Completed project for Get Started with Auth0 Authentication in React Native Android Apps and Get Started with Auth0 Authentication in React Native iOS Apps
This project is the completed app for the following Auth0 Developer Blog articles:
- Get Started with Auth0 Authentication in React Native Android Apps
- Get Started with Auth0 Authentication in React Native iOS Apps
These articles walk the reader through the process of adding Auth0 authentication to Android and iOS apps build using React Native.
The resulting app has these screens:
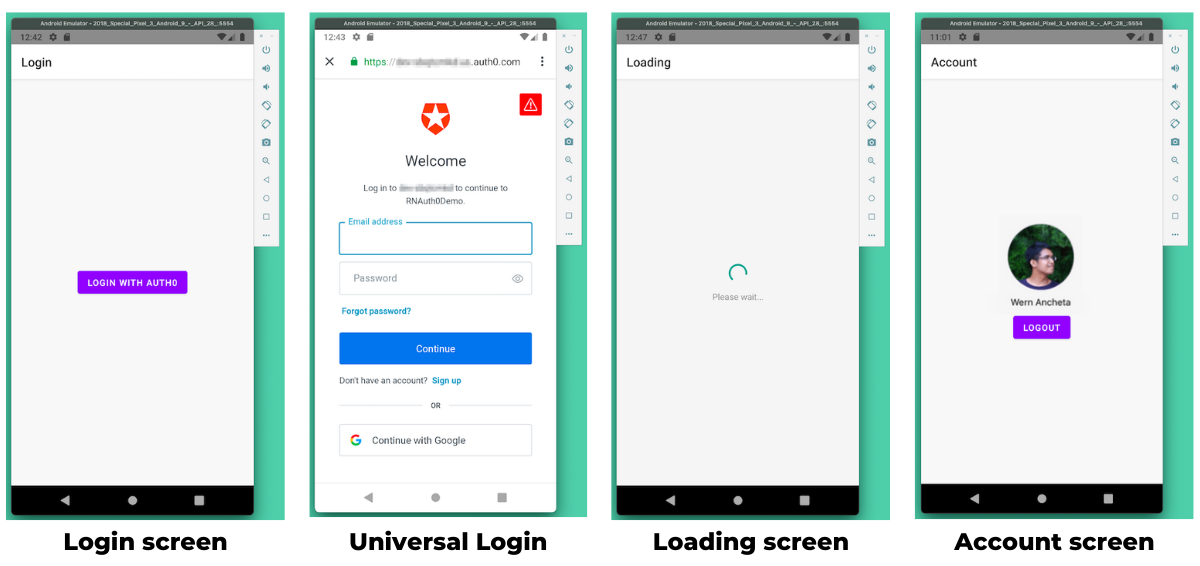
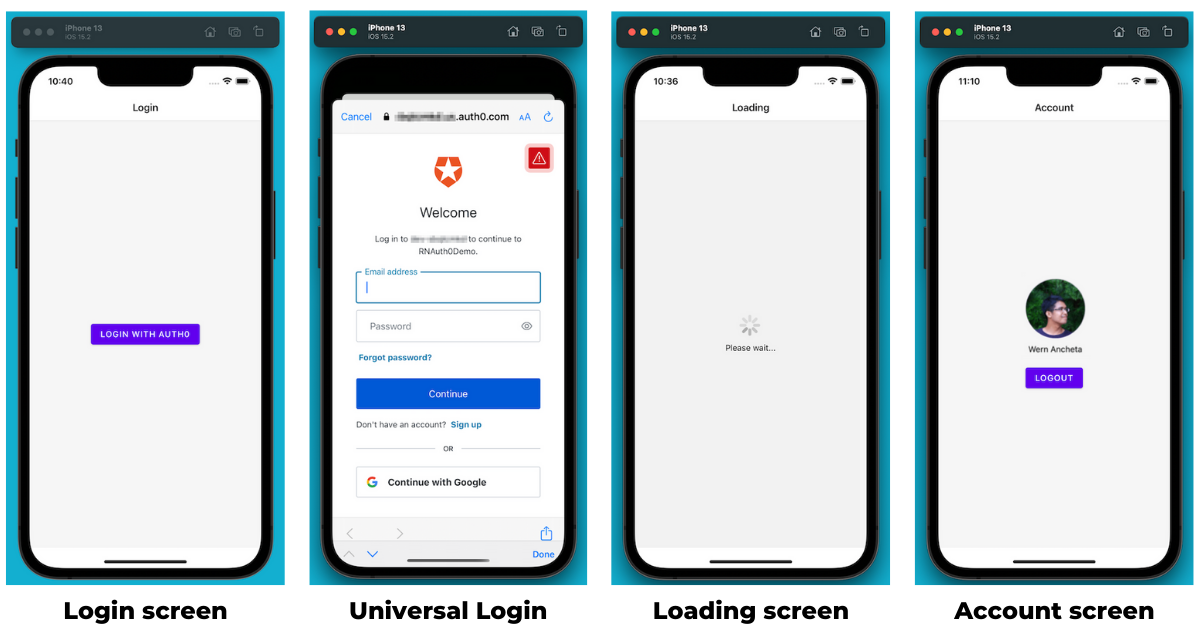
- The Login screen, which the user will see when the app launches. It has a Login With Auth0 button that takes the user to the Universal Login screen when pressed.
- The Universal Login screen, where the user authenticates themself — that is, where they enter their user name and password or perform some other action to prove their identity. You don’t have to code this screen; a call to the Auth0 API brings it up. After logging in, the app takes the user to the Loading screen.
- The Loading screen displays an activity indicator while the app determines the user’s login status. In many cases, the user won’t even see this screen.
- The Account screen, where the user goes if they log in successfully. It displays a picture of the user and the user’s name and a Logout button that takes them to the Login screen when pressed.
The Android version’s screens look like this:
The iOS version’s screens look like this:
To build this project, you’ll need:
- node.js, version 16.0 or later.
- npm, version 7.0 or later.
- React Native, version 0.68 or later.
- An Auth0 account. Sign up for a free account here.
To build for Android, you’ll also need the following:
- Android Studio. We recommend version 2021.2.1 (a.k.a. “Chipmunk”) or later.
To build for iOS, you’ll also need the following:
- If you don’t already have an Auth0 account, sign up for a free one.
- Clone the repo:
git clone https://github.com/auth0-blog/auth0-react-native-demo.git - Follow the steps in the Integrate Your App with Auth0 section of the article:
- Auth0’s React Native Quickstart page: Provides you with a “starter” project with basic authentication built in.
Copyright 2022 Auth0.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.