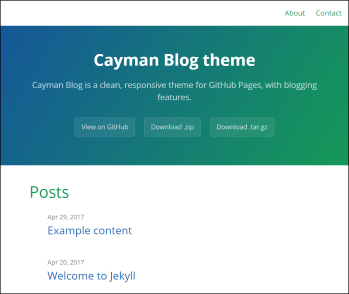
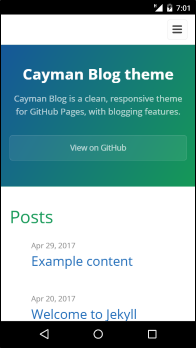
Cayman Blog is a Jekyll theme for GitHub Pages. It is based on the nice Cayman theme, with blogging features added. You can preview the theme to see what it looks like, or even use it today.
Cayman Blog Theme has been developed as a Jekyll theme gem for easier use. It is also 100% compatible with GitHub Pages — just with a more involved installation process according to whether you’re running Jekyll v3.3+ and self-hosting, or if you’re hosting with GitHub Pages.
If you’re running Jekyll v3.3+ and self-hosting you can quickly install the theme as Ruby gem:
-
Add this line to your Jekyll site’s Gemfile:
gem "jekyll-theme-cayman-blog" -
Add this line to your Jekyll site’s _config.yml file:
theme: jekyll-theme-cayman-blog -
Then run Bundler to install the theme gem and dependencies:
script/bootstrap
If you’re hosting your blog with GitHub Pages you’ll have to consider this:
If you’re publishing your Jekyll site on GitHub Pages, note that GitHub Pages supports only some gem-based themes. See Supported Themes in GitHub’s documentation to see which themes are supported.
Therefore, this theme, as well as many others, can not be installed in the same way as the ones officially supported by GitHub Pages (e.g. Cayman, Minima), a bit more effort has to be put on.
The easiest way I found to install Cayman Blog Theme, is installing the theme gem, and then converting the gem-based theme to regular theme.
Alternatively, for new projects, one could fork the whole theme, and keep only the interesting files.
This method is preferred for existing Jekyll blogs, as well as newly created ones. Notice that the files index.md, about.md, contact.md will be overwritten (only index.md is really needed, the other two are just placeholders).
-
Install the theme gem:
$ gem install jekyll-theme-cayman-blog -
Run
$ gem env gemdirto know where the gem was installed -
Open the folder shown in the output
-
Open the folder
gems -
Open the theme folder (e.g.
jekyll-theme-cayman-blog-0.0.5) -
Copy all the files into your newly created or existing blog folder
-
Leave empty
themeyour site's_config.yml:theme: -
Modify
_config.yml,about.md,contact.mdfor your project
- Fork the repo
- Clone down the repo with
$ git clone [email protected]:username/reponame.git - Delete the
screenshot.pngandscreenshot-mobile.pngfiles - Empty the
_postsfolder - Install bundler and gems with
$ script/bootstrap - Run Jekyll with
$ script/server - Modify
_config.yml,about.md,contact.mdfor your project - Customize the theme
Cayman Blog will respect the following variables, if set in your site's _config.yml:
title: [The title of your site]
description: [A short description of your site's purpose]Additionally, you may choose to set the following optional variables:
show_downloads: ["true" or "false" to indicate whether to provide a download URL]
google_analytics: [Your Google Analytics tracking ID]To enable RSS feeds and also make visible an RSS feeds button in the footer, the Jekyll Feed plugin must be installed.
Add this line to your site's Gemfile:
gem 'jekyll-feed'And then add this line to your site's _config.yml:
gems:
- jekyll-feedFor more information about configuring this plugin, see the official Jekyll Feed plugin page.
Cayman Blog includes simple SEO tags from jekyll-social-metatags. Have a look at the page for its usage.
The usage is compatible with the plugin Jekyll SEO Tag, which provides a battle-tested template of crowdsourced best-practices.
To switch to a better SEO tags however, one should install Jekyll Feed plugin:
-
Add this line to your site's Gemfile:
gem 'jekyll-seo-tag'
-
And then add this line to your site's
_config.yml:gems: - jekyll-seo-tag
-
Replace with the following, the
<!-- jekyll-seo-tag -->comment in your site'sdefault.html:{% seo %}
For more information about configuring this plugin, see the official Jekyll SEO Tag page.
If you'd like to add your own custom styles:
- Create a file called
/assets/css/style.scssin your site - Add the following content to the top of the file, exactly as shown:
--- --- @import "{{ site.theme }}";
- Add any custom CSS (or Sass, including imports) you'd like immediately after the
@importline
If you'd like to change the theme's HTML layout:
- Copy the original template from the theme's repository
(Pro-tip: click "raw" to make copying easier) - Create a file called
/_layouts/default.htmlin your site - Paste the default layout content copied in the first step
- Customize the layout as you'd like
If you'd like to change the theme's Sass variables, set new values before the @import line in your stylesheet:
$section-headings-color: #0086b3;
@import "{{ site.theme }}";See the open issues for a list of proposed features (and known issues).
The Cayman Blog theme is intended to make it quick and easy for GitHub Pages users to create their first (or 100th) website. The theme should meet the vast majority of users' needs out of the box, erring on the side of simplicity rather than flexibility, and provide users the opportunity to opt-in to additional complexity if they have specific needs or wish to further customize their experience (such as adding custom CSS or modifying the default layout). It should also look great, but that goes without saying.
Interested in contributing to Cayman Blog? We'd love your help. Cayman Blog is an open source project, built one contribution at a time by users like you. See the CONTRIBUTING file for instructions on how to contribute.
If you'd like to preview the theme locally (for example, in the process of proposing a change):
- Clone down the theme's repository (
git clone https://github.com/lorepirri/cayman-blog) cdinto the theme's directory- Run
script/bootstrapto install the necessary dependencies - Run
script/serverto start the preview server - Visit
localhost:4000in your browser to preview the theme
The theme contains a minimal test suite, to ensure a site with the theme would build successfully. To run the tests, simply run script/cibuild. You'll need to run script/bootstrap one before the test script will work.