요"
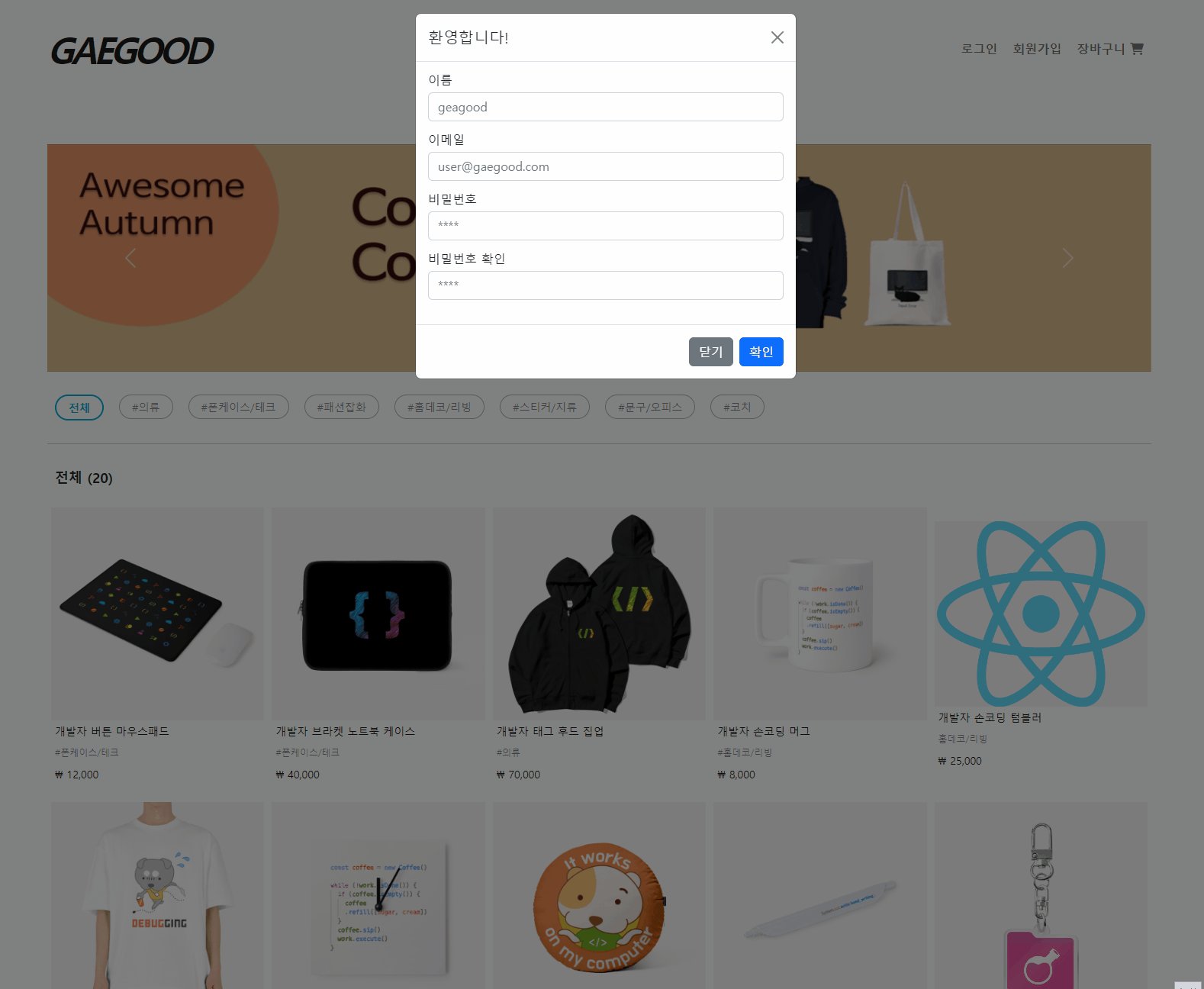
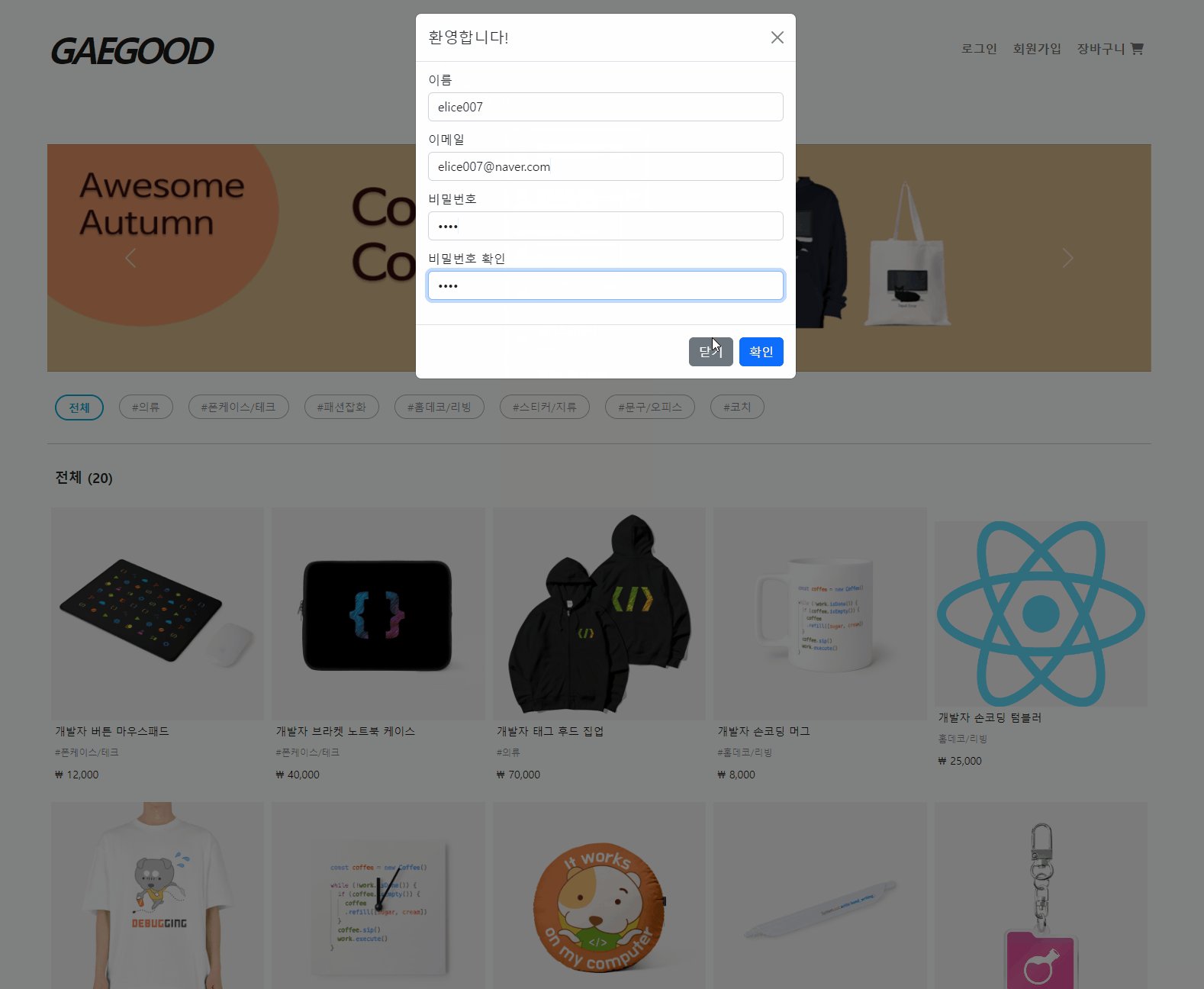
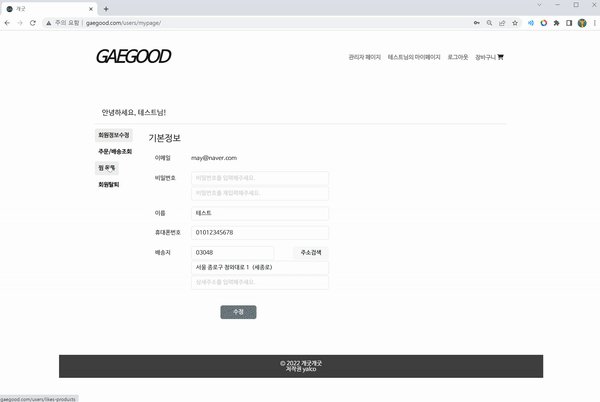
- 회원가입(모달창), 로그인(모달창), 회원정보 수정 등 유저 정보 관련 CRUD
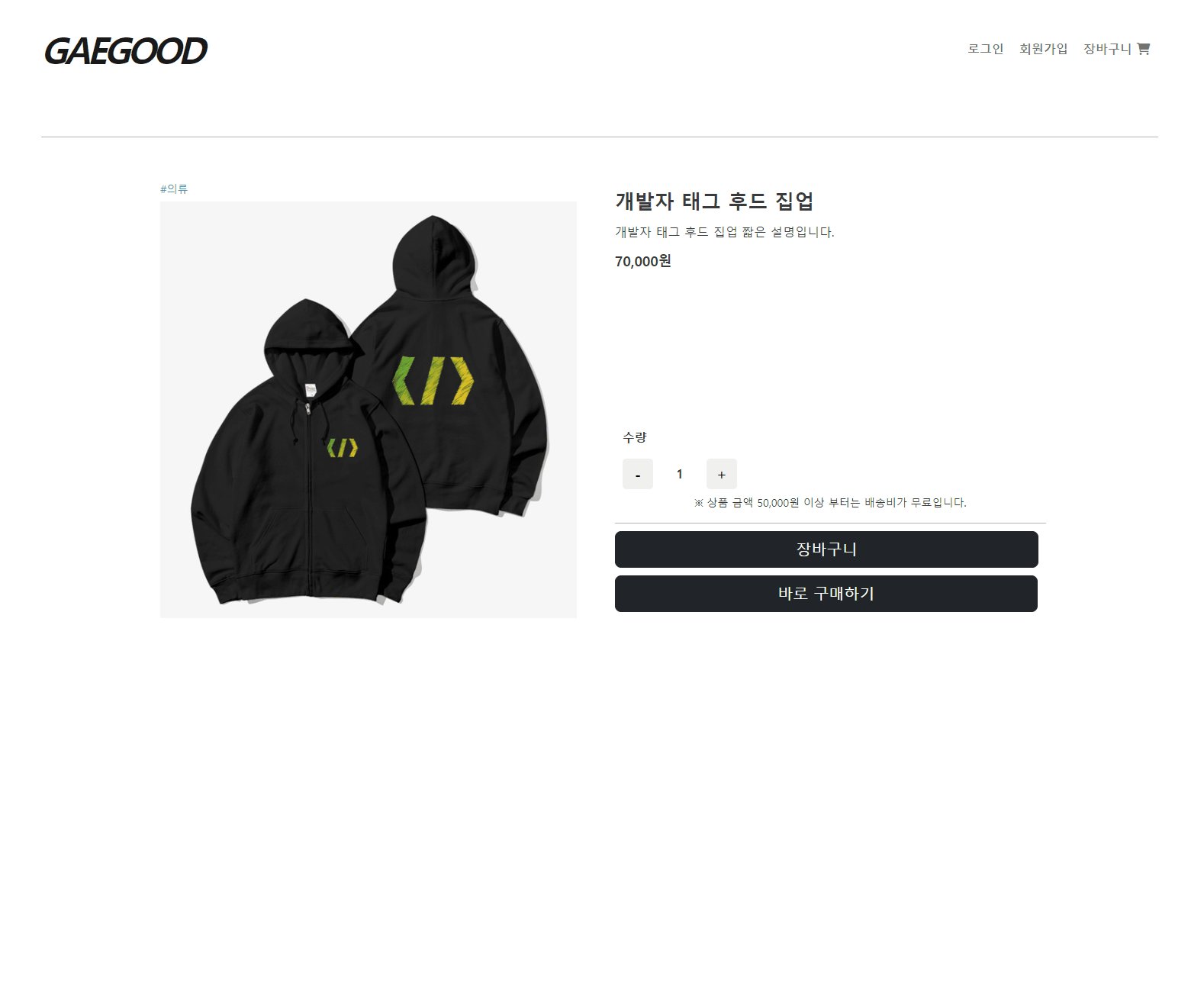
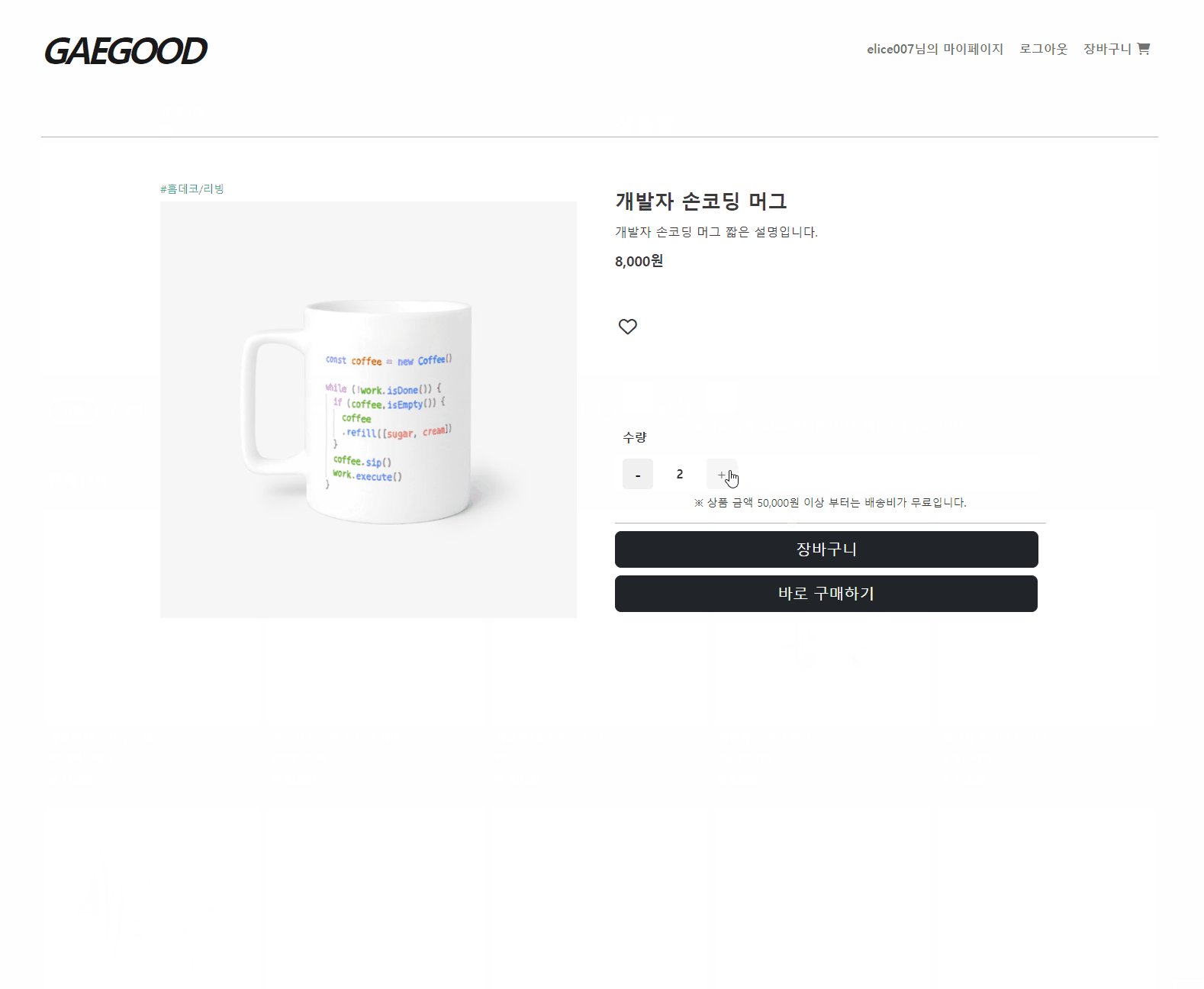
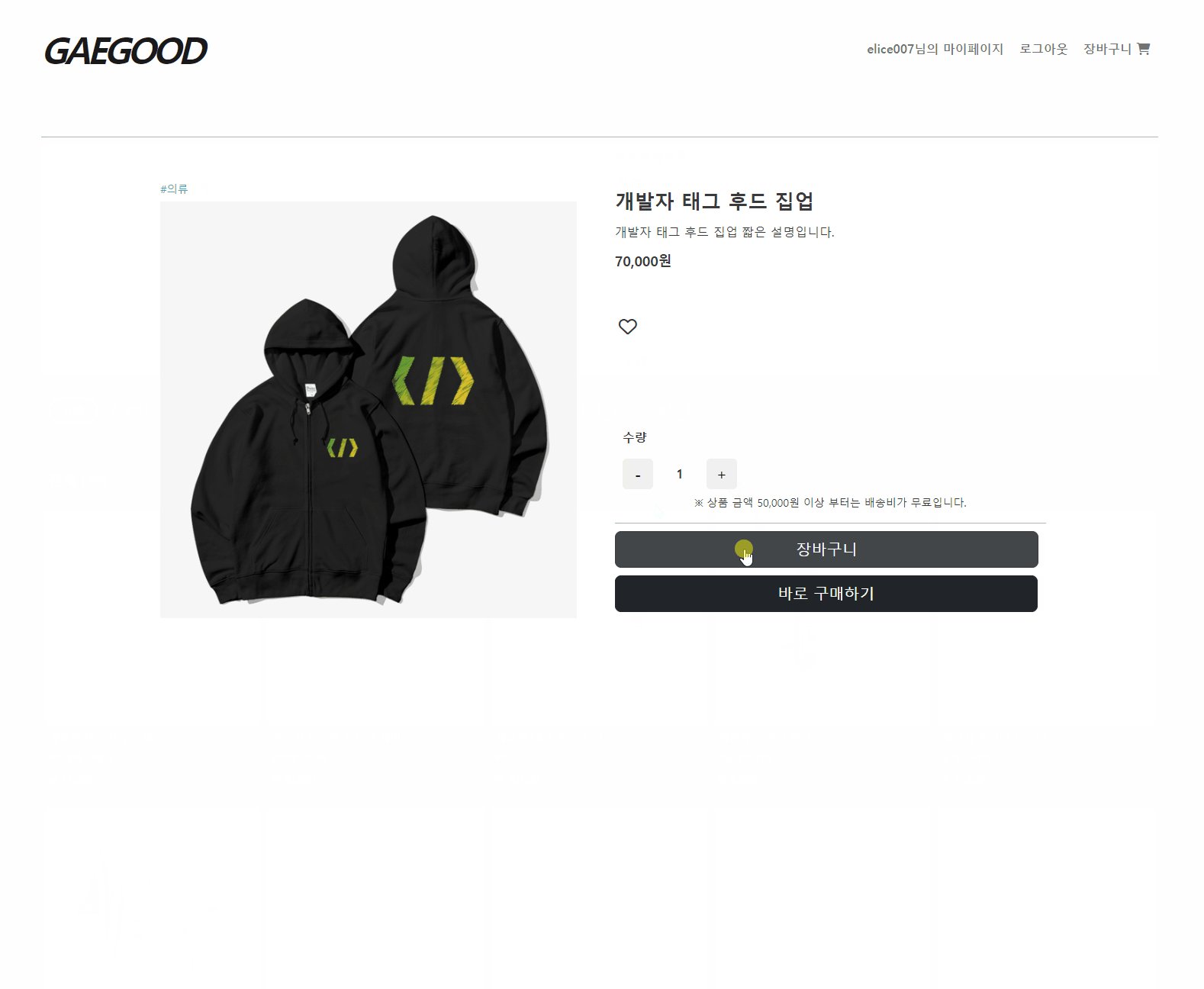
- 상품 목록을 조회 및, 상품 상세 정보를 조회 가능함.
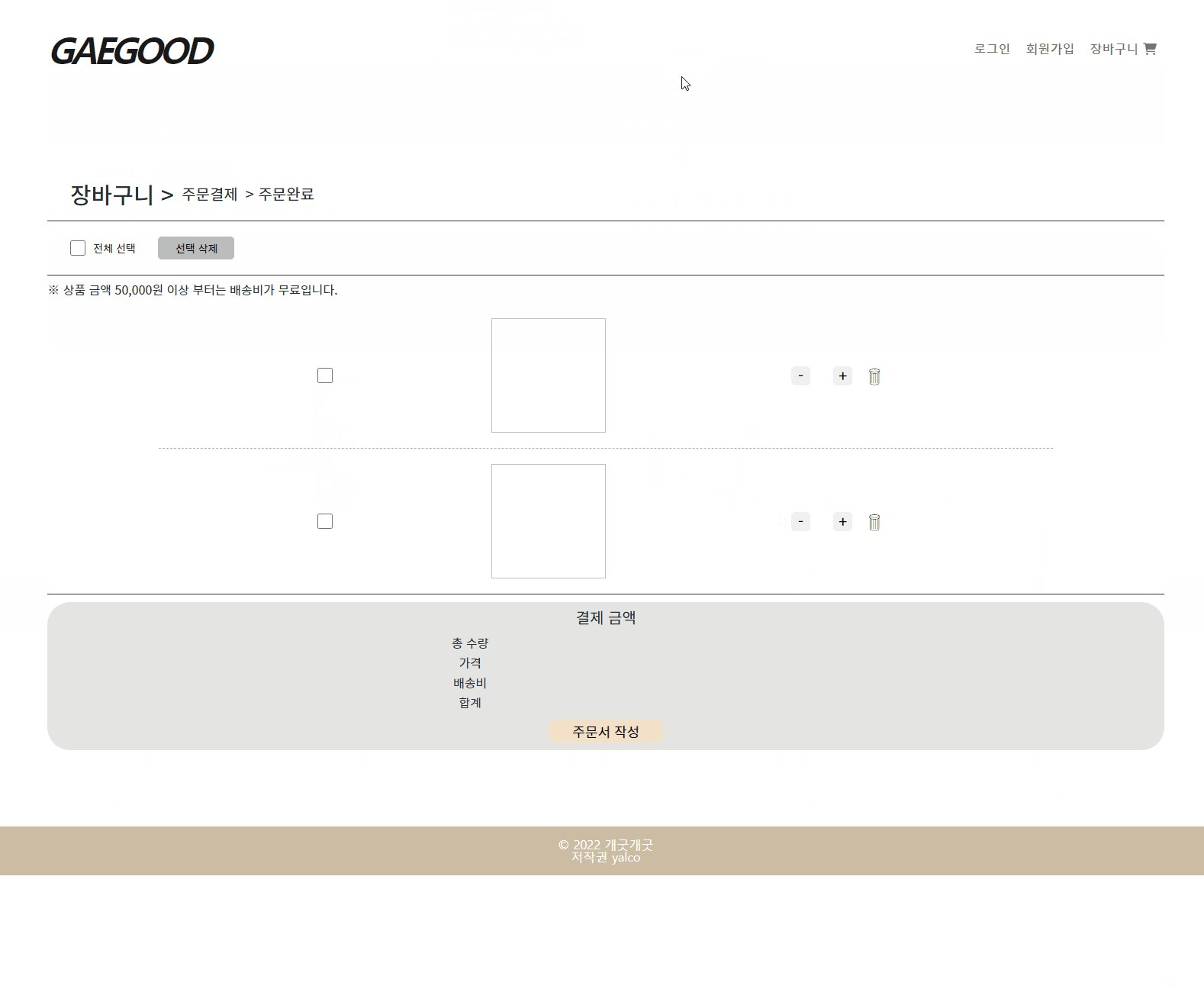
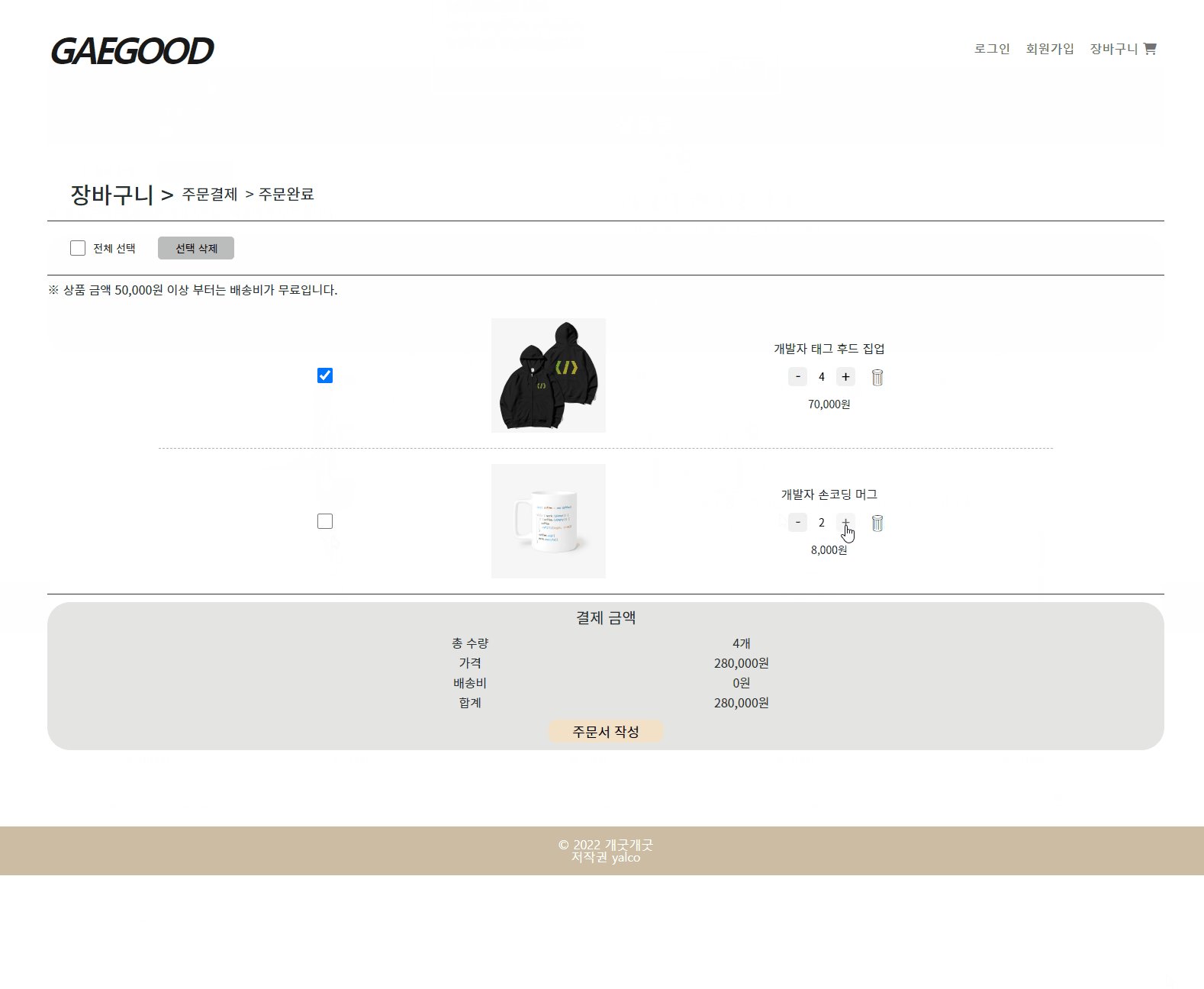
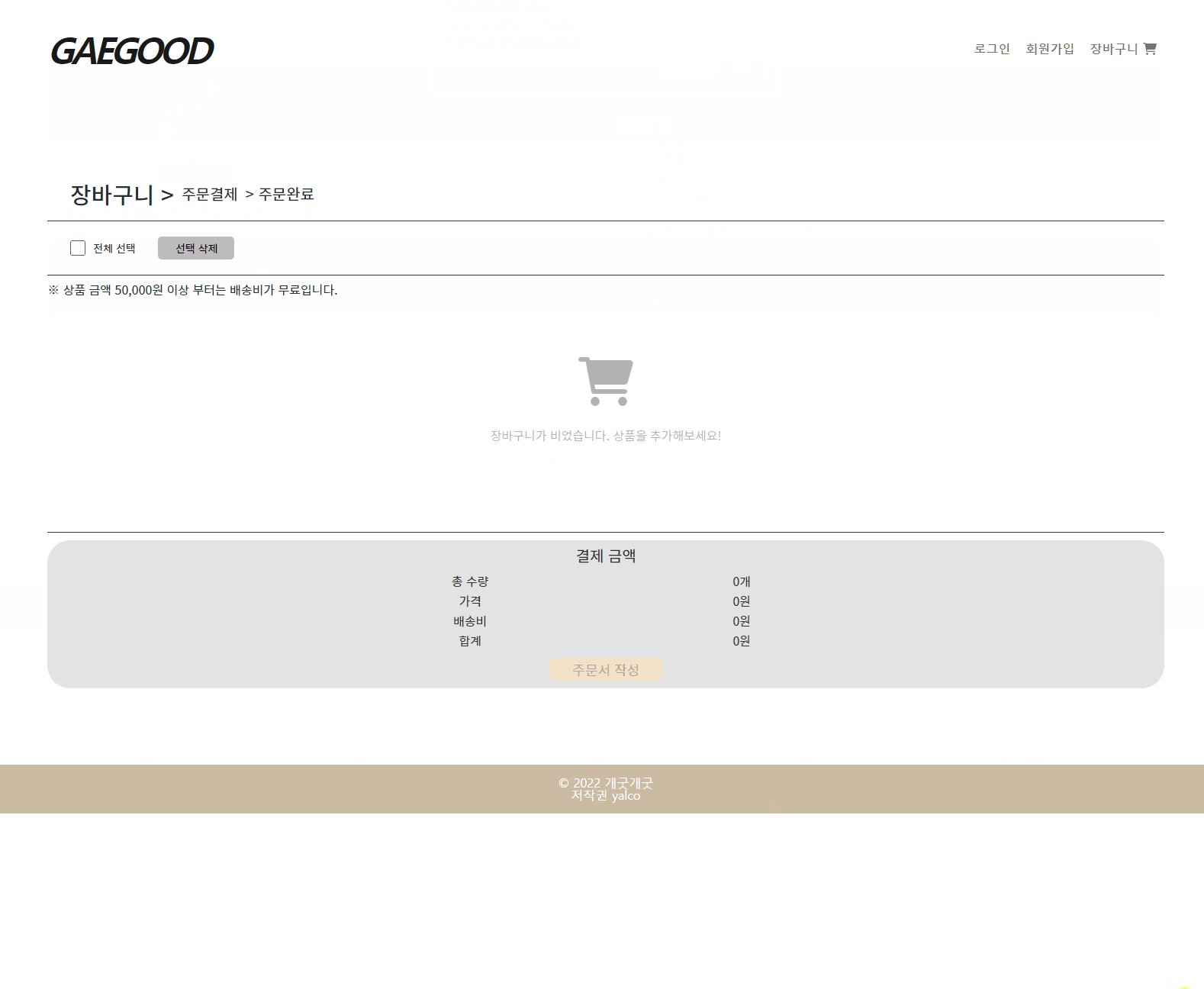
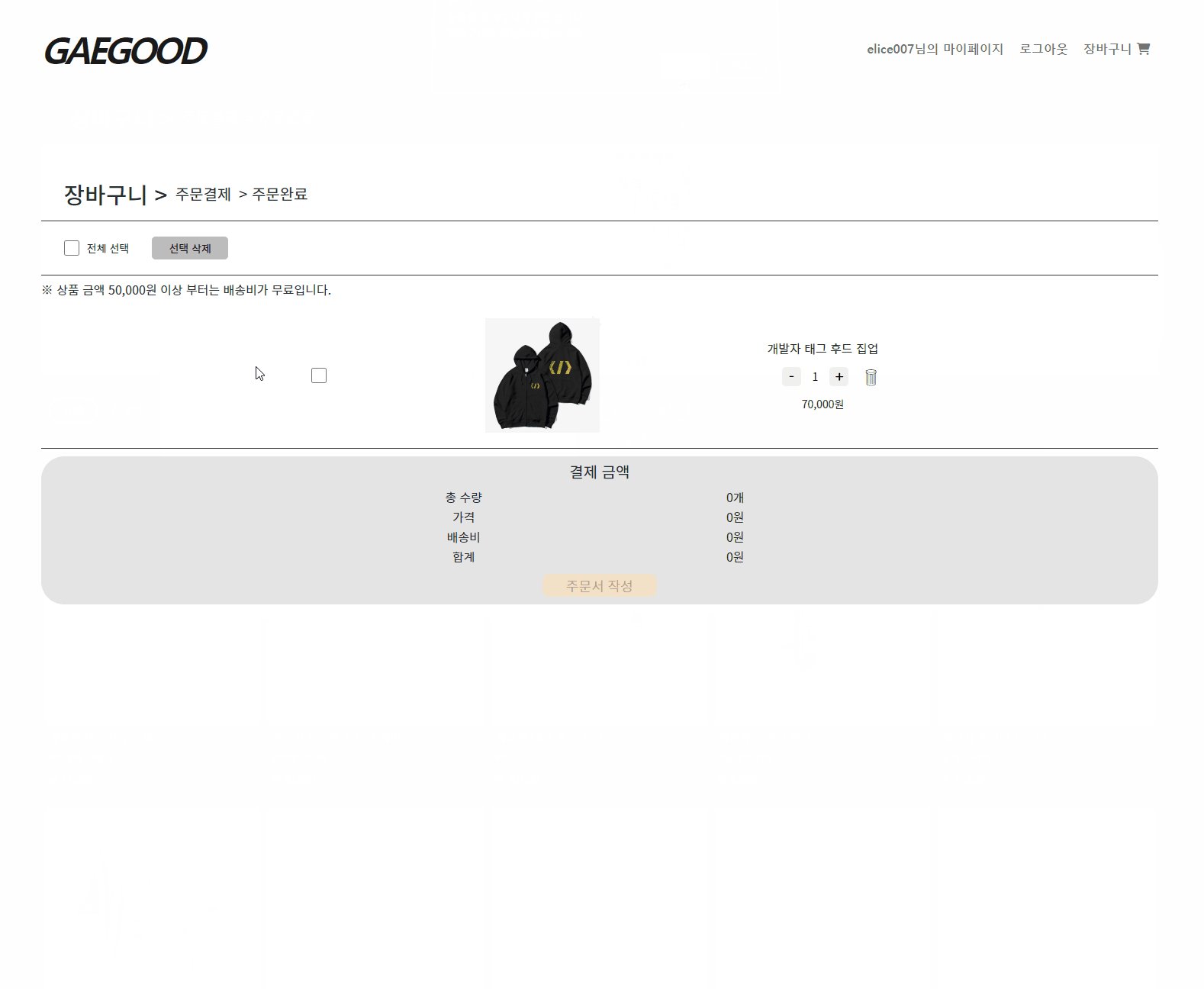
- 장바구니에 상품을 추가할 수 있으며, 장바구니에서 CRUD 작업이 가능함.
- 장바구니는 서버 DB가 아닌, 프론트 단에서 저장 및 관리됨 (indexedDB)
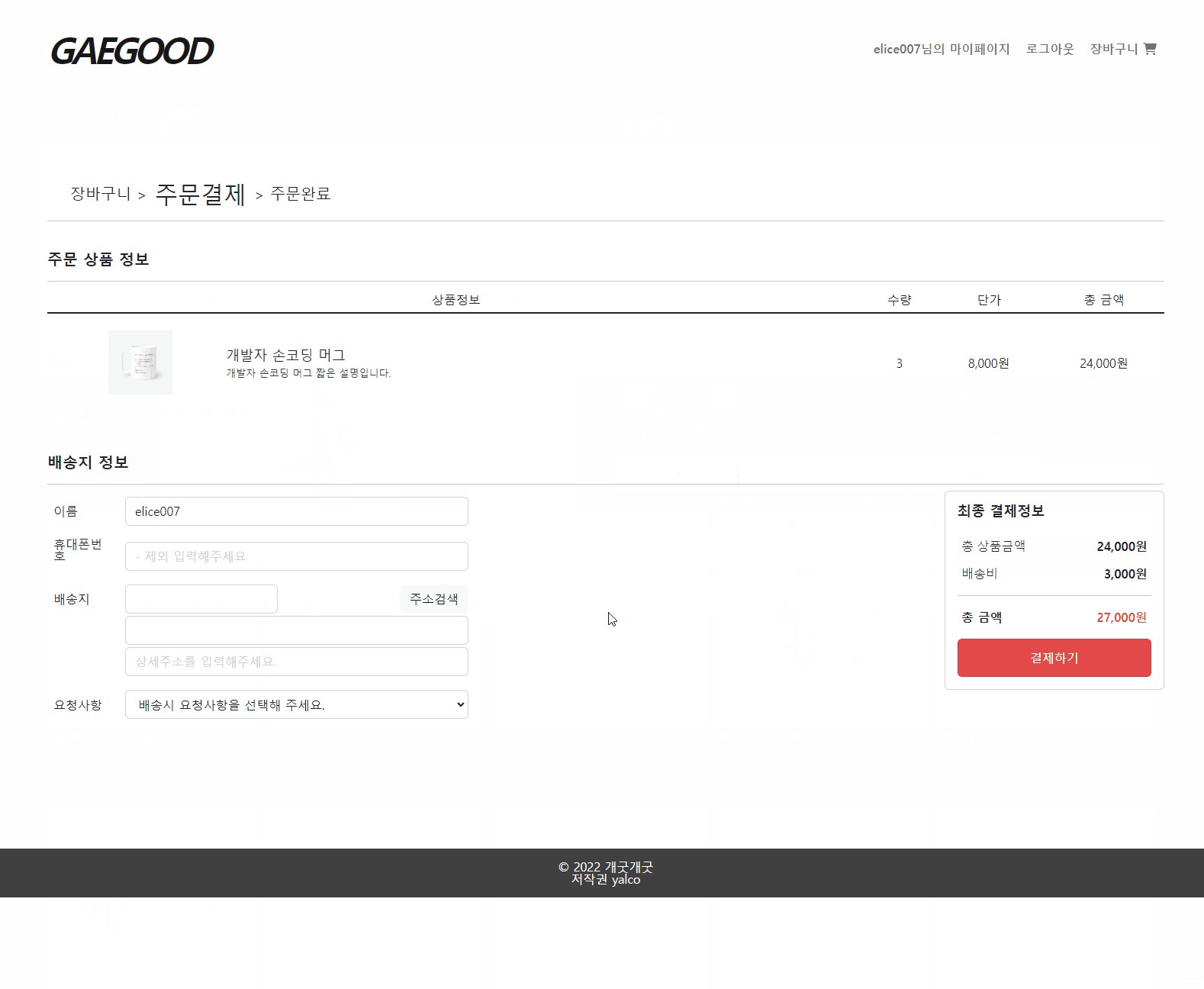
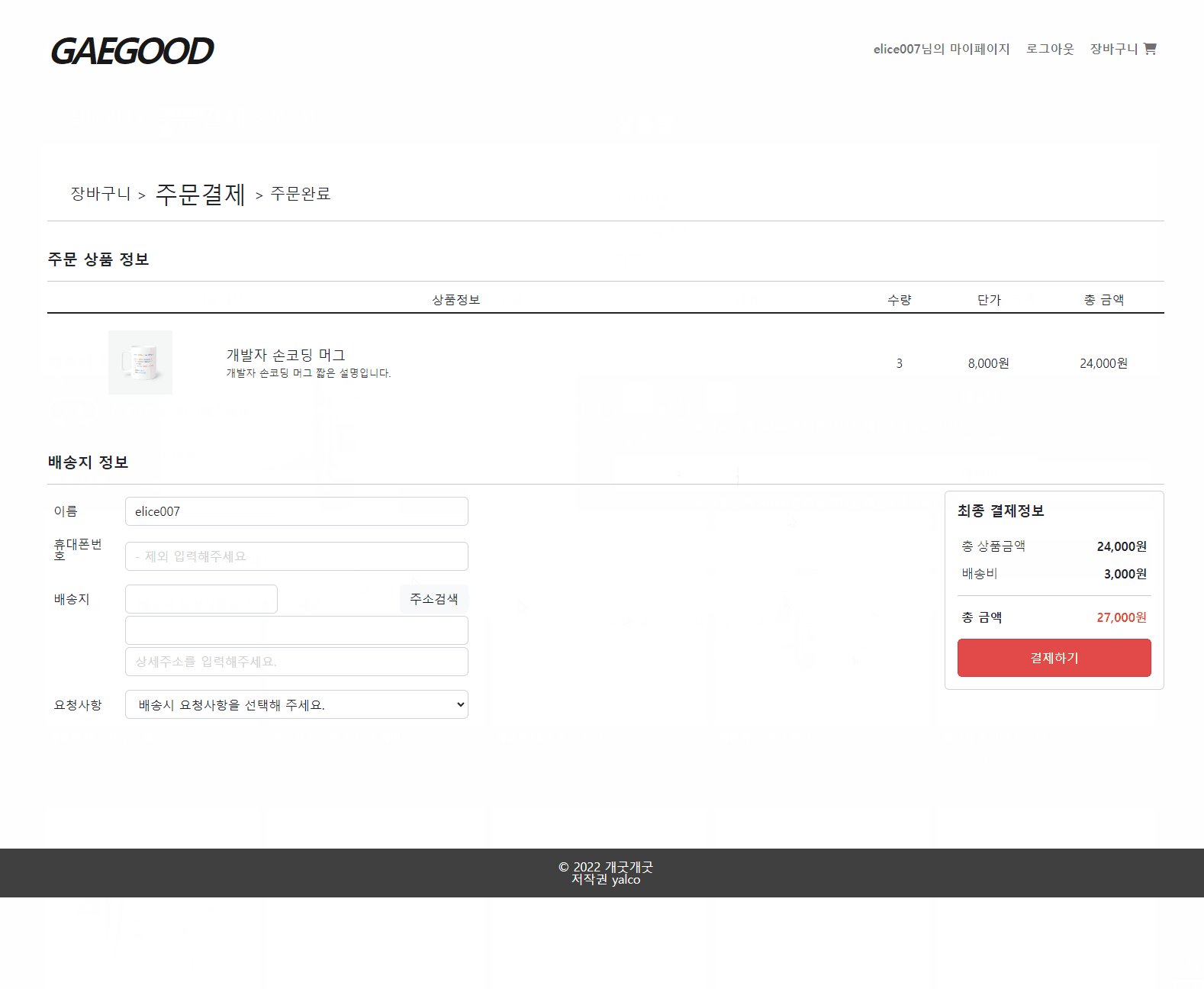
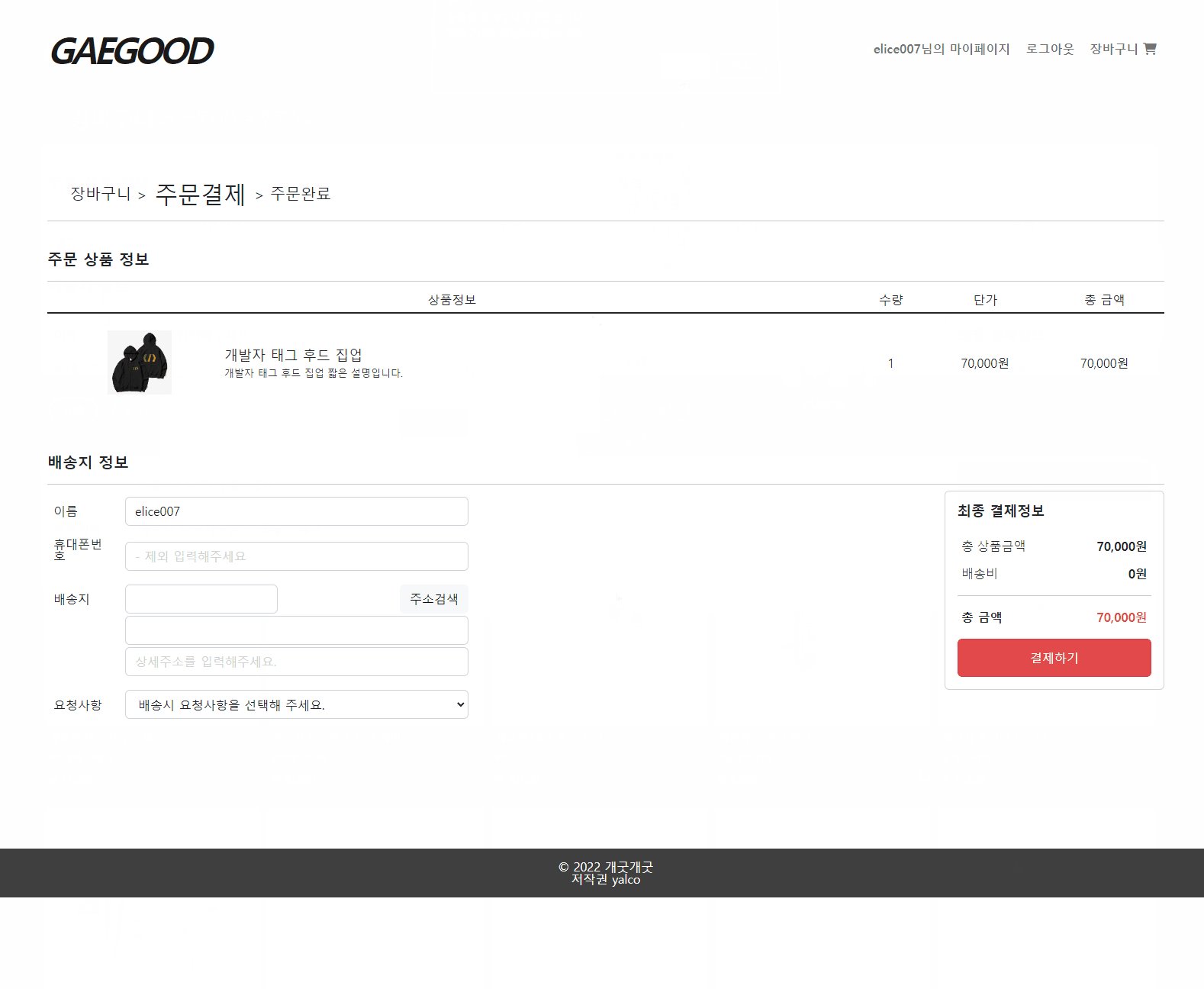
- 장바구니에서 주문을 진행하며, 주문 완료 후 조회 및 삭제가 가능함.
- nodemailer gmail을 활용한 임시패스워드 발급 기능구현
| 별칭(이름) | 담당 업무 |
|---|---|
| 🐰 MAY(민영) | FE (팀장) |
| ❄️ MANDY(규리) | FE |
| ⛄ HUNI(재훈) | BE |
| 🐧 SIAN(시안) | FE |
| 🐆 PEPE(종훈) | BE |
- Vanilla javascript, html, css (Bootstrap css)
- Font-awesome
- Daum 도로명 주소 api
- SIAN(시안)
- 관리자페이지 화면구성(상품관리,유저관리,주문관리) , 로그인 모달화면 구성
- May(민영)
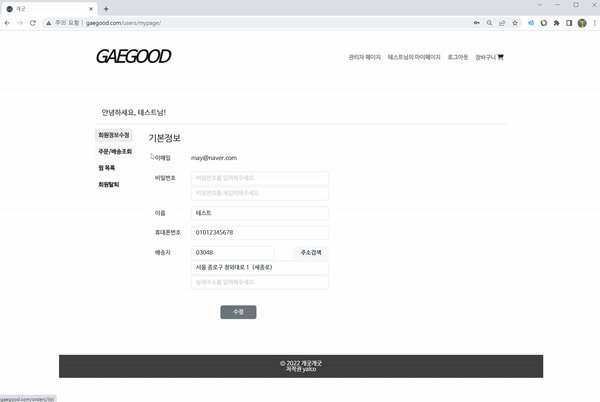
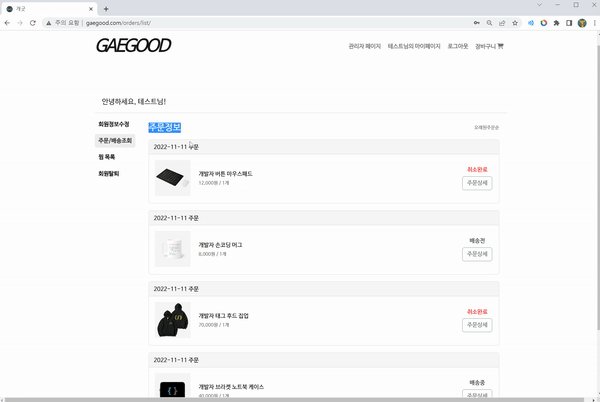
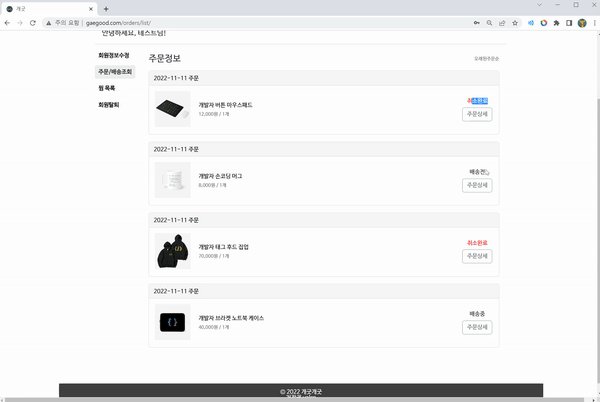
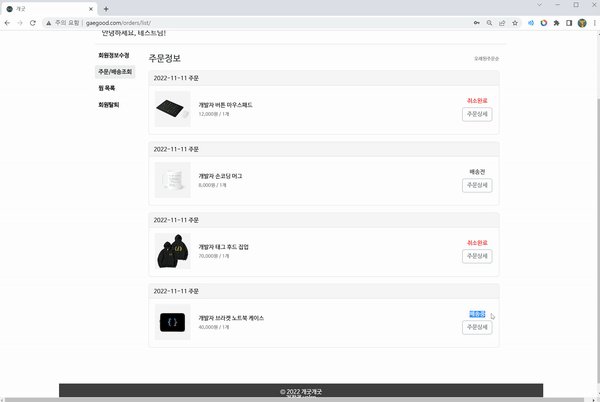
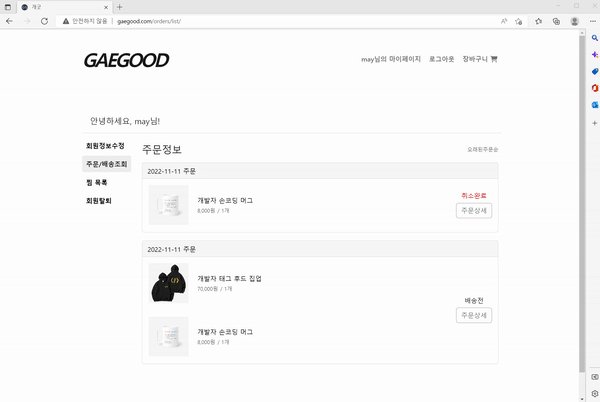
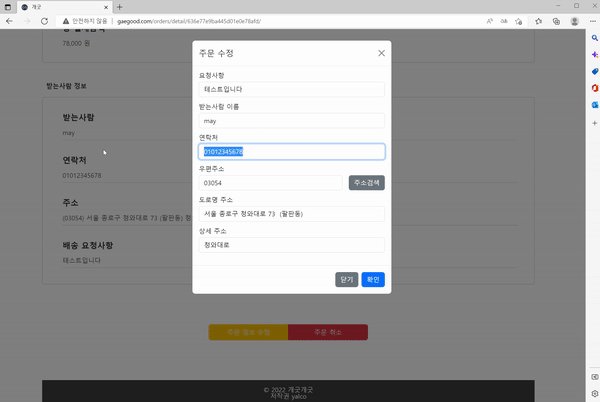
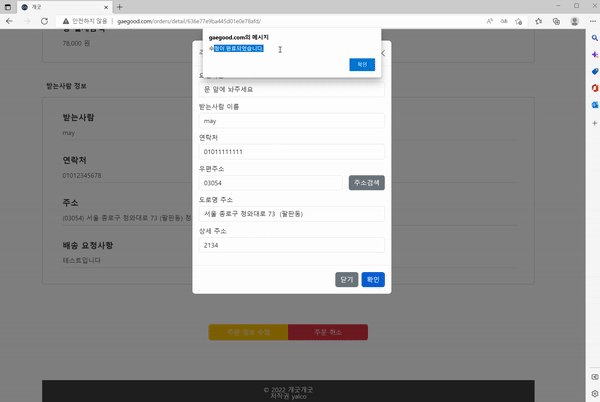
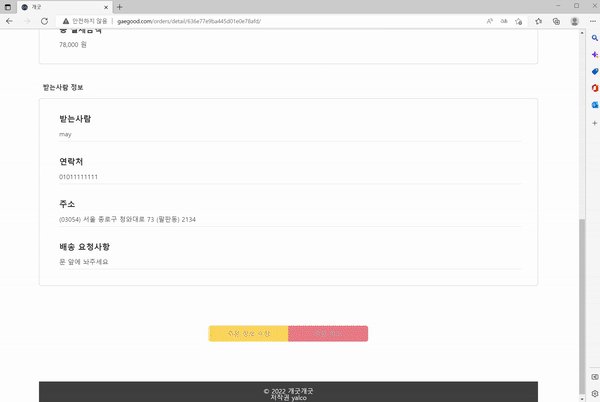
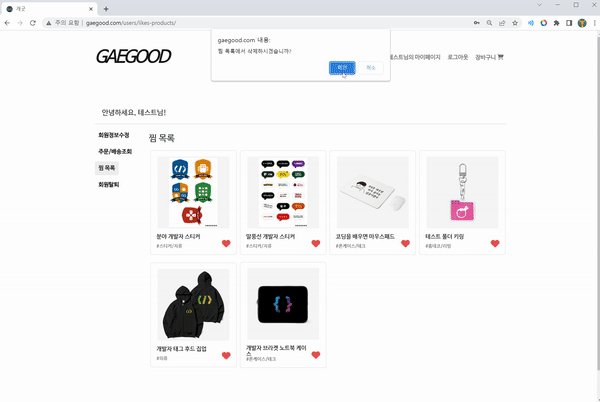
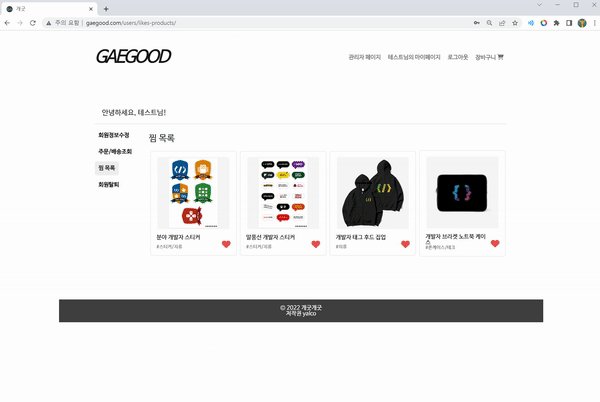
- 마이페이지 화면구성(회원정보수정, 주문목록, 찜목록, 회원탈퇴,주문생성)
- Mandy(규리)
- 장바구니 구현,상품상세페이지 화면구성 (indexedDB)
- Express (nodemon, babel-node로 실행됩니다.)
- Mongodb, Mongoose
- cors
- PEPE(종훈)
- Product, Order, Category 스키마 설계 및 API 구현, 로그인 여부, 접근 권한, 입력 값 등을 체크하는 미들웨어 구현, 이미지 업로드 미들웨어 구현
- HUNI(재훈)
- Auth : nodemailer 활용한 gmail 임시패스워드 발송, verifyToken ,bcrypt 활용한 해싱작업,JWT token cookie 인증방식 및 로그인,로그아웃 로직 설계
- User : CRUD 작성
- 배포: pm2 활용한 무중단 배포, nginx 활용한 reverse proxy 적용, google domain 설정, ssl letsencrypt적용
- 프론트:
src/views폴더 - 백: src/views 이외 폴더 전체
- 실행: 프론트, 백 동시에, express로 실행
- Padlet : 초반 주제 기획시 의사결정 빠르게 하는 칸반 보드 용도(Trello보다 가벼워서 잠시 사용, 이후에 notion으로 통일)
- PigJam : 초반 기획시 빠른 레이아웃을 잡기 위해 사용
- Notion : 수정이 빈번하고 같이 수정해야하는 것, API 명세
- Discord : 화상회의 , 수시로 스크럼 잡는 용도
- Gitlab : Code Repository
- Gitlab Issue : 진행상황이나 Trouble Shooting 내역 적기
- Gitlab Wiki : 스크럼 회의내용 적기
- Postman Teams : API 테스트 진행
- 탄력적으로 운영. 시작스크럼 첫주(11:00~) , 둘째주(13:00~)
- YTB(Yesterday, Today, Blocking) 기반 스크럼 회의 진행
- 어제할일, 오늘할일, 막히는 상황 스크럼 회의때 공유
- 필요시 수시로 프론트/백엔드/전체 스크럼 잡아서 진행
- URL, URI를 RESTful 하게 작성하기
- 파일명이 여러 단어로 이루어지면 ‘- (하이픈)’ 으로 연결하기
- 스키마, 모델은 Upper Camel Case 사용하기
- 일반변수 lower Camel Case
- Class, ID Selector : 프론트엔드 재량
- DOM 요소 : 프론트엔드 재량
- 백엔드 : 4계층 구조 (Router,Controller,Service,Model)
- feat: 새로운 기능추가
- fix: 수정사항 발생시, 버그fix , refactoring
- template : html,css,js 등 view 관련 변경사항 발생시
- feat, fix, template 3가지를 공통적으로 사용하되 그 외는 자유롭게 사용
- google domain 적용
- letsencrypt ssl 무료 인증서 적용
git clone {.....repository_name}.git
cd {repository_name}
npm install
npm run startPORT = {PORT}
JWT_SECRET_KEY = {YOUR_JWT_SECRET_KEY}
SALT_ROUND = {SALT_ROUND}
MONGODB_URL = {YOUR_MONGODB_URL}
AUTH_GMAIL_USER = {YOUR_AUTH_GAMIL_USER}
AUTH_GMAIL_PASS = {YOUR_GMAIL_PASSWORD(ACCESS TOKEN)}
Copyrightⓒ2022 by Yalco (https://marpple.shop/kr/yalco)
All pictures cannot be copied without permission.
본 프로젝트에서 제공하는 모든 코드 등의는 저작권법에 의해 보호받는 ㈜엘리스의 자산이며, 무단 사용 및 도용, 복제 및 배포를 금합니다. Copyright 2022 엘리스 Inc. All rights reserved.