-
Notifications
You must be signed in to change notification settings - Fork 2.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use dark theme for ios DatePicker #13210
Conversation
|
Hey! I see that you made changes to our Form component. Make sure to update the docs in FORMS.md accordingly. Cheers! |
|
@mananjadhav @neil-marcellini One of you needs to copy/paste the Reviewer Checklist from here into a new comment on this PR and complete it. If you have the K2 extension, you can simply click: [this button] |
|
I am on this in next 30 mins or so. I am fine with the current change. @neil-marcellini @alex-mechler @JmillsExpensify But should we be focusing on switching light/dark modes for now? and then picking this value from Onyx or CONST somewhere? Worst atleast track it if we're going to add the switch later? |
|
We are keeping dark mode until we add a selector for light / dark, so I think this change makes sense to make this more readable in the meantime. As for tracking this, @shawnborton do we have a list of things that will need to be updated when we add back lightmode? This should be added if we do |
|
Thanks for the clarification @alex-mechler. Going ahead with the testing now. |
Reviewer Checklist
Screenshots/Videos |
|
@neil-marcellini All yours. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, looks good and tests well on iOS.
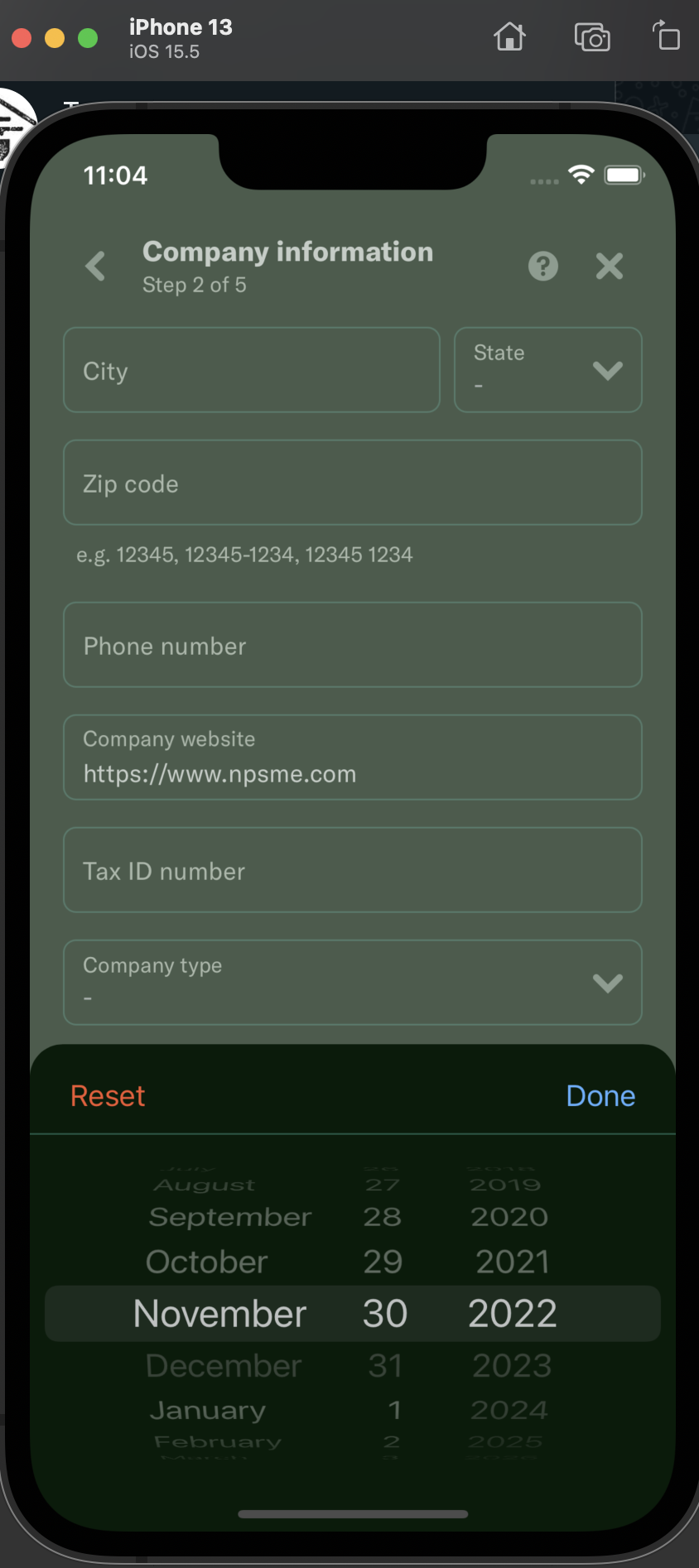
iOS-datepicker.mp4
|
✋ This PR was not deployed to staging yet because QA is ongoing. It will be automatically deployed to staging after the next production release. |
|
🚀 Deployed to staging by @neil-marcellini in version: 1.2.36-0 🚀
|
|
🚀 Deployed to production by @francoisl in version: 1.2.36-4 🚀
|










Fixed Issues
$ #13203
PROPOSAL: #13203 (comment)
Tests
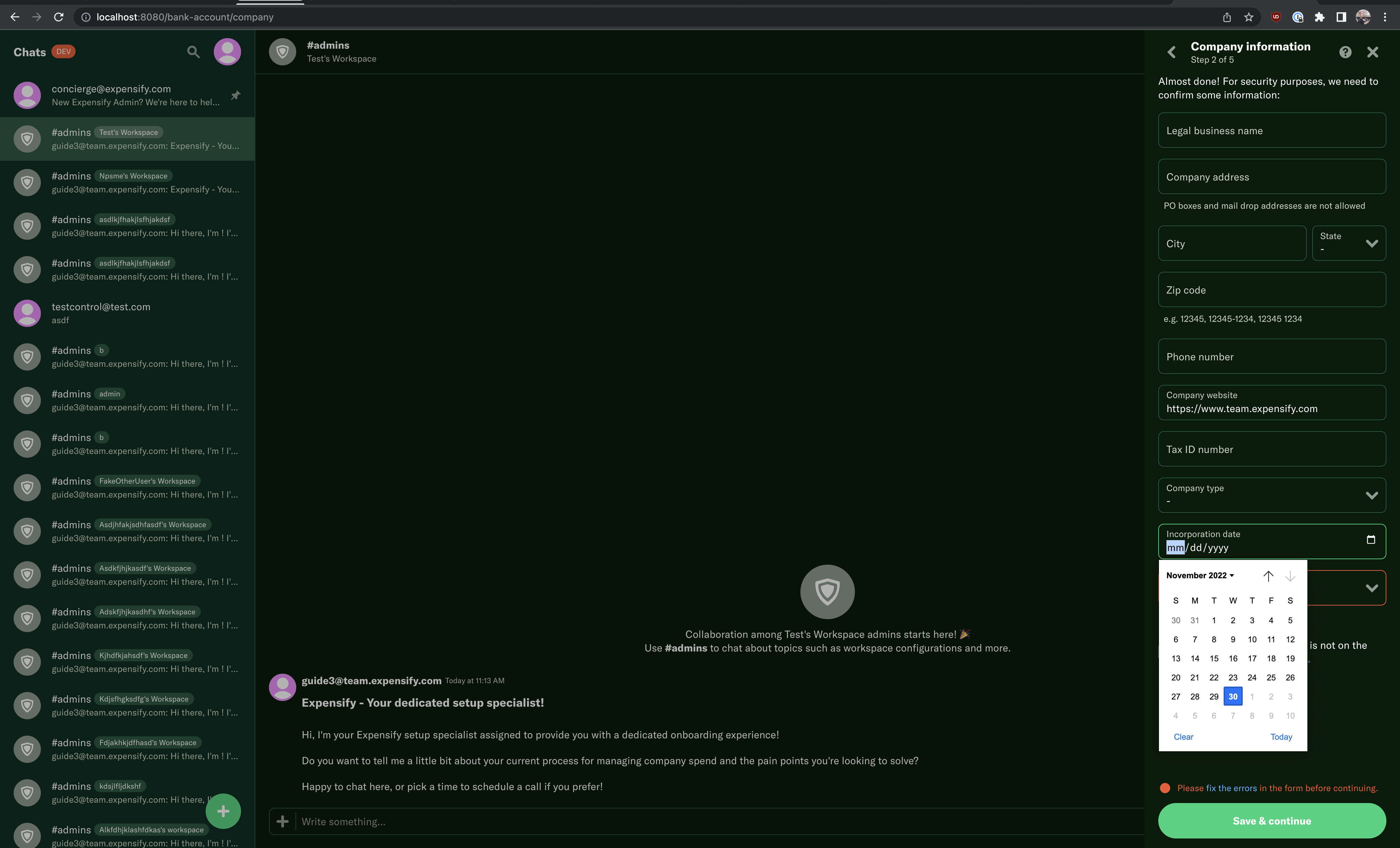
Incorporation DateOffline tests
N/a, this flow is unavailable offline
QA Steps
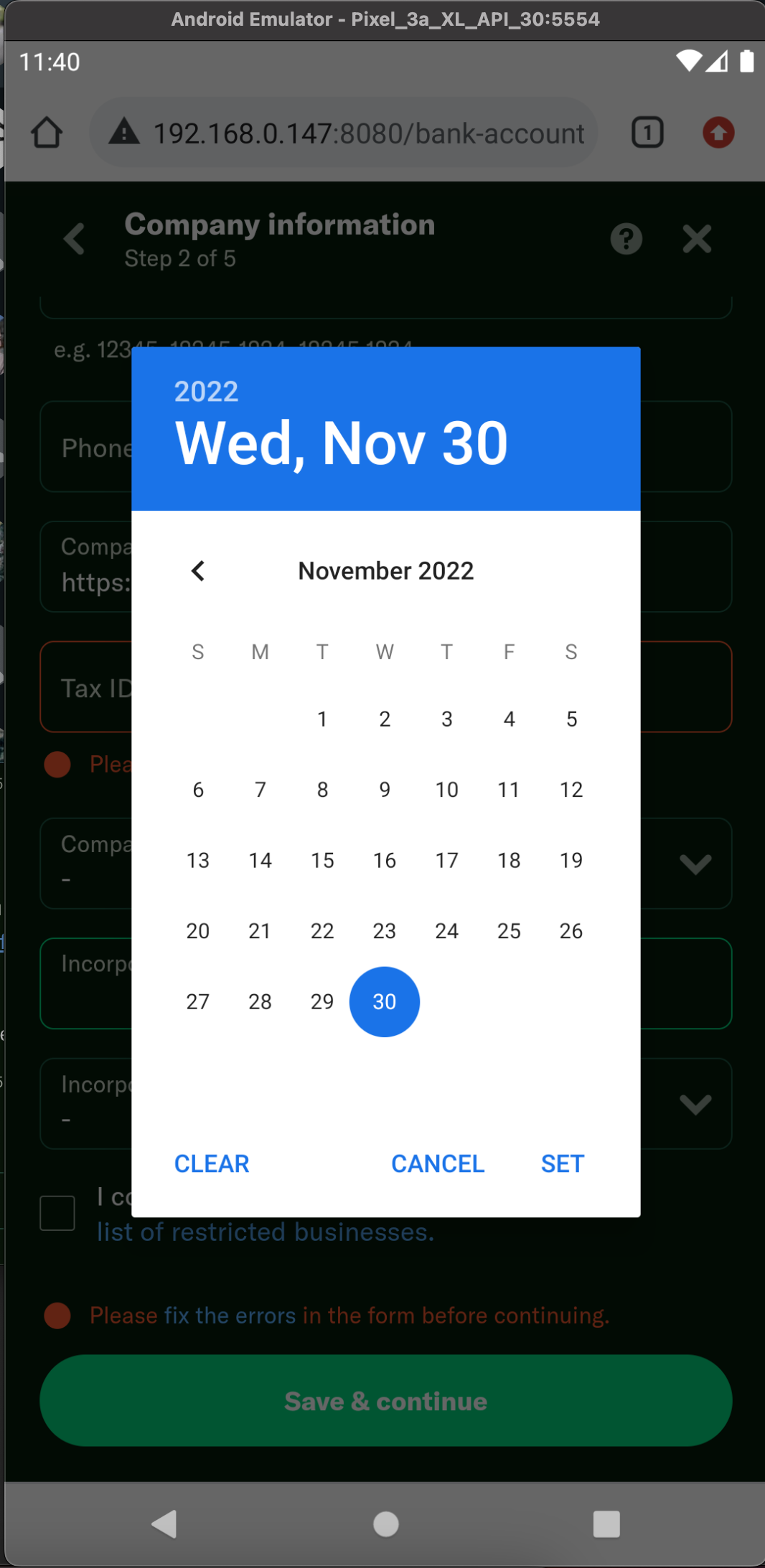
Incorporation DatePR Author Checklist
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick)src/languages/*filesWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)Screenshots/Videos
Web
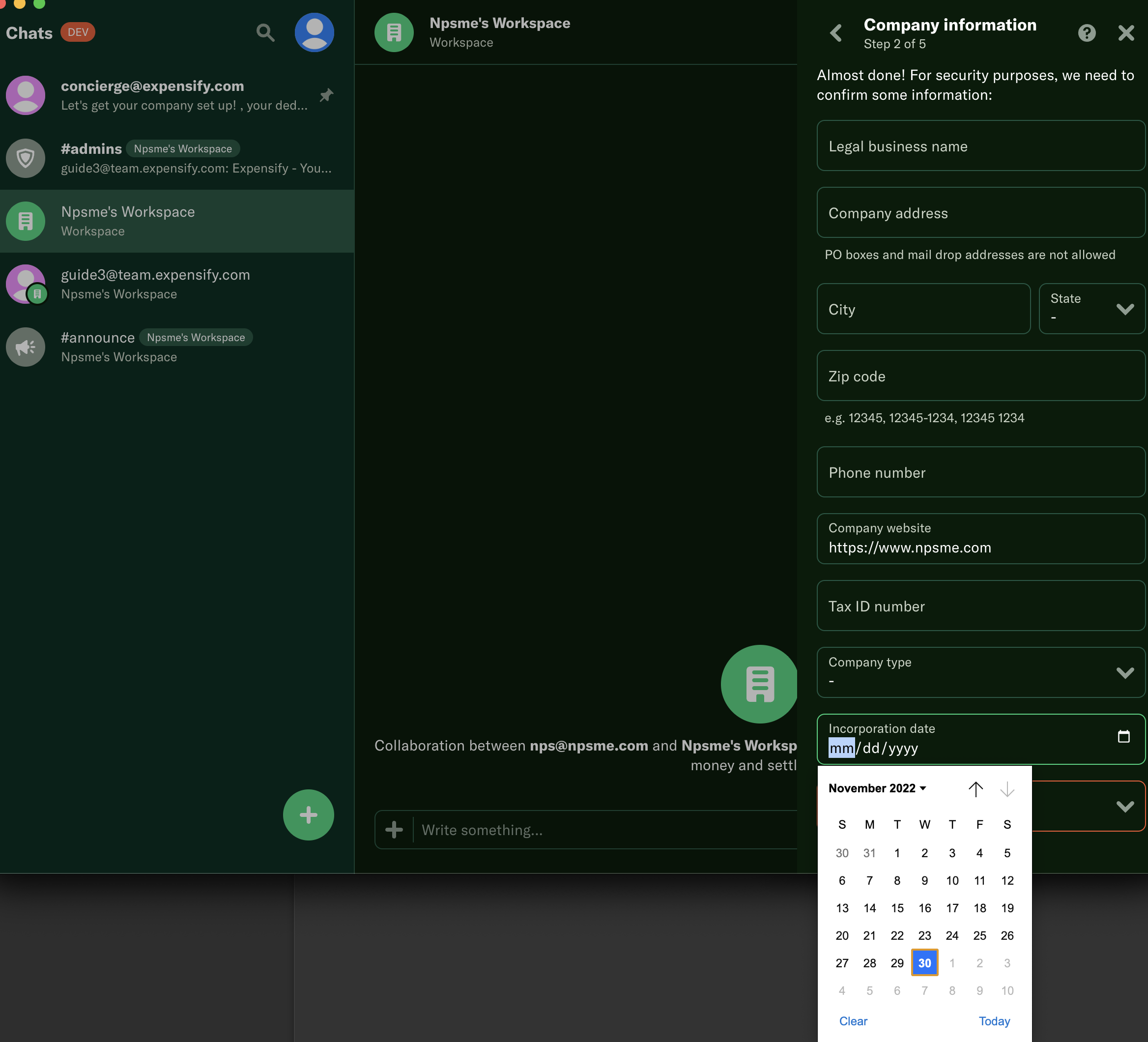
Mobile Web - Chrome
Mobile Web - Safari
Desktop
iOS
Android