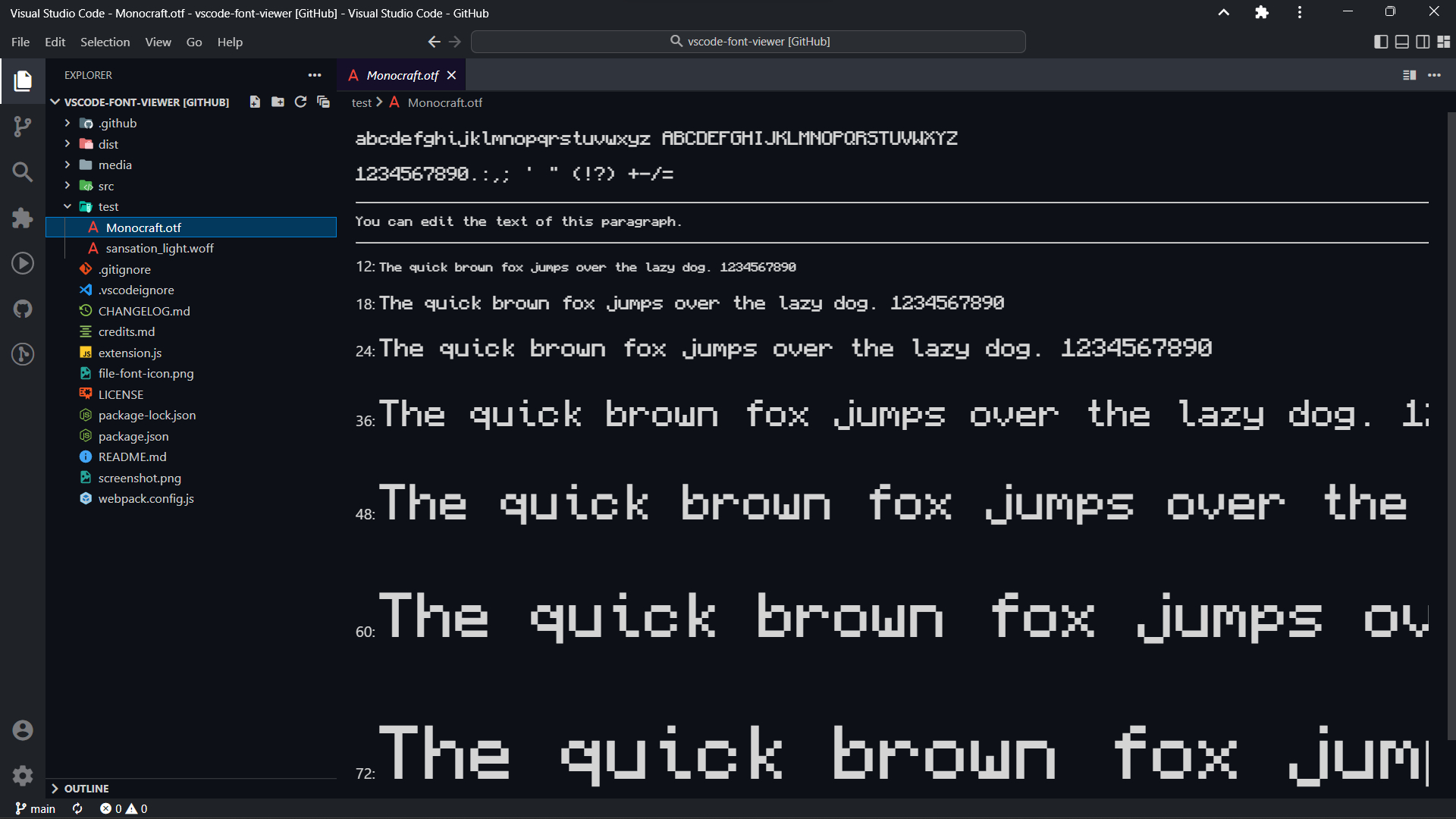
This extension, based on the Windows font preview, allows you to get an idea of what fonts look like directly in VS Code. It has been tested on otf and woff files, and is set to work on eot, ttf, and woff2 files as well. Below is a screenshot showing the preview. (The repository for Monocraft can be found here.)
Install the extension from the Extensions sidebar panel adamraichu.font-viewer, or from the Marketplace.
Upon opening a font file, the editor will display several paragraphs of text at different sizes.
The text of the paragraph separated by two lines is editable.
If you would like another type of font file to be supported, please submit an issue.