A mobile web app to help team members on the job at a nation-wide North American retail store with a red bullseye logo.
When a team member is scanning barcode labels with a store-issued mobile device, sometimes the label is damaged or obstructed and cannot be scanned. This is a big problem when the team member is picking a batch of orders and is under a time constraint to complete the batch on-time. ⌚
Since it takes too much time to print out a new label and only a few team members know how to print backroom shelf labels, a convenient tool is needed to generate a valid barcode on-the-spot.
Also, there are times when a grocery order requires multiple individual bananas, peaches, .etc with no attached barcodes. This is a problem when doing the final prep of an order where you must scan each individual item to complete the order. When no barcode is available, an available slow option is to manually type the DPCI code multiple times and maybe use copy-and-paste. 😟
Enter redTool! The web app that provides these simple features:
- Generate a valid scannable barcode instantly.
- Provide handy produce barcodes to help complete grocery batches more efficiently.
- ...and there is nothing to download and install. It's a web app!
Home screen
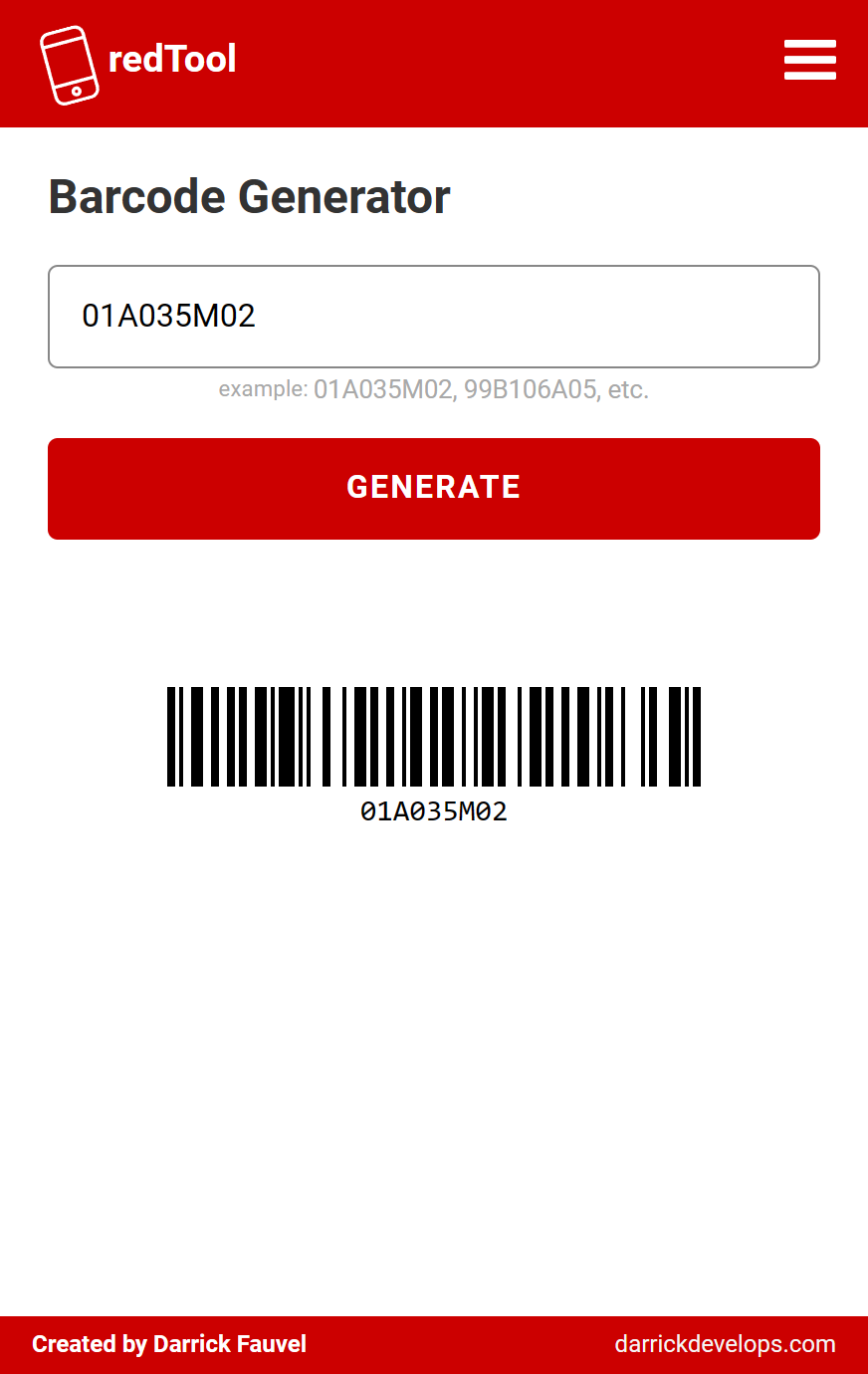
Barcode Generator screen
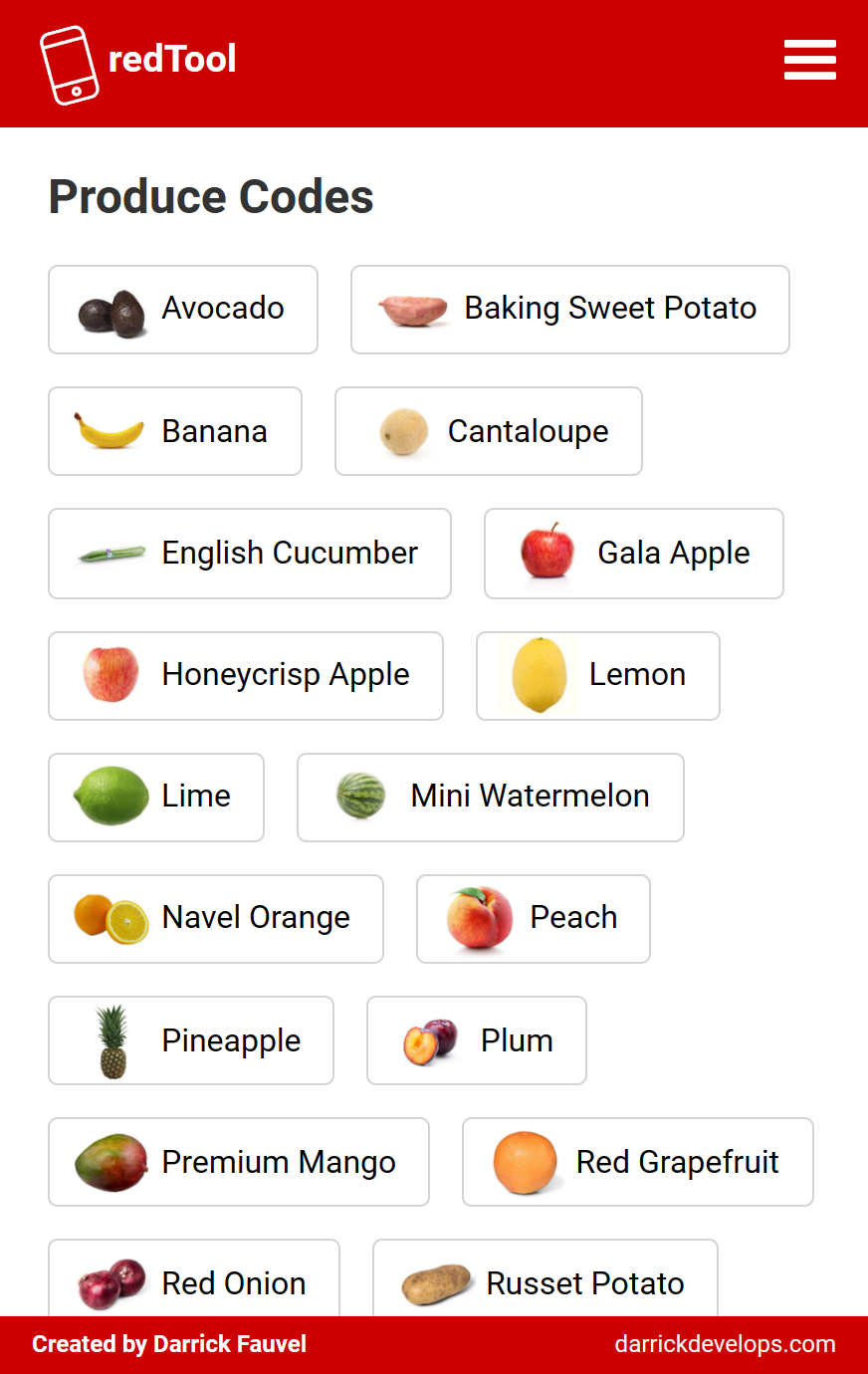
Produce Codes screen
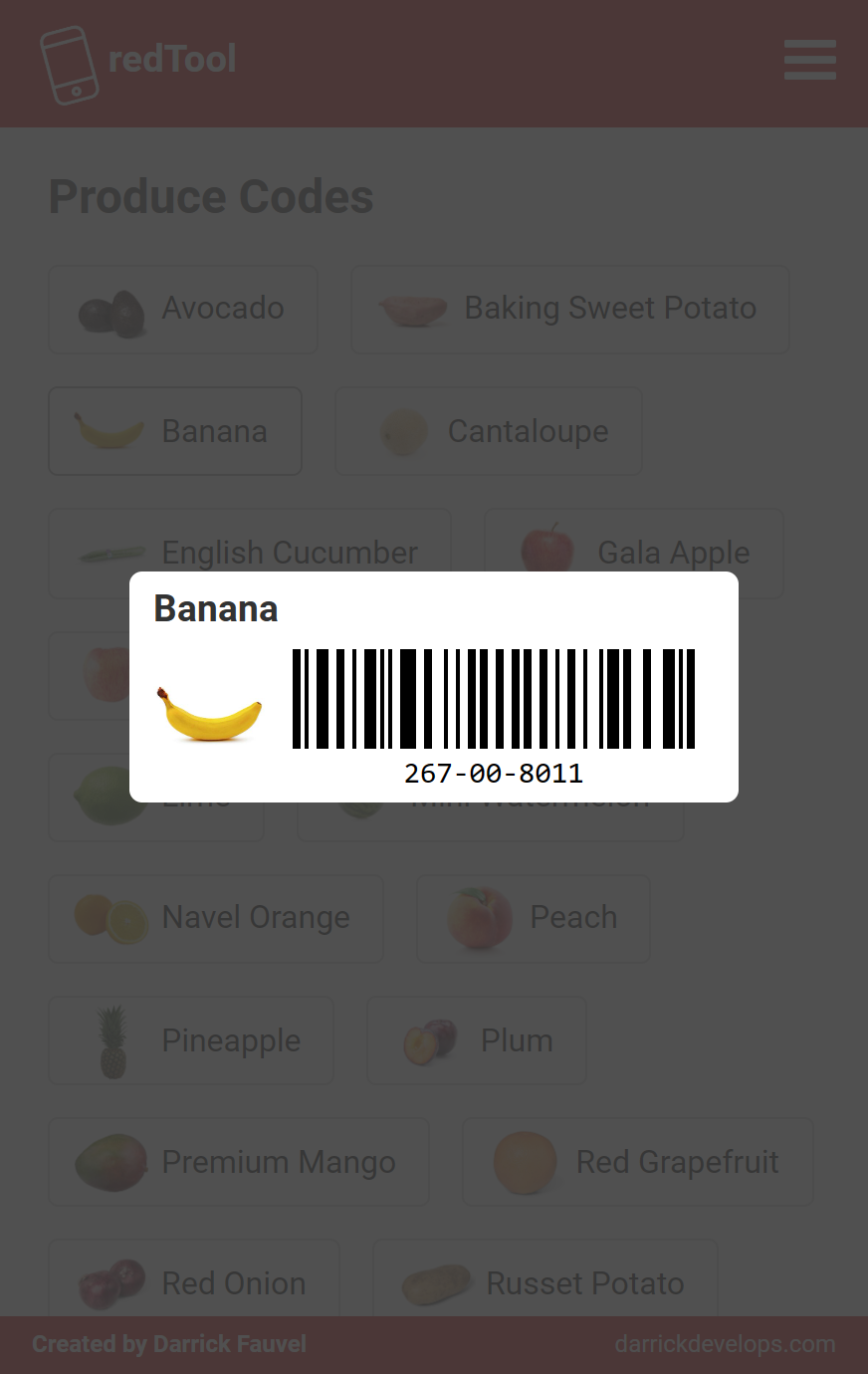
Produce Codes - Barcode screen
- Code: https://github.com/DarrickFauvel/redtool
- Live Site URL: https://redtool.darrickdevelops.com/
- Clone this project locally
- Run
npm installin your bash / command line - Run
npm run devin your bash / command line - Go to the local web address displayed in the terminal
- react
- react-barcode
- react-dom
- react-router-dom
- @nanostores/react
- nanostores
- normalize.css
Dev dependencies
- @types/react
- @types/react-dom
- @vitejs/plugin-react
- @vitest/coverage-c8
- postcss
- postcss-preset-env
- vite
- vitest
- Mobile-first workflow
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox
- React
- React Barcode - a barcode render package
- Nanostores - a tiny state manager
- Vite - Superfast bundling tool
- AWS Amplify - CI/CD and web hosting
- Namecheap - Domain name service
I learned to use the React Barcode package on this project. It was fairly easy to use and I look forward to using more of its features. I also learned how to host this project on AWS Amplify and map the redtool sub-domain to it.
I would like to tap into the store web API so I don't have to manually add new produce items.
- React Barcode https://github.com/kciter/react-barcode
- Adobe QR Code Generator https://express.adobe.com/tools/qr-code-generator
- Darrick Develops - darrickdevelops.com
- LinkedIn - https://www.linkedin.com/in/darrickfauvel
- GitHub - https://github.com/DarrickFauvel