api文档换成swagger-ui- 修复
gulp不兼容node 12+的问题 - 修改了后台密码的加密方式
- 文档添加加入了自动生成缩略图功能
- 文档管理加入了回收站功能
- 加入插件功能
- 加入数据恢复功能
- 补充国际化文件
- 修复了一些其它bug
1、nodejs 12 + eggjs 2
2、vue-cli
3、mongodb 4+
文档: DoraCMS 开发文档
API: DoraCMS API文档
演示地址: 前端开发俱乐部
后台登录: https://www.html-js.cn/dr-admin
测试账号:doracms/123456
前提是您需要提前安装
docker. 这里介绍的是本地体验,如果你想运行在服务器上,需要先修改配置文件 config/config.local.js 里的server_pathserver_api为您服务器的IP+端口号。该操作仅为快速体验,如果正式环境部署,请移步后面的如何安装 DoraCMS(开发环境/生产环境)
DoraCMS 可以依托 docker-compose 快速在本地跑起来,您只需要这样做:
- 下载代码到本地,进入代码根目录,终端执行
docker-compose up -d
接下来等待几分钟,看到执行成功后,浏览器访问
http://127.0.0.1:8080/
- 已经安装好了
nodejs, 版本v12.13.0 - 已经安装并启动了
Mongodb,版本4.0
在完成上述准备工作后,代码根目录下执行(如果下次重新执行,需要重新checkout代码回到仓库原始状态)
npm run doracms
nodejs 可以去官网下载,你可以去 安装包列表 中找到需要的安装包,具体的安装方式可自行百度。
https://nodejs.org/dist/latest-v10.x/node-v12.13.0.pkg // Mac Pro
https://nodejs.org/dist/latest-v10.x/node-v12.13.0-x64.msi // windows 64位
https://nodejs.org/dist/latest-v10.x/node-v12.13.0-x86.msi // windows 32位安装完成后,打开终端,确认是否安装成功
node -v // v12.13.0
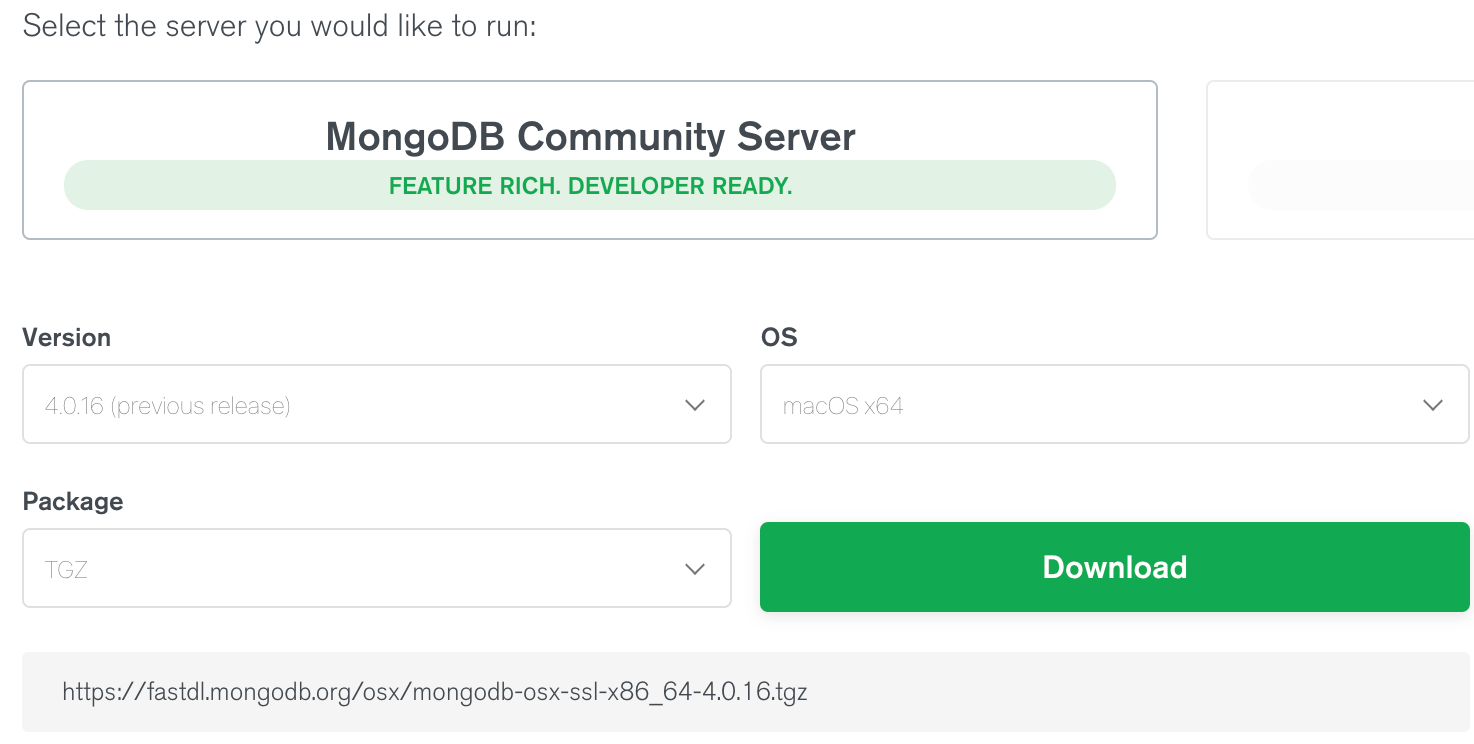
去官网下载 mongodb,根据您的安装环境选一个不是最新的版本,这里以 Mac 为例, 下载地址
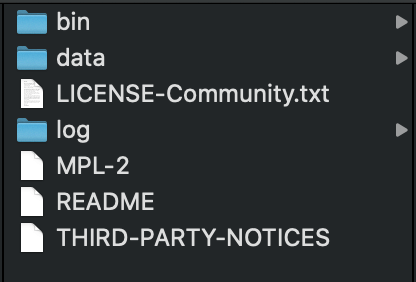
https://fastdl.mongodb.org/osx/mongodb-osx-ssl-x86_64-4.0.16.tgz // Mac 安装包地址解压后的目录结构
不同平台启动 mongodb 方式基本相同
dbpath=/Users/dora/Documents/dora/softs/mongodb/data/ #数据存放路径
logpath=/Users/dora/Documents/dora/softs/mongodb/log/mongodb.log #日志存放路径
fork=true #进程守护
#auth=true #是否鉴权
auth 代表鉴权,这里演示的是本地启动,可以不要密码,因此注释掉了,在生产环境上 auth 必须为 true,且 mongodb 要配置密码。详情查询 DoraCMS生产环境部署 里的第七步,详细介绍了如何给 mongodb 加密码
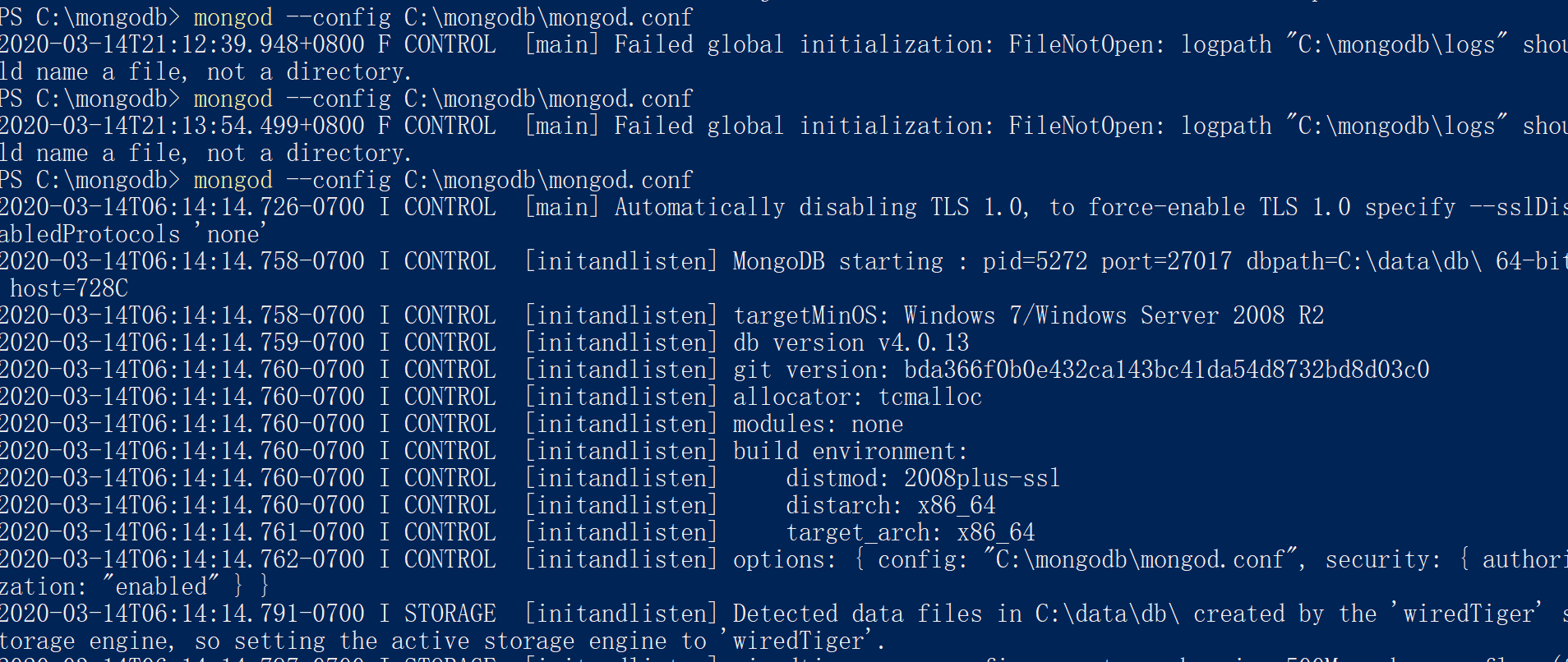
终端执行
mongod --config C:\mongodb\mongod.conf
可以看到结尾处提示 mongodb 启动成功了
install -> serverConfig.js,根据实际情况修改,配置文件中的备注很明确,请仔细阅读
cd install
vim serverConfig.js
一定要注意
mongodbBinPath,在windows环境下路径中\必须改为/如C:/mongodb/mongodb/bin/才是正确的,另外,bin路径中不要包含中文或空格
/**
* 服务器配置信息
* @param {String} env [[必填]服务器环境 development:开发环境,production:生产环境]
* @param {String} mongodbBinPath [[必填]Mongodb bin目录路径,注意结尾必须带 / ,windows 环境下路径中 \ 必须改为 / 如 C:/mongodb/mongodb/bin/ ]
* @param {String} dbIP [[必填]Mongodb 数据库IP,默认 127.0.0.1 默认不用更改]
* @param {String} dbPort [[必填]Mongodb 数据库端口号,默认为 27017 默认不用更改]
* @param {String} dbName [Mongodb 数据库名称,默认为 doracms2 默认不用更改]
* @param {String} dbUserName [Mongodb 数据库用户名,没有可以不填,和 dbPassword 同时存在或同时为空]
* @param {String} dbPassword [Mongodb 数据库密码,没有可以不填,和 dbUserName 同时存在或同时为空]
* @param {String} os [[必填]服务器平台 Mac,Windows,Linux 可选]
* @param {String} domain [[必填]网站访问域名或IP+端口号,需要带http/https,如 https://www.html-js.cn, http://120.25.150.169:8080]
* @param {String} port [[必填]DoraCMS 启动默认端口号,domain 中如果也有端口号,那么理论上这两个端口号是相同的]
* @param {String} tbAgent [[必填]NPM安装包是否启用淘宝代理 1:启用 0:不启用,建议启用]
*/
const serverConfig = {
env: "development",
mongodbBinPath: "C:/mongodb/mongodb/bin/",
dbIP: "127.0.0.1",
dbPort: "27017",
dbName: "doracms2",
dbUserName: "",
dbPassword: "",
os: "Windows",
domain: "http://127.0.0.1:8080",
port: 8080,
tbAgent: "1",
}
module.exports = serverConfig;
此处通过执行脚本省去了安装依赖,配置文件修改等操作,大概需要几分钟的时间,请耐心等待,如果有提示错误,请根据提示做相应的调整
npm run doracms
http://127.0.0.1:8080 // 开发环境
http://120.25.150.169:8080 // 生产环境只配了IP,端口号已加入安全组
https://www.html-js.cn // 生产环境配置了域名并做好了域名解析
网站图片资源可从这里获取 下载链接: https://pan.baidu.com/s/1th7Qlz4eJGNN3w_Tacl9AQ 提取码: jczt ,解压后放到项目根目录下 app/public/upload (替换)。
npm run devpm2 start server.js --name doracms2pm2 stop doracms2pm2 restart doracms2api访问地址: http://127.0.0.1:8080/static/apidoc/index.htmlhttp://127.0.0.1:8080http://127.0.0.1:8080/dr-admin
登录账号:doramart/123456 doracms/123456启动mongodb(执行mongodb安装目录下mongod.exe),cmd窗口打开mongo.exe
// 查看数据库列表
show dbs
// 查看集合列表
show collections
// 使用数据库doracms2
use doracms2
// 清除所有文章信息
db.contents.find()
db.contents.remove({})
// 清除所有留言信息
db.messages.find()
db.messages.remove({})如果你发现DoraCMS很有用,可以请生哥喝杯咖啡(⊙o⊙)哦
MIT