npm i --save-dev html-webpack-plugin@next yarn add --dev html-webpack-plugin@next npm i --save-dev html-webpack-plugin yarn add --dev html-webpack-pluginThis is a webpack plugin that simplifies creation of HTML files to serve your webpack bundles. This is especially useful for webpack bundles that include a hash in the filename which changes every compilation. You can either let the plugin generate an HTML file for you, supply
your own template using lodash templates or use your own loader.
Thanks for supporting the ongoing improvements to the html-webpack-plugin!
The html-webpack-plugin works without configuration.
It's a great addition to the ⚙️ webpack-config-plugins.
The html-webpack-plugin provides hooks to extend it to your needs. There are already some really powerful plugins which can be integrated with zero configuration
-
webpack-subresource-integrity for enhanced asset security
-
appcache-webpack-plugin for iOS and Android offline usage
-
favicons-webpack-plugin which generates favicons and icons for iOS, Android and desktop browsers
-
html-webpack-harddisk-plugin can be used to always write to disk the html file, useful when webpack-dev-server / HMR are being used
-
html-webpack-inline-source-plugin to inline your assets in the resulting HTML file
-
html-webpack-inline-svg-plugin to inline SVGs in the resulting HTML file.
-
html-webpack-exclude-assets-plugin for excluding assets using regular expressions
-
html-webpack-include-assets-plugin for including lists of js or css file paths (such as those copied by the copy-webpack-plugin).
-
script-ext-html-webpack-plugin to add
async,deferormoduleattributes to your<script>elements, or even inline them -
style-ext-html-webpack-plugin to convert your
<link>s to external stylesheets into<style>elements containing internal CSS -
resource-hints-webpack-plugin to add resource hints for faster initial page loads using
<link rel='preload'>and<link rel='prefetch'> -
preload-webpack-plugin for automatically wiring up asynchronous (and other types) of JavaScript chunks using
<link rel='preload'>helping with lazy-loading -
link-media-html-webpack-plugin allows for injected stylesheet
<link />tags to have their media attribute set automatically; useful for providing specific desktop/mobile/print etc. stylesheets that the browser will conditionally download -
inline-chunk-manifest-html-webpack-plugin for inlining webpack's chunk manifest. Default extracts manifest and inlines in
<head> -
html-webpack-inline-style-plugin for inlining styles to HTML elements using juice. Useful for email generation automatisation.
-
html-webpack-exclude-empty-assets-plugin removes empty assets from being added to the html. This fixes some problems with extract-text-plugin with webpack 4.
-
webpack-concat-plugin for concat and uglify files that needn't to be webpack bundles(for legacy files) and inject to html-webpack-plugin.
-
html-webpack-link-type-plugin adds a configurable mimetype to resources injected as links (such as adding type="text/css" to external stylesheets) for compatibility with "strict mode".
-
csp-html-webpack-plugin to add Content Security Policy meta tags to the HTML output
The plugin will generate an HTML5 file for you that includes all your webpack
bundles in the body using script tags. Just add the plugin to your webpack
config as follows:
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: 'index.js',
output: {
path: __dirname + '/dist',
filename: 'index_bundle.js'
},
plugins: [
new HtmlWebpackPlugin()
]
}This will generate a file dist/index.html containing the following
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Webpack App</title>
</head>
<body>
<script src="index_bundle.js"></script>
</body>
</html>If you have multiple webpack entry points, they will all be included with script tags in the generated HTML.
If you have any CSS assets in webpack's output (for example, CSS extracted with the ExtractTextPlugin)
then these will be included with <link> tags in the HTML head.
If you have plugins that make use of it, html-webpack-plugin should be ordered first before any of the integrated plugins.
You can pass a hash of configuration options to html-webpack-plugin.
Allowed values are as follows
| Name | Type | Default | Description |
|---|---|---|---|
title |
{String} |
Webpack App |
The title to use for the generated HTML document |
filename |
{String} |
'index.html' |
The file to write the HTML to. Defaults to index.html. You can specify a subdirectory here too (eg: assets/admin.html) |
template |
{String} |
`` | webpack require path to the template. Please see the docs for details |
templateParameters |
{Boolean|Object|Function} |
`` | Allows to overwrite the parameters used in the template |
inject |
{Boolean|String} |
true |
true || 'head' || 'body' || false Inject all assets into the given template or templateContent. When passing true or 'body' all javascript resources will be placed at the bottom of the body element. 'head' will place the scripts in the head element |
favicon |
{String} |
`` | Adds the given favicon path to the output HTML |
meta |
{Object} |
{} |
Allows to inject meta-tags. E.g. meta: {viewport: 'width=device-width, initial-scale=1, shrink-to-fit=no'} |
minify |
{Boolean|Object} |
true if mode is 'production', otherwise false |
Controls if and in what ways the output should be minified. See minification below for more details. |
hash |
{Boolean} |
false |
If true then append a unique webpack compilation hash to all included scripts and CSS files. This is useful for cache busting |
cache |
{Boolean} |
true |
Emit the file only if it was changed |
showErrors |
{Boolean} |
true |
Errors details will be written into the HTML page |
chunks |
{?} |
? |
Allows you to add only some chunks (e.g only the unit-test chunk) |
chunksSortMode |
{String|Function} |
auto |
Allows to control how chunks should be sorted before they are included to the HTML. Allowed values are 'none' | 'auto' | 'dependency' | 'manual' | {Function} |
excludeChunks |
{Array.<string>} |
`` | Allows you to skip some chunks (e.g don't add the unit-test chunk) |
xhtml |
{Boolean} |
false |
If true render the link tags as self-closing (XHTML compliant) |
Here's an example webpack config illustrating how to use these options
webpack.config.js
{
entry: 'index.js',
output: {
path: __dirname + '/dist',
filename: 'index_bundle.js'
},
plugins: [
new HtmlWebpackPlugin({
title: 'My App',
filename: 'assets/admin.html'
})
]
}To generate more than one HTML file, declare the plugin more than once in your plugins array
webpack.config.js
{
entry: 'index.js',
output: {
path: __dirname + '/dist',
filename: 'index_bundle.js'
},
plugins: [
new HtmlWebpackPlugin(), // Generates default index.html
new HtmlWebpackPlugin({ // Also generate a test.html
filename: 'test.html',
template: 'src/assets/test.html'
})
]
}If the default generated HTML doesn't meet your needs you can supply
your own template. The easiest way is to use the template option and pass a custom HTML file.
The html-webpack-plugin will automatically inject all necessary CSS, JS, manifest
and favicon files into the markup.
plugins: [
new HtmlWebpackPlugin({
title: 'Custom template',
// Load a custom template (lodash by default see the FAQ for details)
template: 'index.html'
})
]index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
</body>
</html>If you already have a template loader, you can use it to parse the template.
Please note that this will also happen if you specify the html-loader and use .html file as template.
webpack.config.js
module: {
loaders: [
{ test: /\.hbs$/, loader: "handlebars-loader" }
]
},
plugins: [
new HtmlWebpackPlugin({
title: 'Custom template using Handlebars',
template: 'index.hbs'
})
]You can use the lodash syntax out of the box. If the inject feature doesn't fit your needs and you want full control over the asset placement use the default template of the html-webpack-template project as a starting point for writing your own.
The following variables are available in the template:
-
htmlWebpackPlugin: data specific to this plugin-
htmlWebpackPlugin.files: a massaged representation of theassetsByChunkNameattribute of webpack's stats object. It contains a mapping from entry point name to the bundle filename, eg:"htmlWebpackPlugin": { "files": { "css": [ "main.css" ], "js": [ "assets/head_bundle.js", "assets/main_bundle.js"], "chunks": { "head": { "entry": "assets/head_bundle.js", "css": [ "main.css" ] }, "main": { "entry": "assets/main_bundle.js", "css": [] }, } } }
If you've set a publicPath in your webpack config this will be reflected correctly in this assets hash.
-
htmlWebpackPlugin.options: the options hash that was passed to the plugin. In addition to the options actually used by this plugin, you can use this hash to pass arbitrary data through to your template.
-
-
webpack: the webpack stats object. Note that this is the stats object as it was at the time the HTML template was emitted and as such may not have the full set of stats that are available after the webpack run is complete. -
webpackConfig: the webpack configuration that was used for this compilation. This can be used, for example, to get thepublicPath(webpackConfig.output.publicPath). -
compilation: the webpack compilation object. This can be used, for example, to get the contents of processed assets and inline them directly in the page, throughcompilation.assets[...].source()(see the inline template example).
To include only certain chunks you can limit the chunks being used
webpack.config.js
plugins: [
new HtmlWebpackPlugin({
chunks: ['app']
})
]It is also possible to exclude certain chunks by setting the excludeChunks option
webpack.config.js
plugins: [
new HtmlWebpackPlugin({
excludeChunks: [ 'dev-helper' ]
})
]If the minify option is set to true (the default when webpack's mode is 'production'),
the generated HTML will be minified using html-minifier
and the following options:
{
collapseWhitespace: true,
removeComments: true,
removeRedundantAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
useShortDoctype: true
}To use custom html-minifier options
pass an object to minify instead. This object will not be merged with the defaults above.
To disable minifcation during production mode set the minify option to false.
If the meta option is set the html-webpack-plugin will inject meta tags.
For the default template the html-webpack-plugin will already provide a default for the viewport meta tag.
Please take a look at this well maintained list of almost all possible meta tags.
Most meta tags are configured by setting a name and a content attribute.
To add those use a key/value pair:
webpack.config.js
plugins: [
new HtmlWebpackPlugin({
'viewport': 'width=device-width, initial-scale=1, shrink-to-fit=no',
// Will generate: <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
'theme-color': '#4285f4'
// Will generate: <meta name="theme-color" content="#4285f4">
})
]The http-equiv attribute is essentially used to simulate a HTTP response header.
This format is supported using an object notation which allows you to add any attribute:
webpack.config.js
plugins: [
new HtmlWebpackPlugin({
'meta': {
'Content-Security-Policy': { 'http-equiv': 'Content-Security-Policy', 'content': 'default-src https:' },
// Will generate: <meta http-equiv="Content-Security-Policy" content="default-src https:">
// Which equals to the following http header: `Content-Security-Policy: default-src https:`
'set-cookie': { 'http-equiv': 'set-cookie', content: 'name=value; expires=date; path=url' },
// Will generate: <meta http-equiv="set-cookie" content="value; expires=date; path=url">
// Which equals to the following http header: `set-cookie: value; expires=date; path=url`
}
})
]For long term caching add contenthash/templatehash to the filename.
Example:
plugins: [
new HtmlWebpackPlugin({
filename: 'index.[contenthash].html'
})
]contenthash/templatehash is the hash of the content of the output file.
Optionally, You can configure like [<hashType>:contenthash:<digestType>:<length>]
hashType- one ofsha1,md5,sha256,sha512or any other node.js supported hash typedigestType- one ofhex,base26,base32,base36,base49,base52,base58,base62,base64maxlength- maximum length of the generated hash in chars
Defaults: [md5:contenthash:hex:9999]
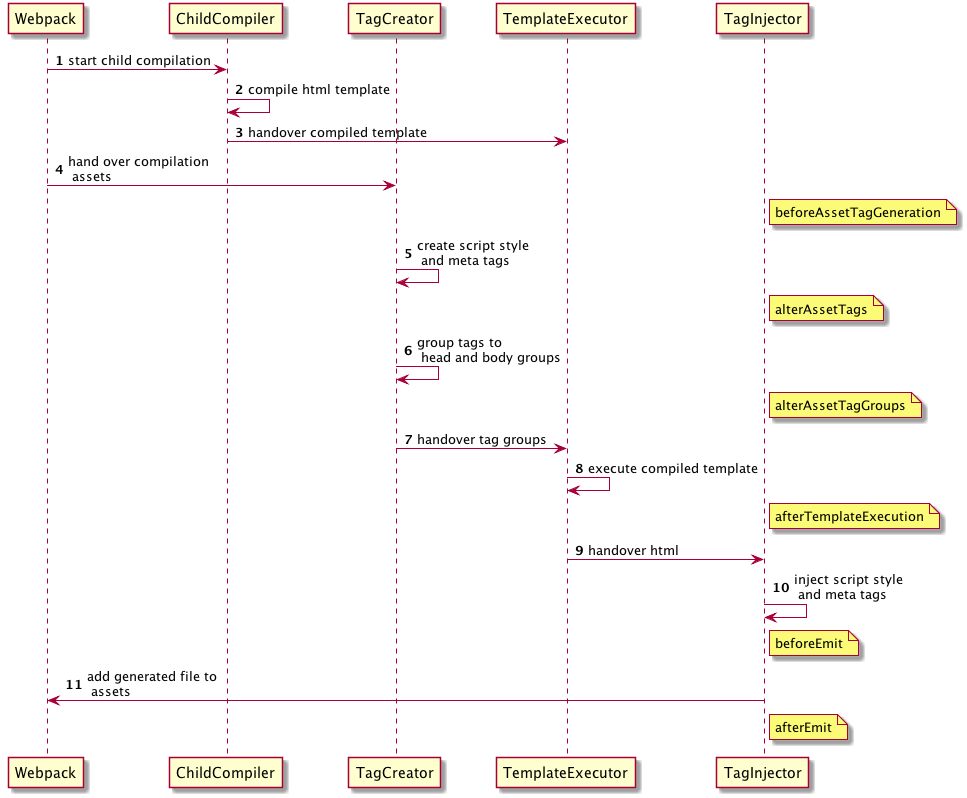
To allow other plugins to alter the HTML this plugin executes tapable hooks.
The lib/hooks.js contains all information about which values are passed.
AsyncSeriesWaterfallHook<{
assets: {
publicPath: string,
js: Array<{string}>,
css: Array<{string}>,
favicon?: string | undefined,
manifest?: string | undefined
},
outputName: string,
plugin: HtmlWebpackPlugin
}>
AsyncSeriesWaterfallHook<{
assetTags: {
scripts: Array<HtmlTagObject>,
styles: Array<HtmlTagObject>,
meta: Array<HtmlTagObject>,
},
outputName: string,
plugin: HtmlWebpackPlugin
}>
AsyncSeriesWaterfallHook<{
headTags: Array<HtmlTagObject | HtmlTagObject>,
bodyTags: Array<HtmlTagObject | HtmlTagObject>,
outputName: string,
plugin: HtmlWebpackPlugin
}>
AsyncSeriesWaterfallHook<{
html: string,
headTags: Array<HtmlTagObject | HtmlTagObject>,
bodyTags: Array<HtmlTagObject | HtmlTagObject>,
outputName: string,
plugin: HtmlWebpackPlugin,
}>
AsyncSeriesWaterfallHook<{
html: string,
outputName: string,
plugin: HtmlWebpackPlugin,
}>
AsyncSeriesWaterfallHook<{
outputName: string,
plugin: HtmlWebpackPlugin
}>
Example implementation: webpack-subresource-integrity
plugin.js
// If your plugin is direct dependent to the html webpack plugin:
const HtmlWebpackPlugin = require('html-webpack-plugin');
// If your plugin is using html-webpack-plugin as an optional dependency
// you can use https://github.com/tallesl/node-safe-require instead:
const HtmlWebpackPlugin = require('safe-require')('html-webpack-plugin');
class MyPlugin {
apply (compiler) {
compiler.hooks.compilation.tap('MyPlugin', (compilation) => {
console.log('The compiler is starting a new compilation...')
// Staic Plugin interface |compilation |HOOK NAME | register listener
HtmlWebpackPlugin.getHooks(compilation).beforeEmit.tapAsync(
'MyPlugin', // <-- Set a meaningful name here for stacktraces
(data, cb) => {
// Manipulate the content
data.html += 'The Magic Footer'
// Tell webpack to move on
cb(null, data)
}
)
})
}
}
module.exports = MyPluginwebpack.config.js
plugins: [
new MyPlugin({ options: '' })
]Note that the callback must be passed the HtmlWebpackPluginData in order to pass this onto any other plugins listening on the same beforeEmit event
|
Jan Nicklas |
Thomas Sileghem |
Thank you to all our backers!
If you want to support the project as well become a sponsor or a a backer.
This project exists thanks to all the people who contribute.
You're free to contribute to this project by submitting issues and/or pull requests. This project is test-driven, so keep in mind that every change and new feature should be covered by tests.
This project uses the semistandard code style.