Releases: Alkaison/Health-Plus
Releases · Alkaison/Health-Plus
Performance Update - v1.1.0
Updates
- Fix: updated vulnerable dependencies via @dependabot
- Fix: updated input field attributes for compatibility
- Fix: favicon resources relative path
What's Changed
- Chore(deps): Bump @adobe/css-tools from 4.2.0 to 4.3.1 by @dependabot in #1
New Contributors
- @dependabot made their first contribution in #1
Full Changelog: v1.0.0...v1.1.0
Health Plus Website - v1.0.0
Health Plus
Welcome to the Health Plus project repository! This is a React-based website aimed at providing accessible and personalized healthcare services to users. The website allows users to connect with expert doctors, schedule appointments, and receive expert medical advice.
Project Overview
- Website: Health Plus
- Framework: React.js
- Deployment: GitHub Pages
- Libraries: React-Toastify, React Router DOM, FontAwesomeIcon
Features
- Easily schedule appointments with the specialists.
- Engage in virtual consultations to receive expert medical advice.
- Responsive UI design for seamless user experience across devices.
- Utilizes React-Toastify for notifications, React Router DOM for page routing, and FontAwesomeIcon for icons.
- Deployed using GitHub Pages for easy access and sharing.
Screenshots
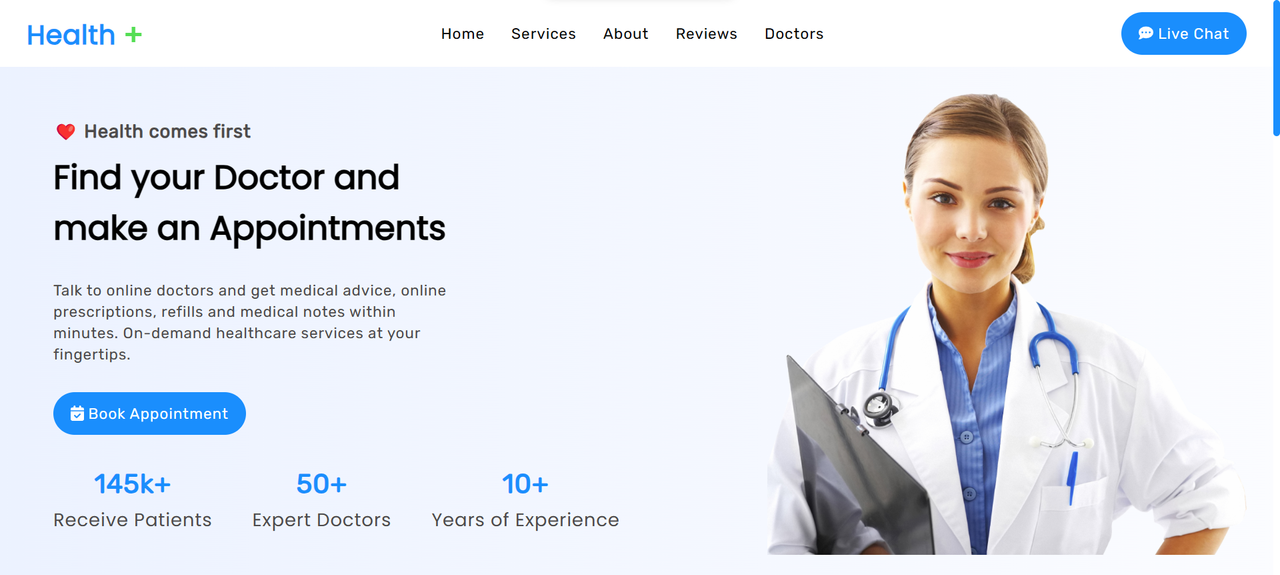
Hero Section
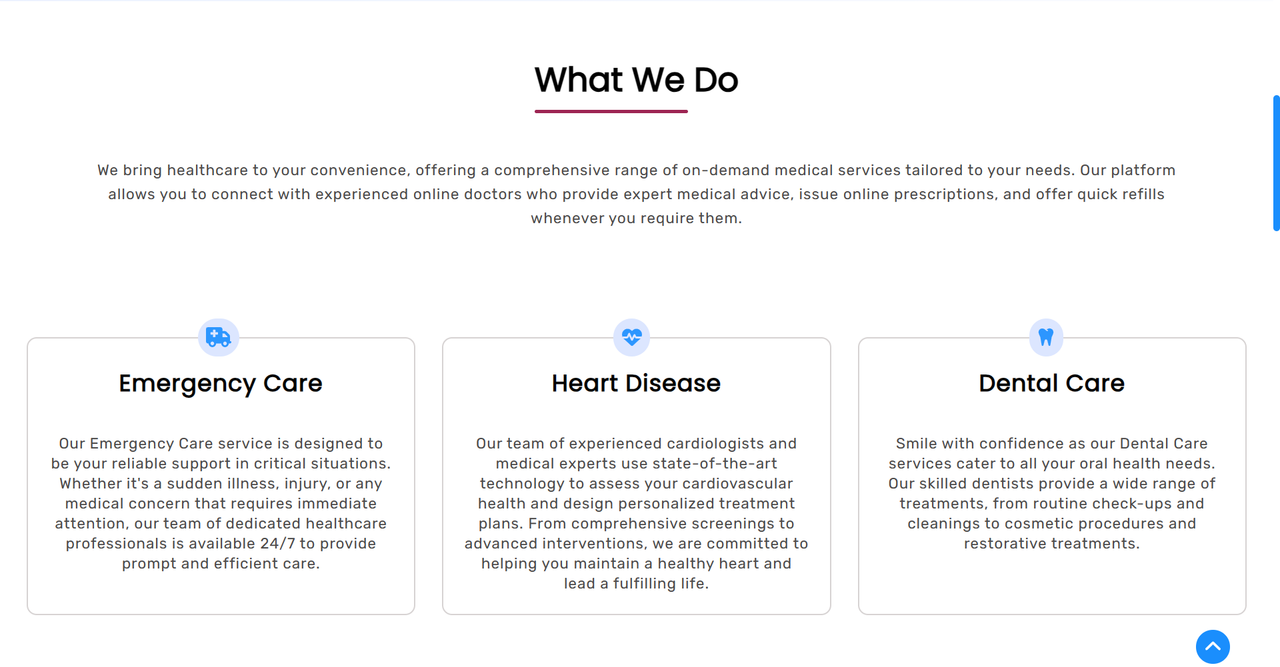
Information Section
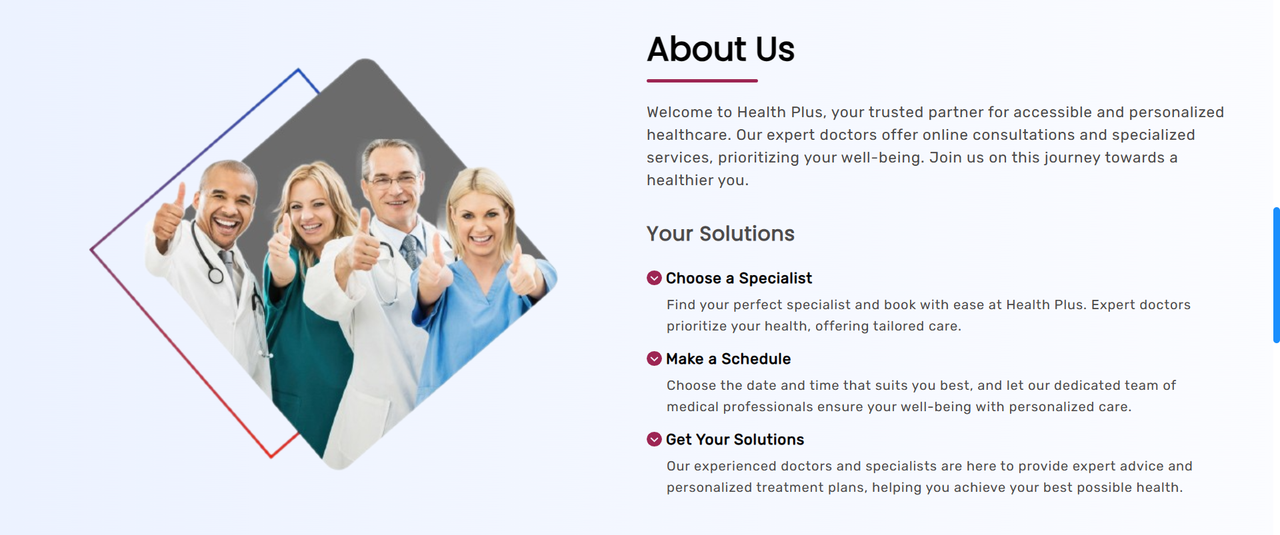
About Section
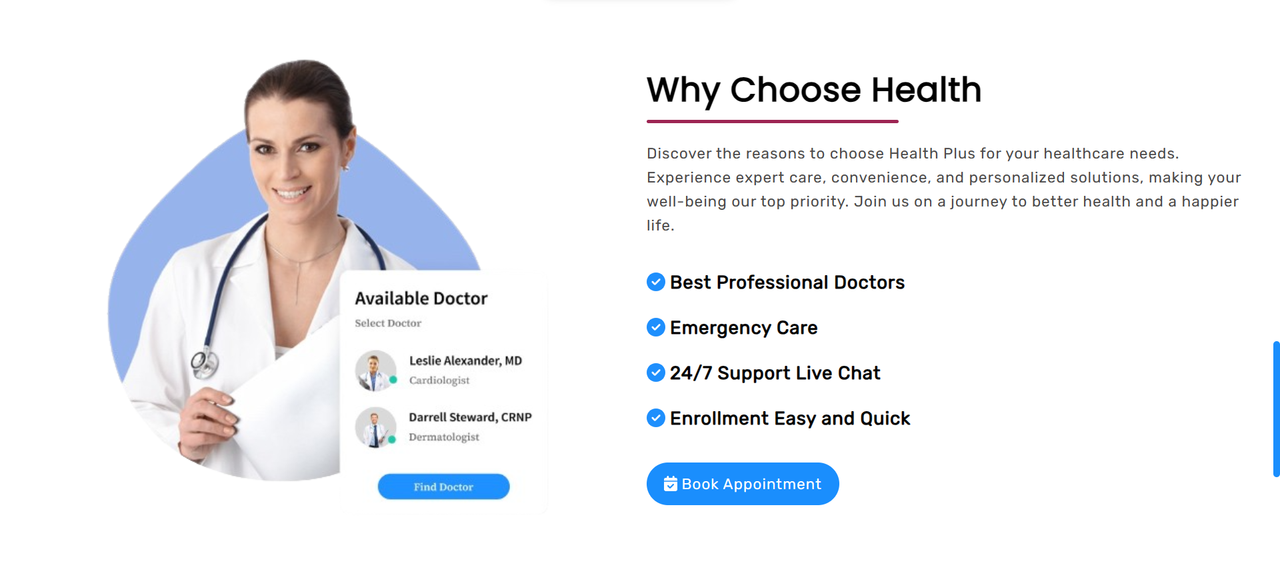
Why Choose Health Plus?
Reviews Section
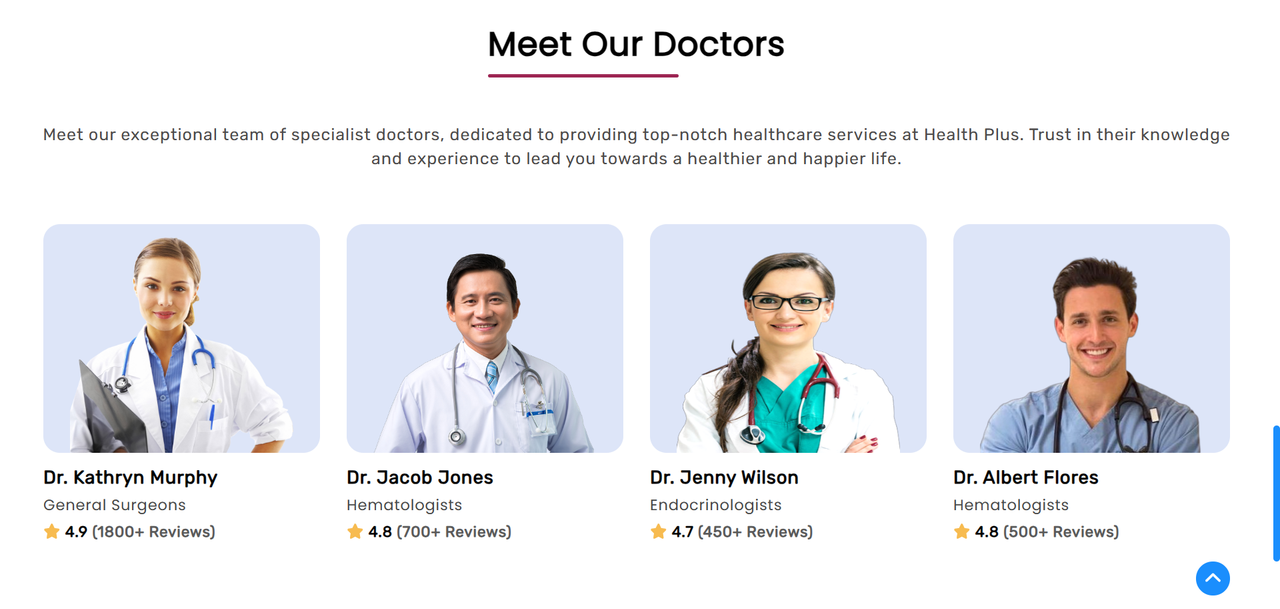
Doctors Section
Footer Section
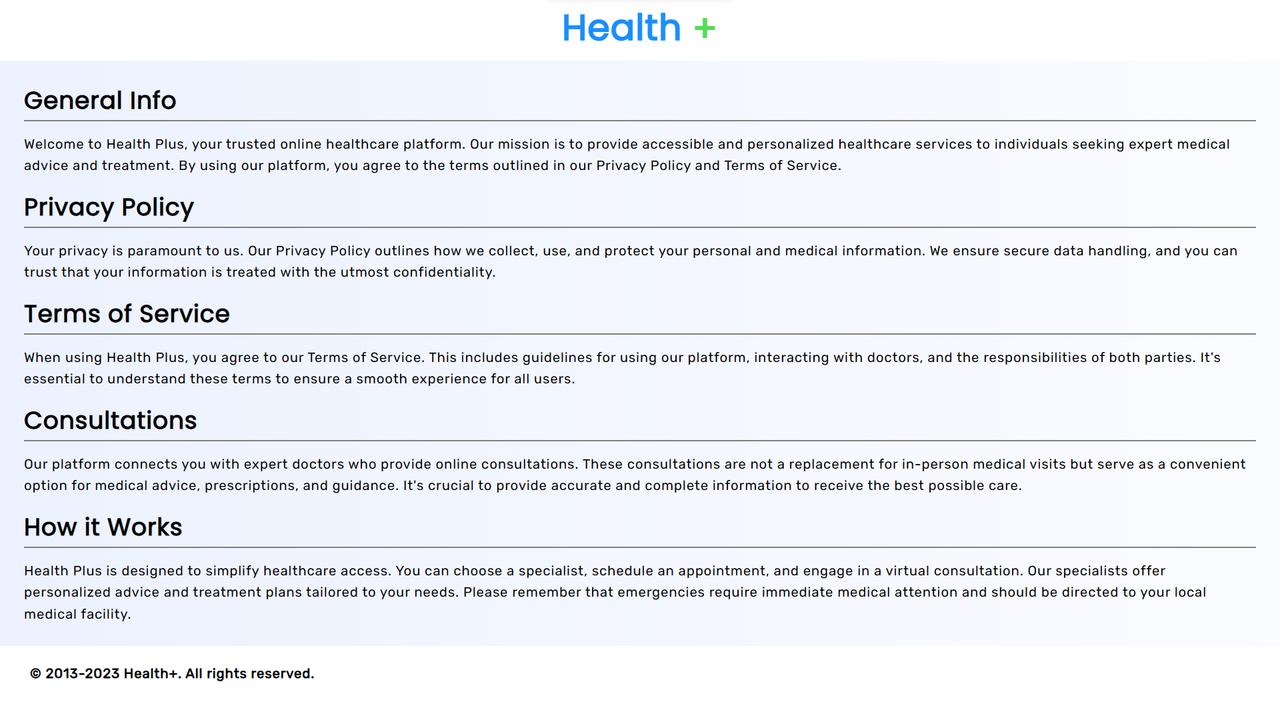
Legal Documents Page
Appointment Form Page
Deployment
The website is deployed using GitHub Pages and can be accessed at https://alkaison.github.io/Health-Plus/.
Getting Started
To run the project locally:
- Clone this repository:
git clone https://github.com/Alkaison/Health-Plus.git - Navigate to the project directory:
cd Health-Plus - Install dependencies:
npm install - Start the development server:
npm start - Open your browser and visit:
http://localhost:3000/Health-Plus
Contributing
Contributions are welcome! If you find a bug or have a feature request, please open an issue or submit a pull request.
License
This project is licensed under the MIT License.