当我们站在技术之路的原点,未来可能充满了迷茫,也存在着很多不同的可能;我们可能成为 Web/(大)前端/终端工程师、服务端架构工程师、测试/运维/安全工程师等质量保障、可用性保障相关的工程师、大数据/云计算/虚拟化工程师、算法工程师、产品经理等等某个或者某几个角色。某熊的技术之路系列文章/书籍/视频/代码即是笔者蹒跚行进于这条路上的点滴印记,包含了笔者作为程序员的技术视野、知识管理与职业规划,致力于提升开发者的学习能力与实际研发效能。
本指北就是对笔者不同领域方面沉淀下的知识仓库的导航与索引,便于读者快速地寻找到自己需要的内容。我们也可以在笔者的个人主页,或者公众号(WIP)中,或者使用 alfred-sg 这样的本地工具进行关键字检索。路漫漫其修远兮,吾正上下而求索,也希望能给所有遇见过笔者痕迹的同学些许帮助,在浩瀚银河间能顺利达到一个又一个彼岸。Just Coder,Travel in Galaxy,欢迎关注某熊的技术之路公众号,让我们一起前行。
如果你是为了应对面试,那么建议直接阅读每一小节尾部的面试题目介绍。
| Developer-Zero-To-Mastery | Awesome-Lists | Awesome-CheatSheets | Awesome-CS-Books-Warehouse |
|---|
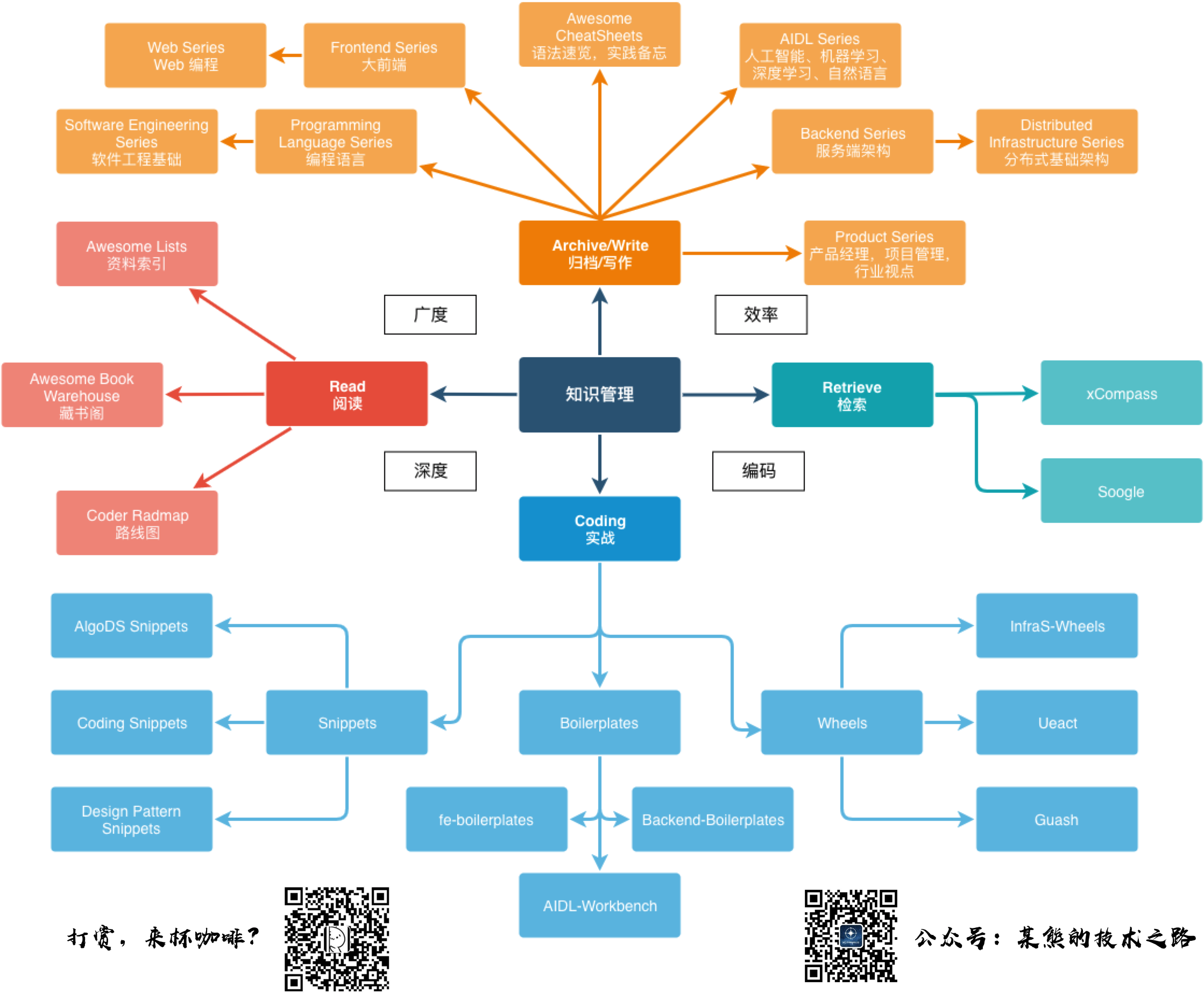
博观而约取,厚积而薄发。在这个知识爆炸与终身学习/碎片化学习为主的时代,我们面临的问题之一就是如何进行有效学习,不仅能有效平衡广度与深度,并且能真正的积淀下来,提升自己的研发效能。于笔者而言,常常郁结于胸的就是以下三个问题:
- 应该学习什么?这是怎样的一个技术世界?存在着怎样的高峰与路径?
- 如何克服遗忘带来的无效学习?
- 如何不再碎片化地学习?
究其根本,也就是需要拓展自己的知识广度,精进自己的知识深度,锤炼自己的编程能力。所谓知识广度,即是为实际问题选择合适的解决方案的能力,广义来说也是眼界与格局的表现。它并不拘泥于某个技术方向或者行业领域,而需要对传统/流行的各类语言、工具、框架、库、服务等有一定的认识;能够明晰各个方案的优劣,并在较高的层次(High Level)描述相关原理。知识广度的拓展与保持需要建立在庞大的阅读量与知识沉淀能力上。
Awesome Lists 就为我们准备了精而全的技术开发学习与实践资料索引,去芜存菁,去重留一;譬如其中的 Awesome WebSites 一文就为我们推荐了值得阅读的资讯、博客等站点列表。知识广度的拓展也并非一蹴而就之事,需得循序渐进,从初窥门径,到登堂入室,最后融会贯通,当我们感觉乱花渐欲迷人眼,太多的碎片化知识反而使自己迷失方向之际,就可以前往 Awesome CS Books Warehouse,去深入地阅读学习各个领域的精选书籍、课程等系统化的内容。
俗话说,好记性不如烂笔头,当我们阅读的多了,自然也要开始记录;而笔者认为记录的开始就要有自己的知识体系。在自己的知识体系下随看随记、定期整理。唯有建立符合自己认知方式的知识图谱,才能有效地沉淀知识,明晰知识边界并进行不断地探索。上车伊始,笔者即致力于构建自己的 MindMap, IT 技术图谱与知识架构,提供了软件工程通用、前端、后端、DevOps、测试、架构师、人工智能工程师等多领域的知识图谱、学习成长路线与面试必备内容,并在数年来不断维护与刷新。
笔者目前选择的是以 MarkDown 格式记录,并且将所有的笔记存放于 Github-文档札记以 Git 方式进行版本管理;编辑器是直接使用的 VSCode,移动端编辑的话也是用的 GitGo/WorkCopy 这样的 Git 应用。这些笔记即是笔者自身技术视野与认知的外化,也类比于外设之于内存,在需要的时候分页加载到脑海中使用,以应对这知识爆炸的时代。其中的典型代表,Awesome CheatSheets,对于日常开发中用到的相关知识的备忘录/清单进行总结, 适合快速掌握或者回顾某个语言/框架/工具的语法或使用要点。Tech Road, 我的技术之路是对于笔者多年学习与认知变迁的总结。
先贤有云,知行合一,知是行之始,行是知之成,Linus Torvalds 也曾提到: 'Talk is cheap. Show me the code.',在阅读与笔记之后,就是要开始实践编码。所谓编程能力,并不仅仅是编写代码(Write Code)的能力,而是包含了阅读、编写、理解、重构、抽象等多个方面,是所谓的代码管理/掌控。其外在表现之一即是能够随时随地用合适的语言无阻塞地实现某些功能需求,对于常见的语法,接口,算法,设计模式等能够做到心随意动,信手拈来。编程能力是提升研发效能的重要保障,于笔者而言也是毕生应该追求的目标与爱好之一。笔者的编程能力较弱,日常开发,特别是在多语言多框架并用的场景下,往往会需要不断地中断,查找以继续工作,也是令我颇为苦恼。
前文重在讨论如何拓宽技术视野、追寻技术的广度,但是需要铭记的是,技术深度才是技术广度的基石,正如中国自古以来常用道术之辩,知其然,也要知其所以然;亦如 Richard Feynman 所述:”What I cannot create, I do not understand.”。所谓知识深度,即是能够对某个方面做到深入了解,并且达到融会贯通,洞若观火,可以随心所欲地加以扩展、优化、创新等改造或变换。这方面则更加的见仁见智,不同的领域与方向对于深度的定义与挖掘方向也是千差万别。
我们需要自己去从零开始造些轮子,才能深刻理解使用的框架/库/平台的内部原理,才能在碰到故障时快速地修复;在下文的几乎每个章节中,我们都会提到某些笔者自造的轮子。笔者目前将所有的文档归类到了不同的系列中,每个系列又分为 篇-章-节-小节 这样的层次结构。
编程语言是一切的基础,正如 Steve McConnell 在 Code Complete 一书中提及,我们应该 Program into a language 而不是 Program in a language,针对不同的需要选择合适的编程语言来实现,而不是受制于自己所会的语言。在知识图谱中也包含了跨编程语言的公共知识杂谈,笔者与编程语言相关的文章存放在 Programming Language Series | 编程语言语法基础与工程实践仓库中,其涵盖了 C/C++、Go、Java、JavaScript、Python、Rust、Swift 等常见的语言,以及通用的编程语言理论。
编程能力锻炼的基础,首要的就是关于数据结构与算法,以及面向对象的设计模式,其对应的代码分别存放在了 coding-snippets, algorithm-snippets, design-pattern-snippets 中。此外,我们还可以从零编写一些类似于 Guava & Lodash 这样的自己的通用工具库,笔者自身是整合在了 Guash 中。
在编程语言之上,我们就需要考虑如何去实现真正的软件系统,譬如 软件工程基础 系列中的开发工具/Git 漫谈、软件系统架构、软件质量保障等内容,我们也可以自己去实现一些自己的工具,譬如笔者的 Soogle 是构建自身搜索、外部服务访问能力的工具集合;而 xCompass 是包含个人主页在内的多端阅读能力的源代码仓库。
如果您对于 JavaScript 基础语法尚不完全了解,那么建议您首先浏览现代 JavaScript 语法基础与工程实践或者 JavaScript-CheatSheet 以了解基础的 JavaScript 语法及实践应用。
如果您想快速地了解 Web 开发实践,或者是想查阅某些清单,那么建议您前往 Awesome-CheatSheets/Web;或者从导论篇开始阅读,它会包含 Web 开发简史与变迁、数据流驱动的界面、模块化与组件化、工具化与工程化、前后端分离与全栈架构、微前端与大前端、运行机制与性能优化等内容。
接下来,您可以选择以下章节中感兴趣的模块进行深度阅读:
- 基础篇: 对于 HTML、CSS、DOM 等 Web 开发中涉及的基础知识与理念的总结介绍。
- 工程实践篇: 构建工具,测试,安全,WebAssembly。
- 架构优化篇: 组件化,状态管理,性能优化,PWA。
- React 篇:近年来前端领域百花齐放,各种技术方案争妍斗艳,各领风骚。本书立足于其中的佼佼者 React,深入浅出的介绍 React, Webpack, ES6, Redux, MobX 等常见前端开发工具与开发库的用法,帮助初学者能够迅速成为一名合格前端工程师。而本书也不仅局限于工具使用的层面,探寻各种技术方案背后蕴含的设计思想与架构模式,从前端工程化的角度讨论前端开发者在进阶过程中需要掌握的工程实践、模块化与组件化、质量保障、性能优化等知识要点。最终帮助开发者在前端开发中能够因地制宜的指定合理方案,以尽可能快的速度实现可信赖的产品。
在阅读之外,我们同样需要进行大量的代码实践,不仅仅是熟悉常用的框架,还需要去积累自己的组件、框架等功能库:
-
fe-boilerplates 是笔者对于日常工作中的基于 React/Vue.js 技术栈与实践的收集与沉淀;为了方便不同级别/熟练程度的开发者使用,笔者将模板尽可能地泛化为多个项目,包含了从入门级到生产环境,微前端等多个不同层次/复杂度的模板项目。
-
fractal-components 则是笔者日常工作中总结出来的应用、组件库以及组件开发模式,为了保证其独立性与复用性,笔者以不同的方式实现了组件。
-
Ueact 旨在从零开始实现自定义的组件系统,多调和策略与数据流响应方式,同时能够被渲染/编译到多种组件。
-
Legoble 则承载了自己实现一款可视化的应用构建工具的念想。
-
HoloWeb 是有关于 Web Automation、多维度记录、回放、优化工具等集合。
这是全栈的时代,我们更多地以业务来划分而非单纯地前后端,Backend Series | 服务端应用程序开发与系统架构/微服务架构与实践承载了笔者在服务端的总结与经验,其包含了服务端应用程序开发基础,深入浅出 Node.js 全栈架构,Spring Boot 5 与 Spring Cloud 微服务实践等内容。
-
Backend-Boilerplates is Boilerplate for Your Server Side(Backend) Application, Java | Spring(Boot, Cloud) | Node.js(Express, Koa, Egg) | Go | Python | DevOps.
-
winter-boot is Another boot for your Java applications like Spring Boot, but Winter is coming.
软件系统的质量保障是服务端运维不可绕过的部分,其包含了软件测试基础以及 DevOps 与 SRE 实战,信息安全与渗透测试必知必会等相关内容。在实践方面,我们还可以参考:
-
Chaos-Scanner 混沌守望者(扫描器),半自动化分布式智能网络空间测绘、管理与安全探测。
-
xe-crawler 是遵循声明式、可监测理念的分布式爬虫,其计划提供 Node.js、Go、Python 多种实现,能够对于静态 Web 页面、动态 Web 页面、关系型数据库、操作系统等异构多源数据进行抓取。
前文讨论的更多是应用层的知识,而对于更底层的操作系统、数据库、大数据处理等分布式基础架构相关内容,都存放在了 Distributed-Infrastructure-Series | 深入浅出分布式基础架构系列中,主要包含分布式计算、分布式系统、数据存储、虚拟化、网络、操作系统等几个部分。
如上文所述,我们需要在重构轮子中成长:
-
Reinvent-MQ 即是 Multiple home-made Message Queues, LocalMQ(akin RocketMQ), PongoMQ(akin Kafka), etc.
-
Reinvent-DB 即是 Multiple home-made Databases, Godis(akin Redis), HiSQL(akin MySQL), MemDB, DataGo(akin ETL) etc. Understanding DBs by Reinventing It.
-
Focker 是从零开始自定义的类 Docker 简化版容器实现。
-
SparkChain 即是在区块链方面的实验探索的积累。
前文我们讨论过数据结构与算法的相关内容,而在人工智能火热的现在,AIDL-Series | 人工智能与深度学习实战系列包含了数学原理篇、机器学习篇、深度学习篇、自然语言篇、工程实践篇、人工智能与深度学习课程篇等内容。在实践方面,代码主要存放于 Artificial Intelligence & Deep Learning Workbench 中。
笔者选择了产品经理作为压轴之篇,也是希望能表述自己关于产品的观点,无论是我们创造的库、框架、应用还是平台,乃至于我们的文章、整理的系列书籍,都当以产品视之,跳出上帝视角,从用户的角度去考量。我们首先可以阅读些产品经理/用户体验方面的书籍。
笔者目前积累不多,主要在 Product Series | 产品迷思中,其首先会关注产品经理的基础素养、用户交互体验、文档处理等方面。其次会讨论有关于项目管理、通用的领域能力构建(流程引擎、CRM 等)以及对于经典产品的分析。最后,该系列还会关注于具体的行业观点,譬如电子商务、智能制造等。
很多时候,自己动手做些小产品也是有趣的事情,譬如 MushiChat 这样的聊天平台与聊天机器人、IoTable 这样在 IoT 领域的一些探索。
笔者所有文章遵循 知识共享 署名 - 非商业性使用 - 禁止演绎 4.0 国际许可协议,欢迎转载,尊重版权。如果觉得本系列对你有所帮助,欢迎给我家布丁买点狗粮(支付宝扫码)~