Manisa Celal Bayar Üniversitesi Hasan Ferdi Turgutlu Teknoloji Fakültesi Yazılım Mühendisliği Bölümü YZM 4101 – Profesyonel Yazılım Geliştirme dersi kapsamındaki bitirme projesi.
182803075 - Osman Yavuz Demir (Uygulama Geliştirme)
172803027 - İsa Toltar (Backend Geliştirme)
Danışman: Dr. Öğr. Üyesi Müge Özçevik
· Report Bug · Request Feature · Backend Projesi
Travelify uygulaması mobil platformlarda (Android/IOS) hizmet verecek bir rehber uygulamasıdır. Proje için geliştirilecek API projesi İsa Toltar tarafından geliştirilmiştir. Uygulama projesi Osman Yavuz Demir tarafından geliştirildi. Uygulamanın geliştirme sürecinde yapmış olduğu desteklerden dolayı proje danışmanı Dr. Öğr. Üyesi Müge Özçevik’e teşekkür ederiz.
Uygulama, seyehat noktalarını kategorilere ayırarak kullanıcıların karşısına çıkarmaktadır. Kullanıcı dilerse seçtiği kategoriye veya belirttiği kelimeye uygun yerleri de listeleyebilecektir. Bu sayede kullanıcılar tatil, gezi vb. planlamalarını bu uygulama üzerinden yapıp hazırlık aşamasında daha az vakit kaybedeceklerdir.
Kullanıcılar, listelenen gezilecek yerlerin detay sayfasında diğer kullanıcıların daha önce paylaştıkları fotoğrafları ve yorumları görebilecekleri gibi kendileri de o yere ait fotoğraf ve yorum ekleyebileceklerdir. Bu sayede kullanıcılar o bölgeye gitmeden de hem yorumlar hem de fotoğraflar sayesinde fikir sahibi olabilecektir.
Kullanıcılar uygulamaya diğer kullanıcılar tarafından eklenen bölgeleri görebilecekleri gibi yetkileri dahilinde daha önce eklenmemiş bölgeleri de isterlerse sisteme ekleyebileceklerdir veya daha önce eklenen bölgelerin kaldırılması ya da bilgilerinin değiştirilmesi sağlanacaktır.
Uygulama geliştirme sırasında aşağıdaki paketlerden yararlanılmıştır.
- React Native
- React Native Local Storage
- React Native Paper
- React Native Image Picker
- React Native Maps
- Redux
Projeyi kendi bilgisayarınıza kurmak için aşağıdaki adımları takip edebilirsiniz.
Projeyi çalıştırabilmek için aşağıdaki paketleri yüklemeniz gerekmekte
- npm
npm install npm@latest -g- React Native
npm install -g react-native-cli- Github reposunu klonlayın
git clone https://github.com/Alertis/Travelify- NPM paketlerini kurun
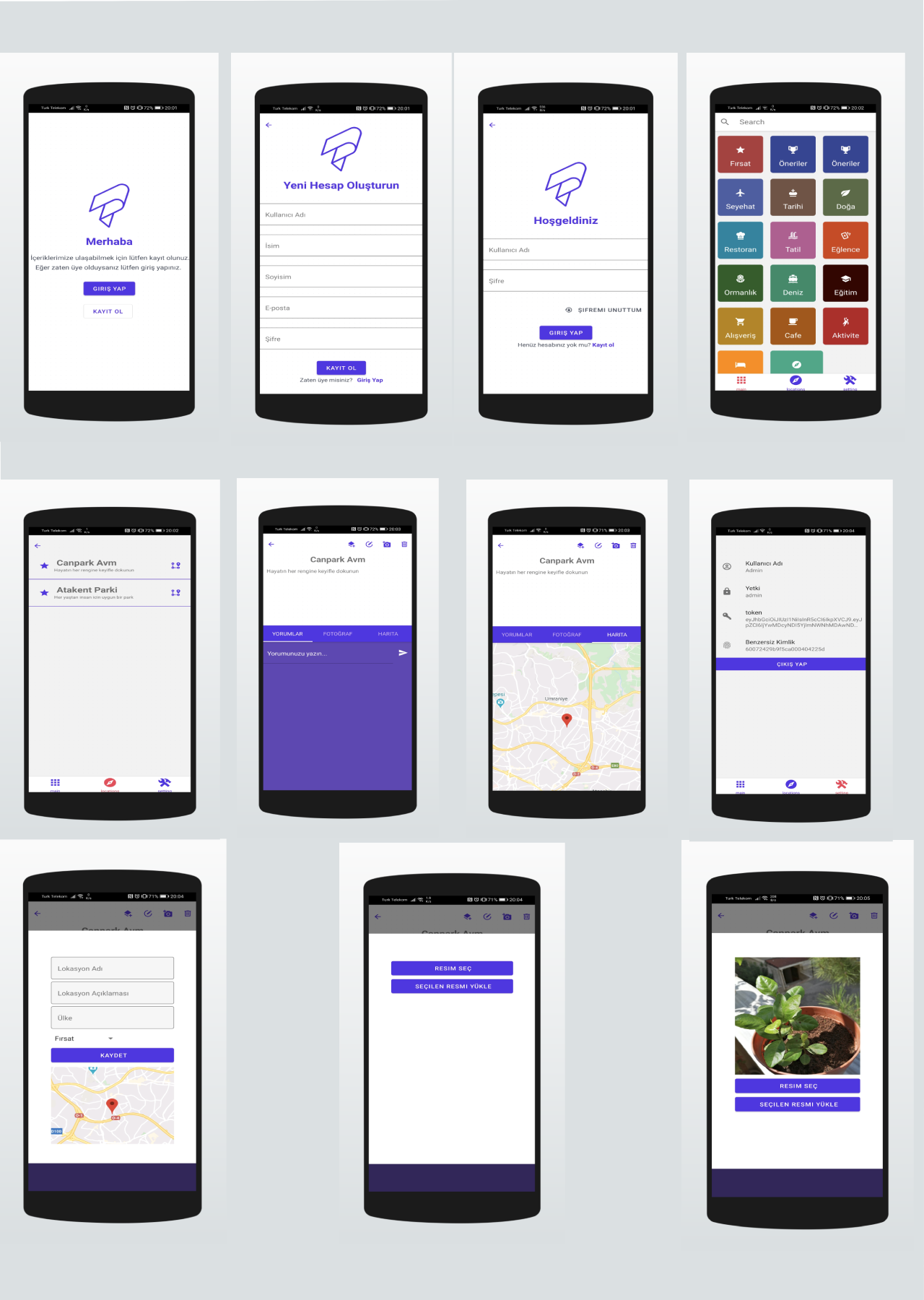
npm install Açılış ekranı kullanıcı uygulamaya ilk girdiği sırada ortaya çıkacaktır. Bu ekranda kullanıcıyı bir giriş yazısı ile birlikte Giriş Yap ve Kayıt Ol şeklinde iki menü karşılamaktadır. Bu butonlar kullanıcıyı ilgili sayfalara yönlendirecektir.
Kayıt ol ekranında daha önce sisteme kayıt olmayan kullanıcının sistem tarafından istenilen bilgileri girerek sisteme ücretsiz ve kolay bir şekilde kayıt olması beklenir.
Şifremi Unuttum ekranında Daha önce kayıt olmuş ve çıkış yapmış ya da uygulamayı kaldırıp tekrardan yüklemiş kullanıcının sisteme giriş yapmaya çalışırken şifresini hatırlayamadığı durumda kullanılması beklenen ekrandır. Kullanıcı sisteme kayıt olduğu e-posta adresini girer ve kullanıcıya bir kod mail olarak gider daha sonra bu kodu kopyalayarak uygulamaya girer ve ardından yeni bir şifre oluşturabilir.
Giriş Yap ekranında Başarılı bir şekilde kayıt olan kullanıcının e-posta ve şifresi ile sisteme giriş yapabildiği ekrandır.
Ana Ekran Sisteme eklenen kategorilerin, menülerin ve kullanıcının lokasyon arayabileceği lokasyon arama bölümünün bulunduğu ana ekrandır.
Listeleme Ekran Sisteme eklenmiş olan lokasyonların listelendiği ekrandır. Bu ekrana kullanıcılar 3 farklı şekilde ulaşılabilirler. Ana ekrandan kategoriye tıklanması durumunda bu sayfada seçilen kategoriye ait konumlar listelenir. Ana ekrandan Yakınımdakiler menüsüne tıklanması
halinde bu ekranda kullanıcının mevcut konumuna en yakın konumlar listelenir. Ana ekrandaki arama bölümü aracılığı ile arama yapılması durumunda bu ekranda aranan kelimeye en yakın konumlar listelenir.
Detay Ekranı Bu ekrana listelenen lokasyonun detayına gitmek istediğiniz zaman ulaşırsınız. Üst kısımda lokasyonun adını ve yer ile ilgili açıklamaya ulaşabilirken alt kısımda sırasıyla Yorumlar, fotoğraflar ve Harita menülerine ulaşabilirsiniz. Yorumlar menüsünde bu
lokasyona daha önceden yapılan yorumları listeleyebilir ve yeni yorumlar ekleyebilirsiniz. Fotoğraflar sekmesinde bu lokasyonla ilgili sizin veya diğer kullanıcıların eklediği fotoğraflara ulaşabilirsiniz. Harita menüsü altında ise lokasyonun konumunu görebilirsiniz. Ayrıca üste bulunan butonlar ile yetkiniz dahilinde lokasyonlar ile ilgili işlemler yapabilirsiniz.
Lokasyon Ekleme Bu ekranda gerekli bilgileri girip konumun kategorisini seçtiğiniz takdirde mevcut konumuzu girdiğiniz bilgilerle seçtiğiniz kategoriye yeni bir lokasyon olarak ekleyecektir.Ayrıca açılan ekranın en altındaki haritada mevcut lokasyonunuzu görerek doğru konumda işlem yapıp yapmadığınızdan emin olabileceksiniz.
Fotoğraf Ekleme Bu ekranda seçtiğiniz lokasyona fotoğraf eklemek için telefonun galerisi açılır ve ilgili resim seçilir. Seçilen resim önce bu ekranda görüntülenir ardında Seçilen Resmi Yükle butonuna dokunularak resmin sunucumuz seçilen lokasyonun bilgileri ile birlikte kayıt edilmesi sağlanır.
Lokasyon Düzenleme Bu ekranda düzenlemek istediğiniz konum için gerekli bilgileri girip konumun bilgilerinin
düzenlenmesini sağlayabilirsiniz.
Ayarlar Ekranı Bu ekranda sisteme giriş yapan kullanıcının bilgileri görüntülenmektedir. Ayrıca ekranın sonunda bulunana buton sayesinde kullanıcının sistemden çıkış yapmasını
sağlanabilmektedir.
Osman Yavuz Demir - @alertisx - [email protected]
İsa Toltar - @isatoltar - WEB - [email protected]