This is a small React Component library consisting of
- Tree browser
- Taxon search page, table view
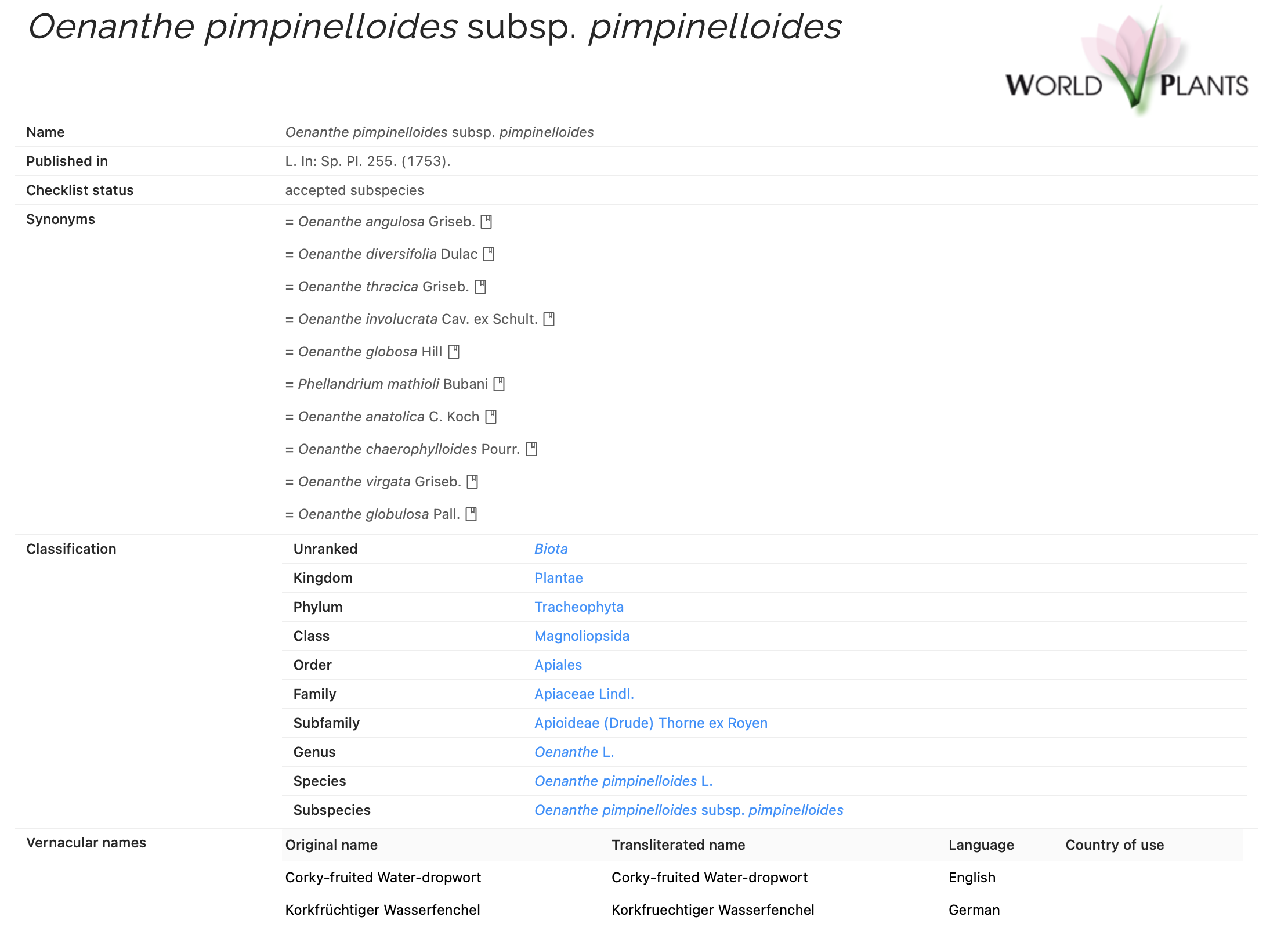
- Taxon page
- Dataset page (Relevant for projects compiled from several source datasets providing taxonomic 'sectors' i.e. subtrees)
- BibTex citation - simple icon that downloads a BibTex citation for a dataset
All components are in use on the main Catalogue of Life portal.
These components can be included in any html page. Include dependencies, React and React Dom:
<script src="https://unpkg.com/react@16/umd/react.production.min.js" ></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js" ></script>
Include the Library - current version can be found here
<script src="https://cdn.jsdelivr.net/gh/CatalogueOfLife/portal-components@<VERSION>/umd/col-browser.min.js" ></script>
And the styles:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/CatalogueOfLife/portal-components@<VERSION>/umd/main.css">
This will create a global ColBrowser library variable that has four indvidual components:
A browsable taxonomic tree, takes three properties:
catalogueKey- the dataset key from the Catalogue of Life ChecklistBankpathToTaxon- The local path to the taxon page of your website (for links in the taxon tree to point towards). Alternatively, you can provide a callback function taking the taxonID as parameter as seen in this example.defaultTaxonKey- (Optional) Initially expand the tree down to this taxon.pathToDataset- (Optional, only relevant for datasets compiled from other source datasets) The local path to the source dataset page of your website (for links in the taxon tree to point towards).showTreeOptions- (Optional) show toggles for extinct taxa and info (estimates, providers etc)linkToSpeciesPage- (Optional) when the searchbox finds a species or infraspecific taxon, jump directly to the taxon page rather than opening the treecitation- (Optional) either "top" or "bottom" include the neccessary dataset citation above or below the tree component
<div id="tree"></div> <!- Dom element for the tree to attach to -->
............
<script >
'use strict';
const e = React.createElement;
class Tree extends React.Component {
render() {
return e(
ColBrowser.Tree,
{ catalogueKey: 9999,
pathToTaxon: '/mytaxonomy/taxon/',
defaultTaxonKey: 'urn:lsid:indexfungorum.org:names:814401',
pathToDataset: '/sourcedatasets/' }
);
}
}
const domContainer = document.querySelector('#tree');
ReactDOM.render(e(Tree), domContainer);
</script>
Search component with table view, takes two properties:
catalogueKey- the dataset key from the Catalogue of Life ChecklistBankpathToTaxon- The local path to the taxon page of your website (for links in the taxon tree to point towards). Alternatively, you can provide a callback function taking the taxonID as parameter as seen in this example.defaultTaxonKey- (Optional) if the search should default to a certain Family, Order etccitation- (Optional) either "top" or "bottom" include the neccessary dataset citation above or below the search component
<div id="search"></div> <!- Dom element for the search to attach to -->
............
<script >
'use strict';
const e = React.createElement;
class Search extends React.Component {
render() {
return e(
ColBrowser.Search,
{ catalogueKey: 9999,
pathToTaxon: '/mytaxonomy/taxon/' }
);
}
}
const domContainer = document.querySelector('#search');
ReactDOM.render(e(Search), domContainer);
</script>
Taxon detail page, takes three properties:
catalogueKey- the dataset key from the Catalogue of Life ChecklistBankpathToTree- The local path to the tree browser page of your website (for links in the taxon classification to point towards).pathToSearch- The local path to the search page of your website (for links in the classification to point towards).pathToDataset- (Optional, only relevant for datasets compiled from other source datasets) The local path to the source dataset page of your website (for links in the taxon tree to point towards).pathToTaxon=- The local path to the taxon page of your website (the page where this component will placed).pageTitleTemplate- A template for formatting the page title. It should be a string containg the variable__taxon__that will be replaced with the taxon name.identifierLabel- Label for the identifier listed on top of the taxon view. Defaults toIdentifier
<div id="taxon"></div> <!- Dom element for the taxon details to attach to -->
............
<script >
'use strict';
const e = React.createElement;
class Taxon extends React.Component {
render() {
return e(
ColBrowser.Taxon,
{ catalogueKey: 9999,
pathToTree: '/mytaxonomy/browse',
pathToSearch= '/data/search',
pathToDataset: '/sourcedatasets/',
pathToTaxon: '/mytaxonomy/taxon/'
pageTitleTemplate: 'COL | __taxon__'}
);
}
}
const domContainer = document.querySelector('#taxon');
ReactDOM.render(e(Taxon), domContainer);
</script>
Dataset detail page, takes two properties:
catalogueKey- the dataset key from the Catalogue of Life ChecklistBankpathToTree- The local path to the tree browser page of your website (for links in the taxonomic coverage section to point towards).pathToSearch- The local path to the search page of your website (for links in the metrics section to point towards).pageTitleTemplate- A template for formatting the page title. It should be a string containg the variable__dataset__that will be replaced with the dataset title name.
<div id="dataset"></div> <!- Dom element for the dataset details to attach to -->
............
<script >
'use strict';
const e = React.createElement;
class Dataset extends React.Component {
render() {
return e(
ColBrowser.Taxon,
{ catalogueKey: 9999,
pathToTree: '/mytaxonomy/browse'
pathToSearch: '/data/search'
pageTitleTemplate: 'COL | __dataset__' }
);
}
}
const domContainer = document.querySelector('#dataset');
ReactDOM.render(e(Dataset), domContainer);
</script>
Dataset detail page, takes two properties:
datasetKey- the dataset key from the Catalogue of Life ChecklistBankcatalogueKey- Optional, cite as source in a compiled dataset such the Catalogue of Life.style- To set margins, height etc. Defaults to {height: "40px"}.
<div id="bibtex"></div> <!- Dom element for the BibTex to attach to -->
............
<script >
'use strict';
const e = React.createElement;
class BibTex extends React.Component {
render() {
return e(
ColBrowser.BibTex,
{ datasetKey: 9999 }
);
}
}
const domContainer = document.querySelector('#bibtex');
ReactDOM.render(e(BibTex), domContainer);
</script>