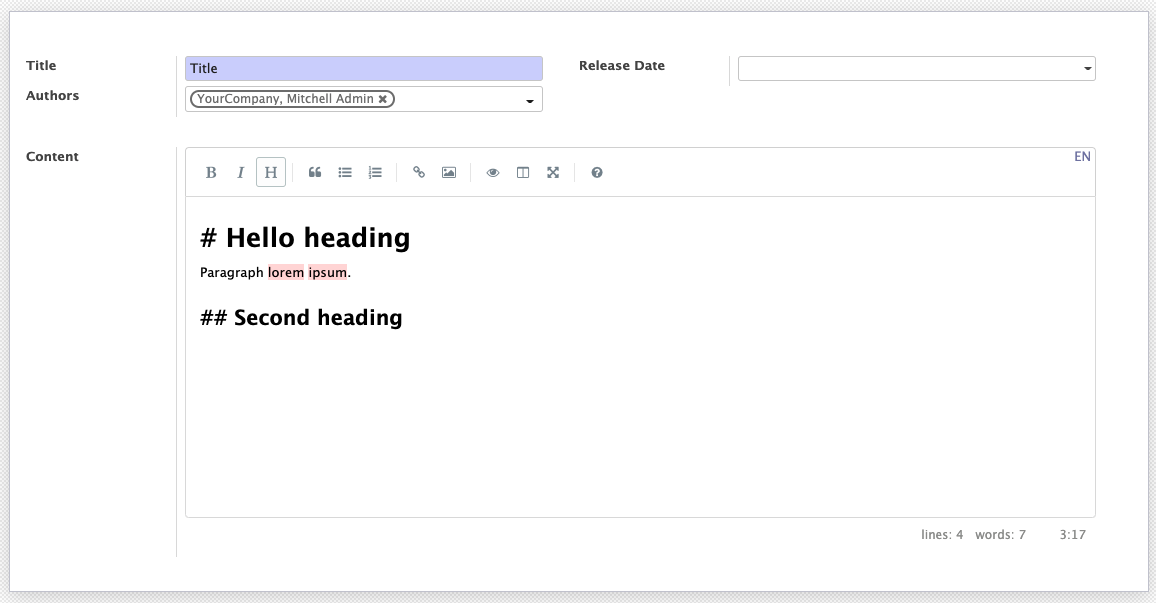
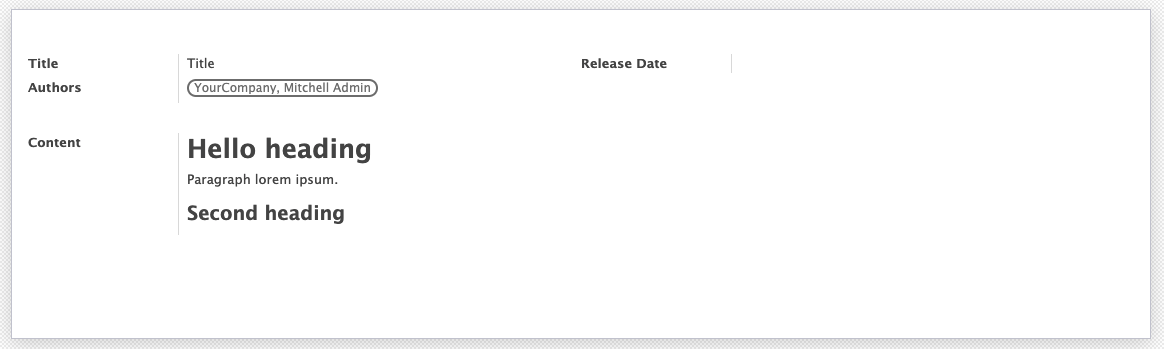
This widget add a markdown Editor to Text field. In Edit mode the Editor is fuly usable and in readonly mode the widget shows a naive transformation of markdown to HTML as a preview.
This module uses the JavaScript library SimpleMDE as a Markdown Editor for the client.
And the python Markdown library for backend usage.
pip install markdown
This is also the source code for the the article written on codingdodo.com about Test Driven Developement in Odoo 14 JavaScript.
In your xml view, add widget="markdown" to any Text field.
<field name="mytextfield" widget="markdown" options="{'placeholder': 'Type content here'}">In the options attribute, pass any options of SimpleMDE configuration.
There is also a t-options widget markdown available for usage in PDF reports (rendered server side in python)
<div t-raw="o.content" t-options="{'widget': 'markdown'}"></div>Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us smashing it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Big thanks to the authors of SimpleMDE.