Install on VS Code Marketplace
As fellow voyagers in the dynamic realm of IT, we like tinkering and experimenting with new tools and technologies. This theme results from one such experiment, where we've tried to create a simple, clean, and minimalistic Visual Studio Code theme following our brand colors. 🚀
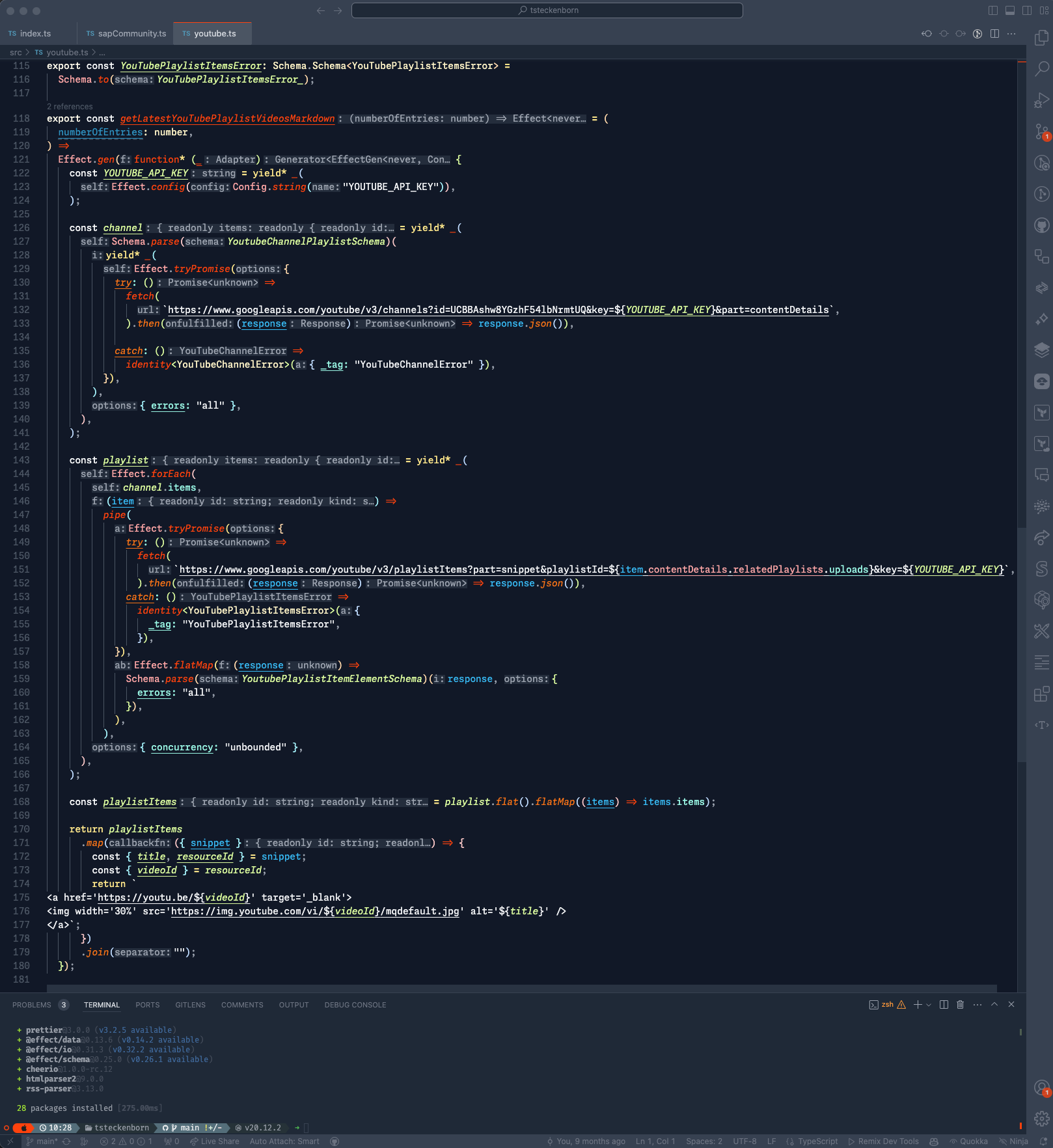
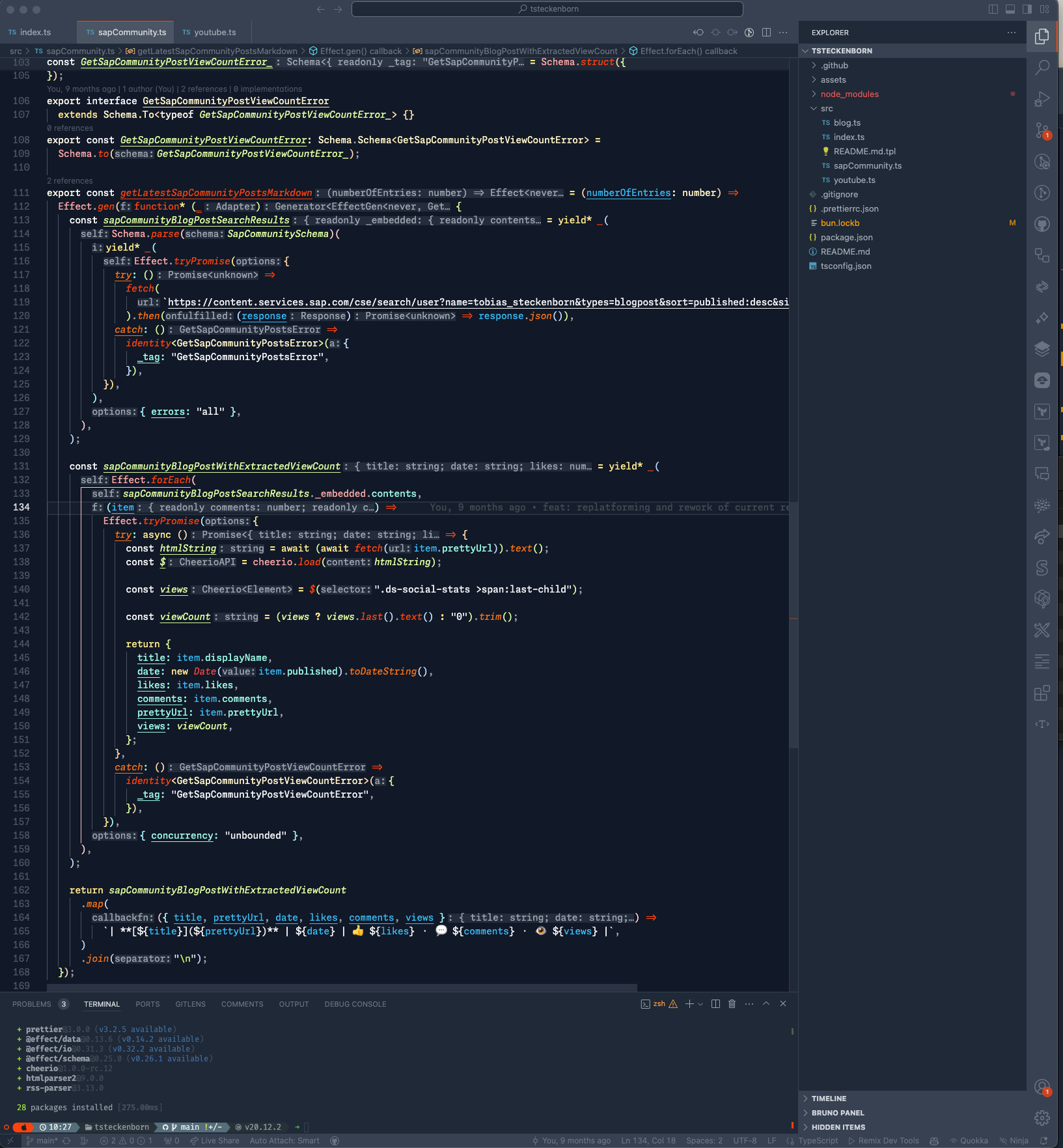
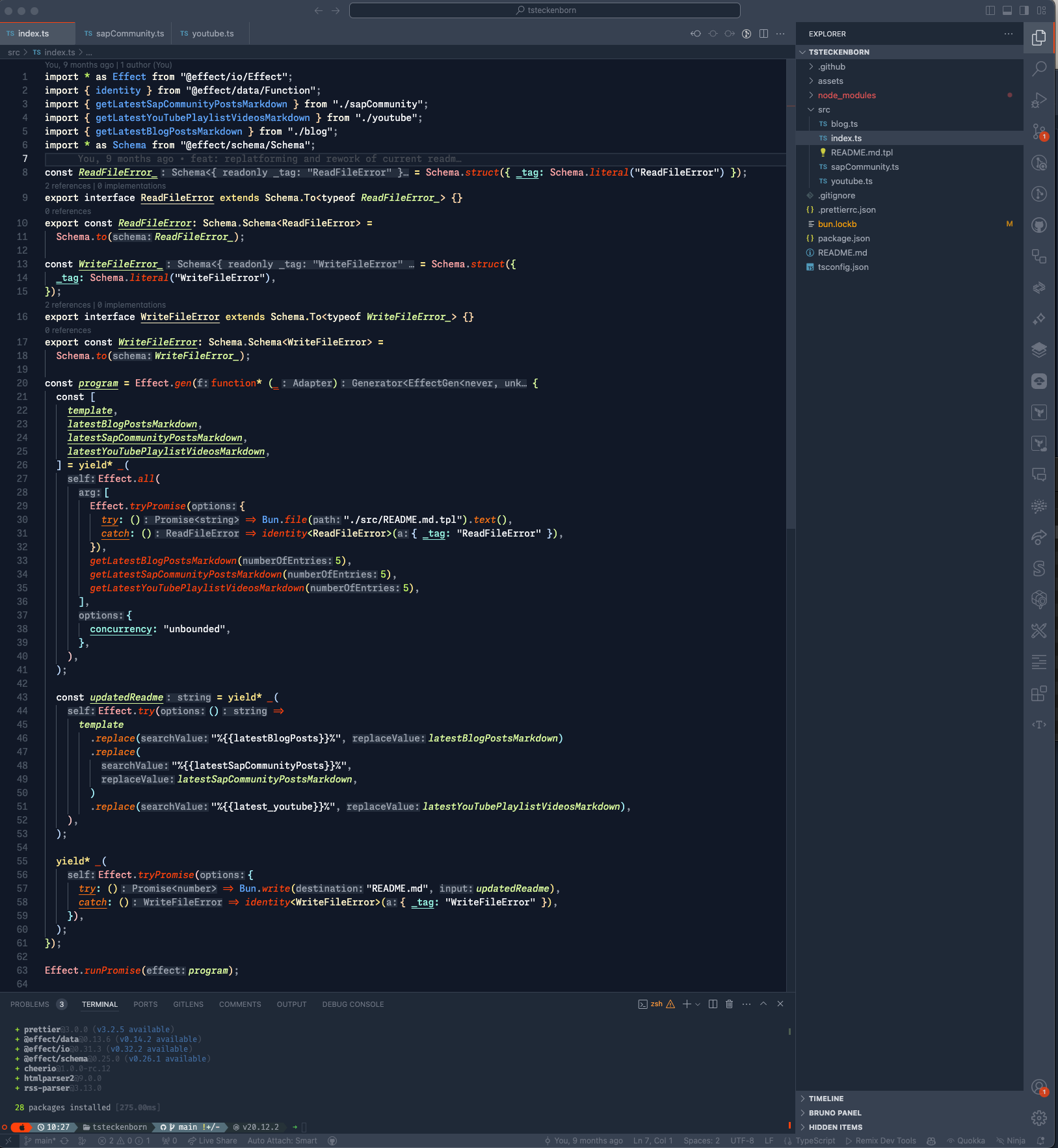
We've tested it on TypeScript files, where it works best, but it should also work well with other languages. 🤞🏽
The color scheme of this theme is straightforward. We designed to keep your focus on the content while using color to draw attention to key elements. 🎨
It highlights functions and classes in orange or red. Types and interfaces use light yellow tones. Constants are marked green, and variables are light blue. Properties are in teal, strings in white, and ternaries and conditionals are in yellow. Most other elements are greyish to keep your attention on these critical parts of your code.
We plan to update this theme and make it better. Your feedback would be valuable to us. Thanks for your understanding and support! 🙏🏽
Follow these steps to install and apply the Consolvis Dark Theme on Visual Studio Code:
- Open the Extensions sidebar.
- Enter
Consolvis Dark Themein the search bar. - Press Install.
- Click Reload to refresh your editor.
- Navigate:
Code/File>Preferences>Color Theme, then select Consolvis Dark Theme. - Optional: Adjust your settings as per our recommendations for the optimal experience.
- Share your feedback for improvement via our GitHub Repository.
In the screenshots we made the following settings:
{
// This is all that matters
"workbench.colorTheme": "Consolvis Dark Theme",
// Other settings
"editor.fontFamily": "FiraCode Nerd Font, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.fontSize": 17,
"editor.fontWeight": "400",
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.glyphMargin": true,
"editor.guides.bracketPairs": "active",
"editor.guides.bracketPairsHorizontal": "active",
"editor.hover.enabled": true,
"editor.inlineSuggest.enabled": true,
"editor.letterSpacing": 0.5,
"editor.lightbulb.enabled": false,
"editor.lineHeight": 25,
"editor.cursorBlinking": "solid",
"editor.cursorSmoothCaretAnimation": "on",
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.renderWhitespace": "selection",
"editor.smoothScrolling": true,
"terminal.integrated.fontFamily": "FiraCode Nerd Font, Menlo, Monaco, 'Courier New', monospace"
}The font used is FiraCode NerdFont.
This is a new theme and we're still smoothing out the edges. Found an issue or a part of VS Code that doesn't look quite right? Please, open an issue!
We have control over these theme settings. Want to change something? You can submit a PR or simply adjust the colors in your settings.json file.
We're open to PRs, issues, and feedback on our GitHub Repository.
For working on the theme:
- Clone this repo and open in VS Code.
- Run
bun installafter installing bun. - Use
bun watchfor auto-compiling and updating the theme. - Open
View → Run. - Click
Launch Extensionto open a new VS Code Editor. - Edit files in the
srcfolder and see changes live in the new editor. - When you're happy run
bun changesetto generate the a changeset and submit the pull request.
When submitting a Pull Request, please include before/after screenshots.